Updated April 6, 2023

Introduction to TypeScript cast
The following article provides an outline for the TypeScript cast. Typecasting, which is also known as type conversion, helps in converting one type into another. Even though they don’t work alike in strong programming languages, it exists. That is, in Object-oriented programming, typecasting exists but in the case of JavaScript, it doesn’t have the typecasting concept. Surprisingly, typescript language that compiles into the programming language JavaScript has the concept of casting. In this article, we will be dealing with typecasting in the typescript programming language.
Syntax
Typecasting can be done using two syntaxes, as shown below.
let A: number = (<string> B).length;
let A: number = (B as string).length;How does the cast method work in TypeScript?
As we all know, there will be a particular reason why we choose a programming language.
In the case of Typescript, it is a typed language that boosts the development experience, which is the main reason it is used over JavaScript. The main way it boosts the experience is by catching errors as well as offering fixes before the developer starts deploying code.
Normally, we will assign types like strings, Boolean, numbers, structures, and so forth to different variables, as mentioned below.
let fruit: string = 'apple';
let mark: number = 35;
let workdone: boolean = false;Now, let us consider a scenario where we have to assign the variable fruit’s string length to a variable that is initialized as the number. In this situation, what will you do?
let fruit: string = 'apple';
let len: number = ??’This is the situation where we use the typecasting concept. Either typecast the variable explicitly to the string type and find the length. That is, typecasting can be done by prepending the fruit variable using the type enclosed in the angle brackets as depicted below.
let fruit: string = 'apple';
let len: number = (<string> fruit).length;Another way to do the typecasting is by adding ‘as’ to the syntax.
let fruit: string = 'apple';
let len: number = (fruit as string).length;Even though both these methods can be used for typecasting, typescript in React will support the typecasting using ‘as’ only. Also, there are some situations where typecasting is not possible with certain types. That is, consider the situation where a number has to be converted to a string, as shown below.
let len: number = 35;
let fruit: string =( len as string);If we try to compile this, what will happen?
Yes. The compiler will throw an error as the string type cannot be overlapped to a number.
For solving this, first, we have to typecast lento unknown and then to string as shown below.
let len: number = 35;
let fruit: string =( len as unknown) as string;Note:
In typescript, it is possible to downcast as well as upcast the types.
Examples
In this section, we will be looking into some working samples on casting in typescript.
Program: Typescript program that casts a string type to number using ‘as’.
//initialise fruit variable which is of string type
let fruit: string = "apple" ;
// initialise len variable which is of number type
let len: number = (fruit as string).length ;
console.log('The length of the string is: ', len) ;Output:

In this program, a variable fruit and len are initialized in string and number type, respectively. The length of the string inside the variable fruit is stored in the variable len using the typecasting method. On executing the code, the length of the string will be displayed.
Program: Typescript program that casts a string type to number using <>.
//initialise fruit variable which is of string type
let fruit: string = "apple" ;
//initialise fruit variable which is of string type
let len: number = (<string> fruit).length;
console.log('The length of the string is: ', len) ;Output :

In this program, a variable fruit and len are initialized in string and number type. The length of the string inside the variable fruit is stored in the variable len using the typecasting method. The difference between this program from the above program is the way it is typecasted. That is, in the first program, ‘as’ is used instead of <> in this program. However, on executing the code, the length of the string will be displayed.
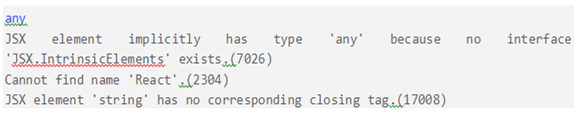
As we have already mentioned in the working of typecasting, <> won’t work in React. If it is used in React, an error will be displayed, as shown below.

Program: Typescript program that casts a number type to string using ‘as’.
//initialise len variable which is of number type
let len: number = 35;
//initialise fruit variable which is of string type
let fruit: string =( len as string);
console.log('The length of the string is: ', len);Output:

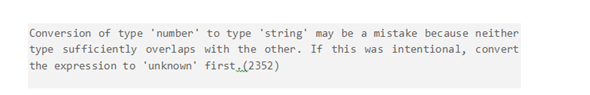
In this program, a variable fruit and len are initialized in string and number type. But the problem with this program is the type that has to be cast. Here, the number type is trying to cast to a string. But, this will result in an error, as shown below.

let len: number
As a solution for this, we will be modifying the code as shown in the below program.
Program: Typescript program that casts a number type to string using ‘unknown’.
//initialise len variable which is of number type
let len: number = 35;
//initialise fruit variable which is of string type
let fruit: string =( len as unknown) as string;
console.log(fruit);Output:

In this program, the type is set as unknown first, and it is then typecasted. So, the error won’t occur as in the above program output.
Conclusion
Typecasting is a technique that helps in converting one type into another. Even though it is not present in javascript, it is surprising that the typescript language that compiles into the programming language JavaScript has the concept of casting. In this article, different aspects such as syntax, working, and examples of typecasting are explained in detail.
Recommended Articles
We hope that this EDUCBA information on “TypeScript cast” was beneficial to you. You can view EDUCBA’s recommended articles for more information.

