Updated April 5, 2023
Introduction to TypeScript foreach loop
foreach loop in TypeScript is used to deal with the array elements. By using the foreach loop, we can display the array elements, perform any operation on them, manipulate each element, etc. foreach loop can be applied on the array, list, set, and map. In short foreach loop is used to iterate the array element like any other programming language. In the coming section, we will see in detail how to use the foreach loop and how it works in detail.
Syntax
As we already discussed foreach loop is used to iterate the elements. We can call this on an array, list, set, or map in TypeScript. Let’s see its input parameter what it takes in detail see below;
your_array.forEach(callback[, thisObject]);In the above lines of syntax, as you can see, we are calling this function on the array, and after this, we can have the callback function, which will hold the value from the array. Let’s see one practice syntax to understand the syntax better see below;
Example:
arr.forEach(function (arr1val) {
// perform logic here by the use of value of array
});In the above lines of code, we are calling this on the array; in the coming section, we will discuss more its usage in detail.
Flowchart
We have created one flowchart for forEach loop in TypeScript, which will make it understand it better. First, it will ask for the array if the element present; it will call the callback function and return each element one by one. After this, we can use this value to perform any function on the element. If the size of the array is not greater than one, then it will simply return for the array. These actions will not be performed.
Below see the flowchart for the foreach loop see;
<image>
- Array or any iterative object: In the first condition, we are allowed to call this function by using any iterative objects like an array, list, set map, etc., in typescript.
- foreach(): After this, we can call the foreach() method from the typescript library to display the elements.
- callback function: Here, we have a callback function responsible for giving us the array element one by one from the array. This function will iterate until the last element is reached in the array.
- Return value: After calling the callback function inside the foreach () method in typescript. This will be the value from the array. By using this value, we can perform any operation on them. But be careful about the modification of the same element from the array sometimes; it may throw some exception like any other programming language.
- If the size of the iterative object is not more than ‘0’, then it will simply return from the function without calling any callback function. So the size of the array should be more than ‘0’ to see the functionality of the foreach in typescript.
How does the foreach loop work in TypeScript?
As of now, we know that the foreach loop is used to iterate the array element; after this, we can perform any operations on the element and display the elements. This function takes a callback function, and we can call this on any iterative object like an array, list, set, map, etc. In this section, we will see its working in details by taking its method signature and one sample example to understand its internal working in detail see below;
Method signature:
1) your_array.forEach(callback[, thisObject]): As you can see in this signature here, it takes one parameter here. We can call this on any iterative object.
2) Return type: It will return the array element object as the output it can be anything.
Let’s see one sample example to understand its working in detail see below;
let demoarray = [20, 30, 40, 50];
demoarray.forEach(function (myvalue) {
console.log(myvalue);
});In the above lines of code, we are creating one array named ‘demoarray’ by assigning them integer values. After this, we are calling the foreach function in TypeScript to show the values. Also, we can perform any manipulation on the array element. But for instance, we are showing the values of the array on the console as of now. We are using a callback function named ‘function’; here, this callback function returns us the values from the array one by one.
Examples of TypeScript foreach loop
Here are the following examples mention below
Example #1
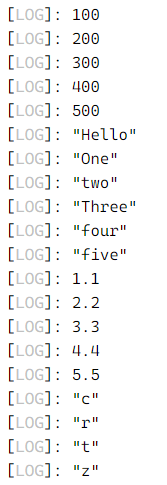
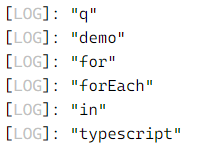
In this example, we are trying to iterate the array elements of different types by using the forEach loop in typescript and showing them on console logs.
Code:
let demoarray1 = [100, 200, 300, 400, 500];
let demoarray2 = ["Hello", "One", "two", "Three", "four", "five"];
let demoarray3 = [1.1, 2.2, 3.3, 4.4, 5.5];
let demoarray4 = ['c', 'r', 't', 'z', 'q'];
let demoarray5 = ["demo", "for", "forEach", "in", "typescript"];
demoarray1.forEach(function (myvalue) {
console.log(myvalue);
});
demoarray2.forEach(function (myvalue) {
console.log(myvalue);
});
demoarray3.forEach(function (myvalue) {
console.log(myvalue);
});
demoarray4.forEach(function (myvalue) {
console.log(myvalue);
});
demoarray5.forEach(function (myvalue) {
console.log(myvalue);
});Output:
Example #2
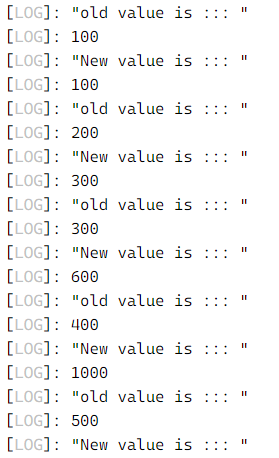
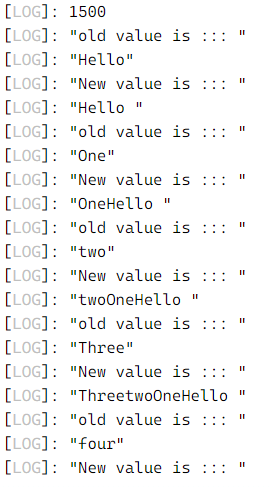
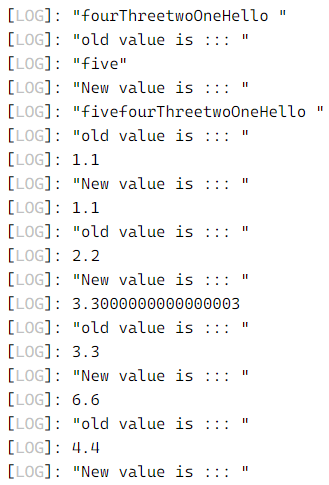
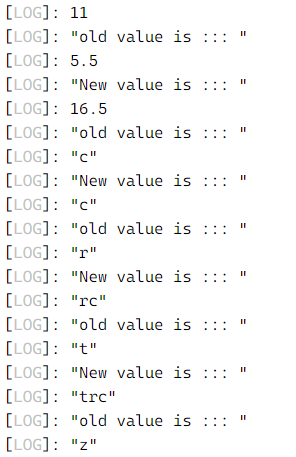
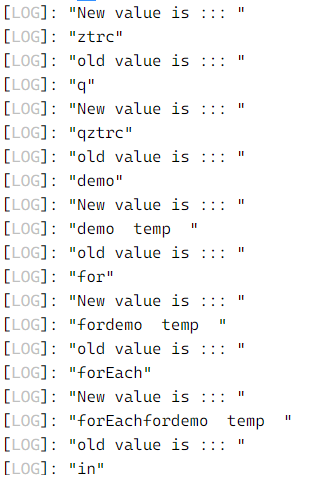
In this example, we are performing some operations on the array elements by iterating them using the foreach loop.
Code:
let demoarray1 = [100, 200, 300, 400, 500];
let demoarray2 = ["Hello", "One", "two", "Three", "four", "five"];
let demoarray3 = [1.1, 2.2, 3.3, 4.4, 5.5];
let demoarray4 = ['c', 'r', 't', 'z', 'q'];
let demoarray5 = ["demo", "for", "forEach", "in", "typescript"];
let temp1 = 0;
let temp2 = " ";
let temp3 = 0.0;
let temp4 = '';
let temp5 = " temp " ;
demoarray1.forEach(function (myvalue) {
temp1 = myvalue + temp1;
console.log("old value is ::: ")
console.log(myvalue);
console.log("New value is ::: ")
console.log(temp1);
});
demoarray2.forEach(function (myvalue) {
temp2 = myvalue + temp2;
console.log("old value is ::: ")
console.log(myvalue);
console.log("New value is ::: ")
console.log(temp2);
});
demoarray3.forEach(function (myvalue) {
temp3 = myvalue + temp3;
console.log("old value is ::: ")
console.log(myvalue);
console.log("New value is ::: ")
console.log(temp3);
});
demoarray4.forEach(function (myvalue) {
temp4 = myvalue + temp4;
console.log("old value is ::: ")
console.log(myvalue);
console.log("New value is ::: ")
console.log(temp4);
});
demoarray5.forEach(function (myvalue) {
temp5 = myvalue + temp5;
console.log("old value is ::: ")
console.log(myvalue);
console.log("New value is ::: ")
console.log(temp5);
});Output:
Conclusion
In this, we can iterate the array elements by using a foreach loop in TypeScript. This is very important because we always required something to show the array element one by one and perform operations. This works in the same way as another programming language. But t is more simplified, optimized, readable, and more undertakable by the developers to use.
Recommended Articles
We hope that this EDUCBA information on “TypeScript foreach loop” was beneficial to you. You can view EDUCBA’s recommended articles for more information.