Updated April 11, 2023
Definition of TypeScript Export Function
In TypeScript we can almost export anything using the ‘export’ keyword. It is not a function rather it can be used to export several things in TypeScript. By the use of an export keyword, we can export class, function, file, interface, type, etc. in TypeScript. By default it comes up with all the classes or interfaces we create in TypeScript, after this we can easily import these files using the ‘import’ keyword. Export helps us to use the existing component in the while application at any number of times. In the coming section, we will discuss more the export function in detail for better understanding.
Syntax
As this is the keyword that can be used with function, class, interface, etc. in TypeScript. Lets’ see its syntax for a better understating of the export keyword in TypeScript see below;
- export class Your_class_name: This syntax is used to export the class in TypeScript, we are using the ‘export’ keyword after this we can easily export this class anywhere in the application to reuse the existing functionality.
- export function function_name: This syntax is used to export the function in TypeScript. Yes, we can export the functions in TypeScript by using the ‘export’ keyword at the start of the function.
- export interface inteface_name: In TypeScript, we can export the interface as well, we can follow this syntax to make the interface exportable.
As you can see in the above lines of syntax we are using the ‘export’ keyword to make them exportable in the application, in the coming section, we will some more practical example of how to implement them in the program to get a better understanding of its usage in detail.
How does Export Function Work in TypeScript?
As now we already know that export keyword is used to export the classes, interface, functions, and type in TypeScript and made them available to reuse the component by importing them inside any other module by using the import statement at the beginning of the TypeScript program. As we can see in the angular library we are able to import them the reason behind is that they are exportable in nature. All the classes in the annular library are already made exportable by using the ‘export’ keyword. In this section first, we will see how to export the component, function in TypeScript with the signature of the syntax in detail followed by the practice example for each of them. Let’s discuss each of them in detail see below;
1. Export Function
In TypeScript, we can export a function from the whole class. For this, we have to use the export keyword at the initial of the function declaration. After this, we can use the import statement to import them inside any other module. Below we will see its syntax and one practice example for beginners to understand it better how we can use this while programming in TypeScript see below;
export function function_name(){}Example:
export function mydemo(){
// logic will go here ..
console.log("this is exportable function in TypeScript. !!")
}In the above lines of code, we are creating one sample function to understand the usage of export with function in TypeScript. what we have done is we are creating one function and making it exportable by using the ‘export’ keyword. We are using this keyword at the start of the function declaration. Now in any class, we can import this function and use it as it is. to import this function we can follow the below steps/ path mentioned see below;
Example:
import {function_name} from ./path_to _file;2. Export Class
In TypeScript we can export a class we can say a complete component. For this, we have to use the export keyword at the initial of the class declaration. After this, we can use the import statement to import them inside any other module. Below we will see its syntax and one practice example for beginners to understand it better how we can use this while programming in TypeScript see below;
export class class_name(){}Example:
export class Demo{
// logic will go here ..
}In the above lines of code, we are creating one sample class to understand the usage of export with class in TypeScript. what we have done is we are creating one class and making it exportable by using the ‘export’ keyword. We are using this keyword at the start of the class declaration. Now in any class, we can import this class and use as it is. To import this class we can follow the below steps/ path mentioned see below;
Example:
import {class_name} from ./path_to _file;3. Export Interface
In TypeScript we can export an interface we can say a complete component. For this, we have to use the export keyword at the initial of the interface declaration. After this, we can use an import statement to import them inside any other module. Below we will see its syntax and one practice example for beginners to understand it better how we can use this while programming in TypeScript see below;
export class interface_name(){}Example:
export interface DemoInterface{
// logic will go here ..
}In the above lines of code, we are creating one sample class to understand the usage of export with class in TypeScript. what we have done is we are creating one class and making it exportable by using the ‘export’ keyword. We are using this keyword at the start of the class declaration. Now in any class, we can import this class and use it as it is. To import this interface we can follow the below steps/ path mentioned see below;
Example:
import {interface_name} from ./path_to _file;Example of TypeScript Export Function
In this example we are trying to use export from Typescript, it is not a function rather it is a keyword that can be sued with a function as well to make them reusable in our Typescript application. Below is one sample example for beginners to understand export in detail see below;
Example:
export class DemoExport {
DemoExport(){
console.log("hello");
}
getmessage(msg : string){
console.log("message is ::" + msg);
}
}
let z = new DemoExport();
console.log(z);
console.log("Demo to show working of export in Typescript !!!");
z.getmessage("message one from export demo in typescript !!");
z.getmessage("message two from export demo in typescript !!");
z.getmessage("message three from export demo in typescript !!");
z.getmessage("message four from export demo in typescript !!");
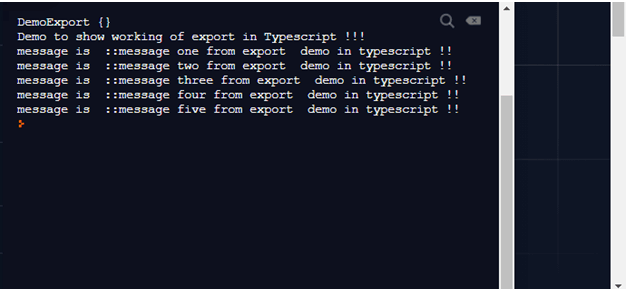
z.getmessage("message five from export demo in typescript !!");Output:
Conclusion
In this way, we can use the export keyword in TypeScript. This is very useful when we want to re-use our component made in TypeScript. After exporting we can easily import them inside any class or in the module itself to make it global for the whole application. This will increase the reusability of the function, class, interface, and type in TypeScript.
Recommended Articles
We hope that this EDUCBA information on “TypeScript Export Function” was beneficial to you. You can view EDUCBA’s recommended articles for more information.