Updated April 10, 2023
Introduction to TypeScript npm
The following article provides an outline for TypeScript npm. TypeScript is a language used for application scale JavaScript. Microsoft develops and maintains TypeScript. TypeScript adds more features but also follows JavaScript on the basis of its syntax. Basically, TypeScript is a superset of JavaScript. Optional types are added to JavaScript using TypeScript which supports various tools for creating large-scale JavaScript applications irrespective of the browser, host or operating system. Basically, TypeScript is a language that compiles codes to readable codes of JavaScript.
Syntax to install tsc or using npm in TypeScript:
npm install -g typescriptWorking of npm in TypeScript
For installing TypeScript, there are two ways:
- js package manager also called as npm is used for installing TypeScript.
- TypeScript plug-in can also be used in the Integrated Development Environment.
TypeScript is a language which starts using JavaScript and also ends with JavaScript. The basic building blocks of JavaScript is adopted by TypeScript. So, a person only needs to understand JavaScript for using TypeScript. After writing the complete TypeScript code and executing it, the TypeScript code gets converted into JavaScript code which would be equivalent to the original TypeScript code and the resultant is used for final execution.
Any executable .js file can be converted or renamed into .ts file to get compiled along with the other TypeScript files. String values in TypeScript are used with keyword “string” and numeric values are used with keyword “number” in TypeScript. These keywords are used in several examples below.
Examples of TypeScript npm
Given below are the examples mentioned:
If you have saved the file of the below codes as Rahul.ts, so to compile TypeScript code you can run the following command on the command line: tsc Rahul.ts.
By doing this a JavaScript file will be generated as Rahul.js and to run this javascript file use the following command on the command line: Node Rahul.js.
Example #1
Code:
class TrainingProvider {
Typescript():void {
console.log(
"**EDUCBA**"
)
}
}
var obj = new TrainingProvider();
obj.Typescript();Output:
Example #2
Code:
var year: number = 2021;
var us: string = "EDUCBA";
var course1: string = "TypeScript";
var price1: number = 232323;
var course2: string = "React Native";
var price2: number = 212121;
var course3: string = "React";
var price3: number = 191919;
var course4: string = "Data Science";
var price4: number = 252525;
var course5: string = "Finance";
var price5: number = 171717;
var course6: string = "Swift";
var price6: number = 151515;
var Contact_us: number = 9876543210;
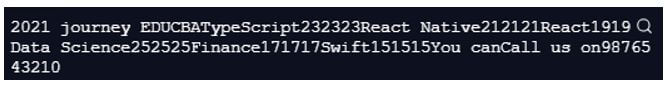
console.log(year + " journey " + us + course1 + price1 + course2 + price2 + course3 + price3 + course4 + price4 + course5 + price5 + course6 + price6 + "You can" + "Call us on" + Contact_us)Output:
Example #3
Code:
function Textual(
M: string
, N: string) {
return M + N;
}
var Texting: string = Textual(
"Great"
, "Training")
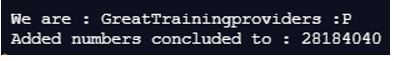
console.log(' We are : ' + Texting + "providers :P");
function Numeric(
S: number
, T: number) {
return S + T;
}
var Numbernew: number = Numeric(
14092019
, 14092021)
console.log(' Added numbers concluded to : ' + Numbernew );Output:
Example #4
Code:
function Numeric(
M: number
, N: number) {
return M * N;
}
var Numbernew1: number = Numeric(
14092019
, 14092021)
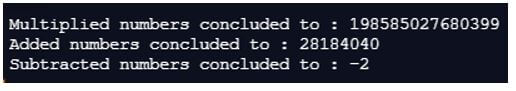
console.log(' Multiplied numbers concluded to : ' + Numbernew1 );
function Numeric1(
S: number
, T: number) {
return S + T;
}
var Numbernew: number = Numeric1(
14092019
, 14092021)
console.log(' Added numbers concluded to : ' + Numbernew );
function Numeric2(
Q: number
, R: number) {
return Q - R;
}
var Numbernew2: number = Numeric2(
14092019
, 14092021)
console.log(' Subtracted numbers concluded to : ' + Numbernew2 );Output:
Conclusion
On the basis of the above article, we can understand the concept of TypeScript and how it is used to simplify the complexity of JavaScript for large applications. This article explains TypeScript using different examples and the working of TypeScript with node.js package manager commonly known as npm. These examples would help the beginners to understand and work on TypeScript.
Recommended Articles
This is a guide to TypeScript npm. Here we discuss the introduction, working of npm in TypeScript and examples respectively. You may also have a look at the following articles to learn more –