Updated April 5, 2023
Introduction to TypeScript number to string
In typescript, Number to string is a method of conversion which is defined as converting the given number to string using the method provided number data type, which supports floating-point numbers such as decimal or hexadecimal or octal numbers. In general, we can define this method number to string conversion using a number data type method known as toString(), which is used for returning the string format of the given number, which is passed to this method as an argument with a specified base of the given number. Another method is known as tolocaleString(); this also converts a number to a string that takes a number in a locale specified base as an argument and returns the string representing the locale to the equivalent number representation.
Syntax:
There are two different methods we are using for converting a number to a string in this article:
- toString():
obj_num.toString( [int_radix] )Parameters:
int_radix: This parameter takes number representation which has a base specification with a value between 2 and 36, where this number representation will be in an integer format.
The toString() function returns the string specified format for the given or passed as an argument as number representation with specified base value f the number type.
- toLocaleString():
obj_num.toLocaleString( [specific_locales [, options]] )Parameters:
specific_locales: this parameter is used to specify the locale to which the given number needs to be converted, and it will be converted to the equivalent or specified locale.
Options: This parameter is an optional parameter used to specify the particular locale that number belongs to the locale environment.
This method returns a string that is the equivalent value of the number specified, and this value uses the locale of the environment to convert the given number to a string.
How to convert number type to string in Typescript?
In Typescript, there are different data types and different methods provided by these types, therefore for converting any specified number of the particular base to string format, the number data type in Typescript provides functions such as toString() and toLocaleString() methods for the number to string conversion with few examples.
Example:
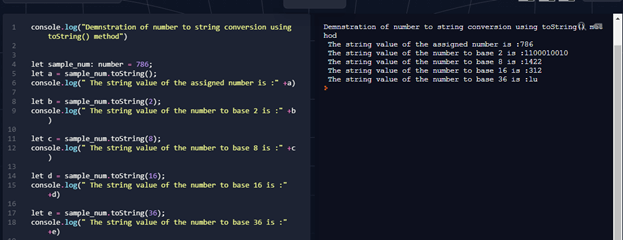
console.log("Demnstration of number to string conversion using toString() method")
let sample_num: number = 786;
let a = sample_num.toString();
console.log(" The string value of the assigned number is :" +a)
let b = sample_num.toString(2);
console.log(" The string value of the number to base 2 is :" +b)
let c = sample_num.toString(8);
console.log(" The string value of the number to base 8 is :" +c)
let d = sample_num.toString(16);
console.log(" The string value of the number to base 16 is :" +d)
let e = sample_num.toString(36);
console.log(" The string value of the number to base 36 is :" +e)Output:
In the above program, we can see; first, we have declared a variable of number type “sample_number”, and we have assigned the value as “786” to it and to print the string value of this number with various bases. Firstly, we have called toString() with no parameters to print the same value specified when declared. Then later, we are printing the string value of 786 to base 2, then we are printing the string value to base 8, string value to base 16, and then we are printing the string value of 786 to base 36. In the above screenshot, we can see the output of the number 786 converted to a string value with different bases.
Now we will see another example with the toLocaleString() function in the program below.
Example:
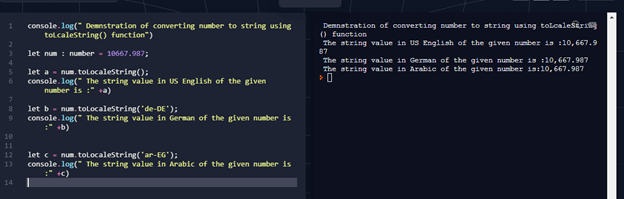
console.log(" Demnstration of converting number to string using toLcaleString() function")
let num : number = 10667.987;
let a = num.toLocaleString();
console.log(" The string value in US English of the given number is :" +a)
let b = num.toLocaleString('de-DE');
console.log(" The string value in German of the given number is :" +b)
let c = num.toLocaleString('ar-EG');
console.log(" The string value in Arabic of the given number is:" +c)Output:
In the above program, we are trying to convert the given number to a specific locale. In the above code, we are printing in US English, German, Arabic locales where all have the same output whereas some time in German it gives comma from the right side wherein the above code in this version we have got it as “10,667.987” whereas in other older version you will get output for German locale as “10.667,987” so we can observe where the comma is placed after which number. Therefore, converting a number to a string in their particular locale toLocaleString() method is used, and the output of the above code can be seen in the above screenshot.
In Typescript, other than the method toString() and toLocaleString() functions for converting a number to a string, there is some other way also, and they are discussed in the below section.
One way is to append the empty string to the number that needs to be converted to a string which will, in turn, return an object of string type with typeof() method is used for checking the type and at last results in primitive type as a string and to append an empty string to the number typescript provides “+” operator for appending.
Example:
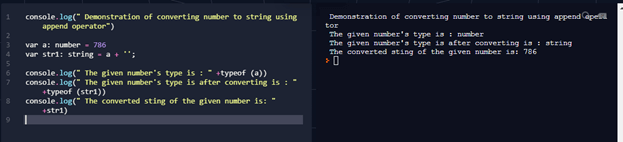
console.log(" Demonstration of converting number to string using append operator")
var a: number = 786
var str1: string = a + '';
console.log(" The given number's type is : " +typeof (a))
console.log(" The given number's type is after converting is : " +typeof (str1))
console.log(" The converted sting of the given number is: " +str1)Output:
In the above program, we have declared a variable “a” of number type with “786” as the value assigned to it, and then another variable “str1” of string type where the value stored is the number appended with an empty string such as “a + ‘’ ” using ‘+’ operator. By doing this, when we are printing only the “a’s” type using the “typeof()” method, it will display the type of the variable passed to this method. Therefore when only “a” is passed, it will display a number, and when “str1” is passed, it will display a string. So we can see the output of how the number is converted to string form in the above screenshot.
Conclusion
In this article, we conclude that in typescript to convert number to string; a number data type provides two different methods toString() and toLocaleString(); we have seen how these methods can be demonstrated with examples. Therefore it is very important to also know and learn other primitive types for converting into typescript.
Recommended Articles
We hope that this EDUCBA information on “TypeScript number to string” was beneficial to you. You can view EDUCBA’s recommended articles for more information.