Updated April 5, 2023
Introduction to TypeScript loop
Whenever a block of code is to be executed multiple numbers of times, then we make use of loops in TypeScript. There are two kinds of loops in TypeScript, namely definite loop whose implementation is for loop and indefinite loop whose implementation is while loop and do. In contrast, loop, where a loop having a fixed or definite number of iterations is called a definite loop and a loop having indeterminate or the unknown number of iterations, is called an indefinite loop, and the while loop is executed as long as the condition is true, and do-while loop is similar to while loop except for the first time when the condition is not evaluated.
There are two kinds of loops in TypeScript. They are:
- definite loop
A loop that has a fixed or definite number of iterations is called a definite loop. The implementation of a definite loop is for a loop.
- for loop
A code of block can be executed for a specified number of times using for loop. The syntax to declare for loop is as follows:
for (Statement1; Statement2; Statement3) {
//block of code
}where Statement1 specifies the initial count value to begin the iteration from,
Statement2 specifies the termination condition when the iteration is supposed to stop and
Statement3 specifies the number of steps by which the count is supposed to change.
Examples of TypeScript loop
Here are the following examples mention below
Example #1
TypeScript program to demonstrate the working of for loop using which the factorial of a given number is calculated and is displayed as a result on the screen:
//a variable of type number is defined and stored in value
var value:number = 10;
//a variable of type number is defined and stored in u
var u:number;
//a variable of type number is defined and stored in fact
var fact = 1;
//for loop is defined to compute the factorial by decrement the given value stepwise by 1 until it is greater than or equal to 1
for(u = value;u>=1;u--) {
fact = fact * u;
}
//The factorial of the given value is displayed as the output on the screen
console.log("The factorial of the given value is:\n")
console.log(fact)The output of the above program is shown in the snapshot below:
In the above program, a variable of type number is defined and stored in value. Then another variable of type number is defined and stored in u. Then another variable of type number is defined and stored in fact. Then a for loop is defined to compute the factorial by decrement the given value stepwise by 1 until it is greater than or equal to 1. Then the factorial of the given value is displayed as the output on the screen.
- indefinite loop
A loop having an indeterminate or unknown number of iterations is called an indefinite loop. The implementation of the indefinite loop is while loop and do while loop.
- while loop
A code of block is executed as long as the condition is true. The syntax to declare while loop is as follows:
while (condition_statement) {
//block of code
}where condition_statement is the condition evaluated to true or false.
Example #2
TypeScript program to demonstrate the working of while loop using which the factorial of a given number is calculated and is displayed as a result on the screen:
//a variable of type number is defined and stored in value
var value:number = 20;
//a variable of type number is defined and stored in fact
var fact = 1;
//while loop is defined to check the condition if the given value is greater than or equal to 1 and as long as the condition is true, the factorial is computed by decrementing the given value stepwise by 1
while(value>=1)
{
fact = fact * value;
value--;
}
//The factorial of the given value is displayed as the output on the screen
console.log("The factorial of the given value is:\n");
console.log(fact);The output of the above program is shown in the snapshot below:
In the above program, a variable of type number is defined and stored in value. Then another variable of type number is defined and stored in fact. Then while loop is defined to check the condition if the given value is greater than or equal to 1 and as long as the condition is true, the factorial is computed by decrementing the given value stepwise by 1. Then the factorial of the given value is displayed as the output on the screen.
- do-while loop
The do-while loop is similar to the while loop except for the first time when the condition is not evaluated. The syntax to declare while loop is as follows:
do{
//block of code
} while (condition_statement)where condition_statement is the condition evaluated to true or false.
Example #3
TypeScript program to demonstrate the working of do while loop using which numbers can be printed in the reverse order starting from a given value:
//a variable of type number is defined and stored in value
var value:number = 15;
//The numbers in reverse order starting from a given value is displayed as the output on the screen
console.log("The numbers in reverse order starting from a given value is:\n");
//do while loop is defined to print the starting number as it is followed by the other numbers printed in reverse order
do
{
console.log(value);
value--;
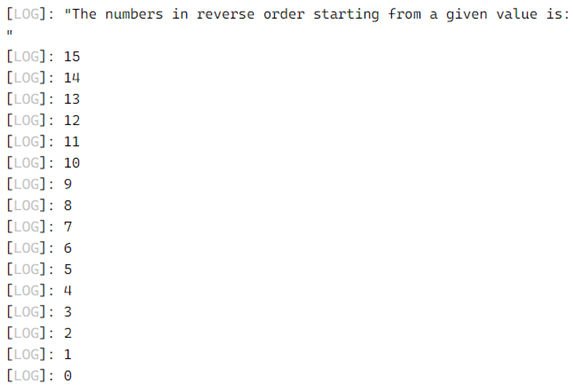
}while(value>=0);The output of the above program is shown in the snapshot below:
In the above program, a variable of type number is defined and stored in value. Then do while loop is defined to print the starting number as it is followed by the other numbers printed in reverse order. Then the numbers in reverse order starting from a given value are displayed as the output on the screen.
Recommended Articles
We hope that this EDUCBA information on “TypeScript loop” was beneficial to you. You can view EDUCBA’s recommended articles for more information.