Updated April 5, 2023
Introduction to TypeScript get
Whenever we need to access the property of any object in TypeScript, we make use of a method called the get method, using which the value of a variable can be extracted. The get method is used in the program using the keyword get, and the get method can be made public, private or protected. The get method used in the program can be called using the name of the class in which the get method is defined, or the get method can be called directly. The compiler should be set to EMCAScript 5 or higher to make use of get method in a program, and it is not supported below EMCAScript 5.
Syntax to Declare get Method in TypeScript:
get name_of_the_method(){
//block of code
}Where name_of_the_method represents the method name defined using the get keyword.
Working of get Method in TypeScript
- The get method can be defined in a program to extract the value of any variable or to access the property of any object in TypeScript.
- The get keyword is used in the program along with the name of the method within which the code to be executed on the object.methodname() is written.
- The get method can be made public, private or protected, and the get method used in the program can be called using the name of the class in which the get method is defined, or the get method can be called directly.
- By using the get method, we can achieve control over how an object can be accessed in a program.
Examples of TypeScript get
Given below are the examples of TypeScript get:
Example #1
TypeScript program to demonstrate the usage of get method to obtain the factorial of a given number and display it as the output on the screen.
Code:
class check
{
//a private variable of type number is defined and stored in value
private value:number = 10;
//a private variable of type number is defined and stored in u
private u:number;
//a private variable of type number is defined and stored in fact
private fact = 1;
//for loop is defined to compute the factorial by decrement the given value stepwise by 1 until it is greater than or equal to 1, inside the method factorial by using the keyword get
get factorial()
{
for(this.u = this.value;this.u>=1;this.u--)
{
this.fact = this.fact * this.u;
}
return this.fact;
}
}
//The factorial of the given value is displayed as the output on the screen
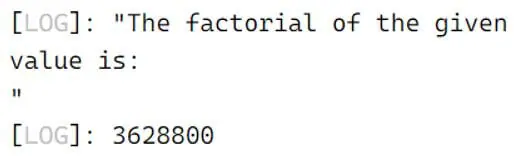
console.log("The factorial of the given value is:\n")
//an instance of the class check is created within which the get method is defined to display the output on the screen
console.log(new check().factorial);Output:
In the above program, a private variable of type number is defined and stored in value. Then another private variable of type number is defined and stored in u. Then another private variable of type number is defined and stored in fact. Then a for loop is defined to compute the factorial by decrement the given value stepwise by 1 until it is greater than or equal to 1, inside the method factorial by using the keyword get. Then an instance of the class is created within which the get method is defined to display the output on the screen. The output is shown in the snapshot above.
Example #2
TypeScript program to demonstrate the usage of get method to find the power of a number and display it as the output on the screen.
Code:
class check
{
//a private variable of type number is defined and stored in value
private value:number = 10;
//a private variable of type number is defined and stored in u
private u:number = 2;
//get keyword is used to define the method power to obtain the power of a given number
get power()
{
return Math.pow(this.value, this.u);
}
}
//The power of the given value is displayed as the output on the screen
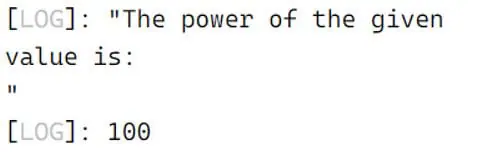
console.log("The power of the given value is:\n")
//an instance of the class check is created within which the get method is defined to display the output on the screen
console.log(new check().power);Output:
In the above program, a private variable of type number is defined and stored in value. Then another private variable of type number is defined and stored in u. Then by using the get keyword, the power method is defined to compute the power of a given number. Then an instance of the class is created within which the get method is defined to display the output on the screen. The output is shown in the snapshot above.
Example #3
TypeScript program to demonstrate the usage of get method to find the square root of a number and display it as the output on the screen.
Code:
class check
{
//a private variable of type number is defined and stored in value
private value:number = 4;
//get keyword is used to define the method squareroot to find the square root of a given number
get squareroot()
{
return Math.sqrt(this.value);
}
}
//The square root of the given value is displayed as the output on the screen
console.log("The square root of the given value is:\n")
//an instance of the class check is created within which the get method is defined to display the output on the screen
console.log(new check().squareroot);Output:
In the above program, a private variable of type number is defined and stored in value. Then by using the get keyword, squareroot method is defined to compute the square root of a given number. Then an instance of the class is created within which the get method is defined to display the output on the screen. The output is shown in the snapshot above.
Recommended Articles
We hope that this EDUCBA information on “TypeScript get” was beneficial to you. You can view EDUCBA’s recommended articles for more information.