Updated April 6, 2023
Introduction to TypeScript remove item from an array.
In typescript, deleting or removing an element is defined as extracting an element of the specified index of an array and replacing that element with a new element or completely deleting that item from the array is known as removing an item in the array. Therefore, removing an element in the array is a process of removing or deleting any item from the given array with the help of methods provided by typescript arrays such as pop(), shift(), and splice() functions & delete operator are used for removing the item in array but delete() function is only used when we want to remove the property from array object with its hole left in the array which cannot be shifted as index or keys don’t shift id delete() function is used. So it is recommended not to use the delete operator.
Syntax:
In typescript, to remove an element in the array, we use different functions, and each has a different syntax.
- Splice()
This is the array function used for updating the array by adding or removing elements using the splice() function with the given arguments whether to remove or add the elements t the array according to the arguments passed to this function.
arr1.splice( index_num, no_of_ele, [ele_to_add1],[….., n]);Parameters:
index_num: This parameter specifies the index number from where to start altering or updating an array.
num_of_ele: This parameter specifies the number in integer format of how many numbers of elements after the particular index specified must be removed.
Ele_to_add: This parameter specifies the set of elements to be added to the array after removing the old elements from the array.
This splice() function returns the updated array after removing and adding the elements to the array according to the arguments specified.
- Shift()
Syntax: arr2.shift()
This array function is used to remove an element in the array where this function has no parameter as it always removes the first element of the given array. It also returns the same removed element, which is a single element returned.
- pop()
Syntax: arr3.pop()
This is also an array function used for removing the element in the array and works exactly opposite to the shift() function. This function also has no parameters as it always removes the last element from the given array, where this element itself is returned as the return value of this function.
How to remove an element or item from the array in typescript?
In typescript, to remove or delete any item in the array, we can use the delete operator as JavaScript, but it will remove the property of the object of the array where it cannot shift any index or key values. We can use delete operator for removing element but is not much recommended as other array functions used such as splice(), shift(), and pop(). All these functions are array functions for adding or removing an element, removing an element at the beginning of the array and removing the element at the end of the array.
Examples:
In the below example, we will demonstrate the splice() function for removing the element in the array.
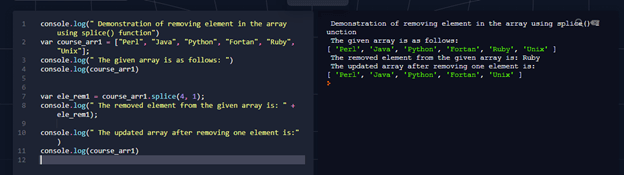
console.log(" Demonstration of removing element in the array using splice() function")
var course_arr1 = ["Perl", "Java", "Python", "Fortan", "Ruby", "Unix"];
console.log(" The given array is as follows: ")
console.log(course_arr1)
var ele_rem1 = course_arr1.splice(4, 1);
console.log(" The removed element from the given array is: " + ele_rem1);
console.log(" The updated array after removing one element is:")
console.log(course_arr1)Output:
In the above program, we first declare an array with elements and its value as “course_arr1”, which consists of 6 elements, and indexing starts from 0. Therefore, when the splice() function is applied to this array having passed the parameters as (4,1), which indicates to remove the element from index 4 and remove only 1 element. Thus this results in the updated array where the element at the 4th index is removed, and the new array consists of only 5 elements, and the output of the above code can be seen in the above screenshot.
Example:
Now let us demonstrate the pop() function for removing an element from the end of the array.
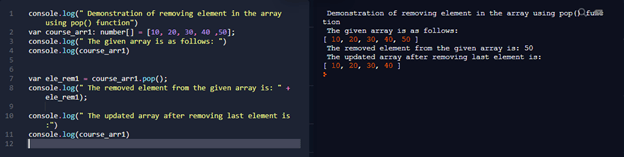
console.log(" Demonstration of removing element in the array using pop() function")
var course_arr1: number[] = [10, 20, 30, 40 ,50];
console.log(" The given array is as follows: ")
console.log(course_arr1)
var ele_rem1 = course_arr1.pop();
console.log(" The removed element from the given array is: " + ele_rem1);
console.log(" The updated array after removing last element is:")
console.log(course_arr1)Output:
In the above program, we have declared an array of number type, which consists of 5 elements in the array. Then after applying the pop() function to the given array, it removes the last element by default as it will not take any arguments. Therefore, this function returns the removed element instead of an updated array, and therefore we are displaying the updated array after removing the element, which now consists of only 4 elements using console.log().
Example:
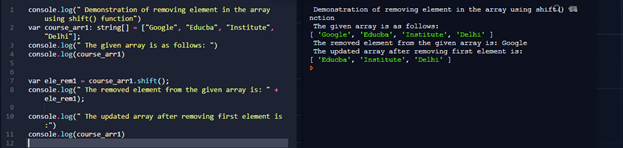
console.log(" Demonstration of removing element in the array using shift() function")
var course_arr1: string[] = ["Google", "Educba", "Institute", "Delhi"];
console.log(" The given array is as follows: ")
console.log(course_arr1)
var ele_rem1 = course_arr1.shift();
console.log(" The removed element from the given array is: " + ele_rem1);
console.log(" The updated array after removing first element is:")
console.log(course_arr1)Output:
In the above program, we declare an array that consists of 4 elements, and then we have applied the shift() function, which works exactly opposite to the pop() function as it removes the first element of the given array always as we do not pass any argument to this function where it results in the updated array with 3 elements which removes the first element. The output can be seen in the above screenshot.
Conclusion
In this article, we conclude that in typescript, we can remove an item in the array using 3 different array functions where; it is important to note that we use these functions according to their descriptions as given in the above article. In this, we also have recommended not to use the delete operator for removing, which doesn’t mean we cannot remove the element using this operator. Therefore we conclude that we use the functions and operators as per the requirements.
Recommended Articles
We hope that this EDUCBA information on “TypeScript remove item from array” was beneficial to you. You can view EDUCBA’s recommended articles for more information.