Web Development Tools For Beginners
Web development Tools have reached their pinnacle and have been booming from the word go! With newer and more efficient tools enabling designers to walk past the traditional methods of website development, the demand for intelligent and brief web pages is on the rise, with no precedence required for long, boring websites! Another aspect of web development nowadays is its responsive designs and interactive nature. In this article, we will cater to all levels of designers wanting to bring a little newness to their way of working around the Web.
New Era of Web Development Tools
In this time and age of the Internet and the new emergence of the Internet of Things, there seems to be lesser importance given to web pages and more towards highly brief and interactive pieces of content that can manage to allure the users quickly and also organize their tasks by simple clicks of a button. Web designers need desktop browsers and mobile and tab devices to cater to.
With websites becoming more commercialized, there is more focus on product marketing and handling. It normally makes up the world of web development and the online scene of e-commerce. Along with new start-ups and online organizations, web development has always remained the same.
The Potential of Web Development
With the world of web development evolving from static pages to dynamic pages to now the Internet era of responsive best web designs, the potential of web development is as generous as an individual business setup. From e-commerce to e-business, web development tools can push the envelope more toward greater factors including, and not restricted to, the economy.
But, with the serious threat coming in from the mobile app category, it becomes evident that web developers and teams catering to web development need to use more advanced and sophisticated tools and systems to get the best out of their websites.
So, without further ado, unveiling the new coolest tools that can help make your best web development tools for beginner’s experience and your web apps the best in an instant.
#1. Play Framework
Building web apps with Java and Scala was always challenging and handy. With Play Framework, you can avail of a lightweight web architecture to facilitate your web app requirements at no cost.
Image source: www.playframework.comBuilt on top of Akka, Play Framework provides an extremely developer-friendly environment for you to develop your web app that can be termed highly scalable due to its stateless nature.
To get started, you only need a browser and a text editor for all your coding needs.
The following are some of the additional benefits that this tool offers:
- Type safety
- Testing tools
- Eclipse IDE and IntelliJ IDEA
- Enabled real-time refresh workflow
- RESTful web services
- NoSQL and Big Data support
With a built-in compiler and JVM support for running your app during the testing and implementation phases, Play Framework comes across as a top-notch deal within the paradigm of effective and efficient tools for web development. Also, with access to Java libraries along with Maven central libraries, it’s a paradise for web developers looking for a great ecosystem to plunge into greatness and innovation. You will never be lost by providing community and professional support with Play Framework.
#2. Flynn
An open-source web functionality collaboration tool, Flynn is the new age duct tape that helps fix issues cropping up during web apps’ deployment, scaling, and database management phases. An intelligent tool to help you scale your app per the deployed interface and environment.
Image source: flynn.ioThis tool eliminates the manual work of fixing deployment issues that can be too complicated, error-ridden, time-consuming, or above budget for your web development plans.
The developers of Flynn describe this tool as “more than a set of components, but an ecosystem”, which facilitates adaptability within the device to any app and anticipates problems before they occur.
The following are a few of the characteristics that Flynn offers to its users:
- Modular
- API-driven
- Customizable
- Highly integrated
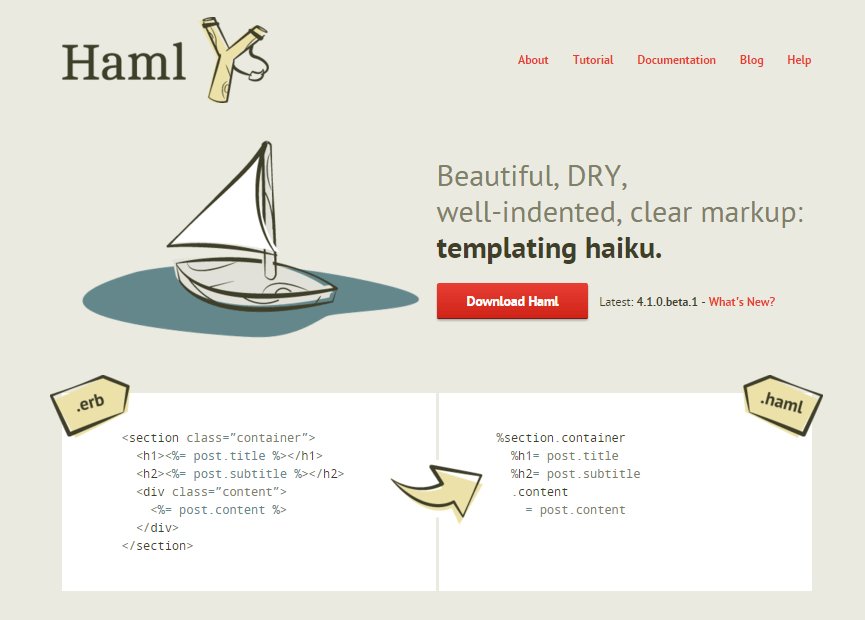
#3. Haml
A twist to HTML, the new kid on the block, Haml (or HTML abstraction markup language), personifies markup as beautiful. Not only does it bank on beauty for its markup within a website, it also provides coding capabilities in minimum code lines. This is time efficient and makes for great and clear markup processing quickly.
Get rid of all inline paging templating systems such as ASP and ERB and get on board with Haml to especially facilitate your Ruby on Rails application.
Image source: haml.info/These are a few more mentions about this tool:
- Clean
- Auto-indentation
- User-friendly
- Simple
#4. uilang
This uilang programming language of the new age is surely the show-stopper for the UI-based paradigm it belongs to. Focused on the concepts of minimal, you can get uilang up and running in 3 simple and short steps:
- Insert the uilang.js code file within your page.
- Write your simple code within the <code> element.
- Use CSS to make a visual spectacle of your codes and ideas.
With everything automated and smooth, programming for your web apps and building an interface can be as liberating as painting a picture. This tool is perfect for artists seeking abundance when it comes to customization options.
A few of its features are as follows:
- Extremely lightweight
- Reacts only to clicks
- Multi-platform
- No external dependencies
- Prototyping support
#5. Duo
The ultimate package manager of the century, Duo is a perfect combination of writing code and simplicity packed into one tool to write front-end codes. Integrated into the GitHub repository, you can directly access the necessary dependencies for calling your packages; no need to edit your package manifest files.
Image source: duojs.orgWith a Unix-like command line, create quick proofs of concept for testing your elaborate plans for your web apps and be able to isolate bugs within your idea. Write a perfectly woven ecosystem of components in a modular fashion and use the variety of existing component packages to enrich your website without adding your favorites: scripts, styles, or templates.
Duo provides that seamless process for you to scale your application to accommodate the generosity of the best tool of an entire web application development. Build multiple pages in one go and divide your application into bundles. Everything from images to entry files, you have it all at easy access under one roof.
#6. Cinematico
Have a lot of videos and blogs containing YouTube links? Need to construct a website to accommodate auto-link videos? With Cinematico, I believe all your prayers have been answered. An open-source best web development tool, Cinematico is a customizable website solution that syncs with your YouTube or Vimeo account.
Image source: cinemati.co
This responsive website creator for your videos is one perfect app to achieve top syncing and updating levels without misses. Cinematico, once synced with your accounts, can automatically update your site on the publication of new videos. Again, an open-source tool coming to you at no cost, you can ensure all your videos on your web application are always updated.
#7. Typosaurus
Turn your spelling woes towards extinction and catch the next train toward error-free websites. This online and free tool can be your one-stop to produce definitive texts and content for your readers and audience.
Image source: typosaur.usThe tool is as simple as:
- Enter your website URL in the text area provided.
- Click on Scan.
- Await results.
Typosaurus provide you with the spell-check errors spotted and suggestions to undo those errors. Be able to provide clean and error-free content on your websites at no cost at all. Take a step ahead of the rest.
Image source: typosaur.us#8. Apache CouchDB
Termed “The Database for the Web”, Apache Couch DB is an efficient tool for storing documents and data on the cloud with JSON documents, JavaScript for MapReduce indexes, and HTTP for APIs. This tool works well and is compatible with all the latest and modern web apps.
You can transform, combine, and index all your data and documents using these fundamental elements for your web applications.
These are a few of the features and characteristics that CouchDB offers to developers:
- Suite of features
- Real-time change notifications
- Easy-to-use admin console
- Partition tolerant
- Safe and secure data
- Open source
While discussing the evolution of web development tools, which now cater not only to developers but also to those without traditional coding skills, an interesting turn is the increasing relevance and power of no-code app builders. These platforms have changed the way we approach app development, making it easier for more people to create and test apps without extensive coding experience.
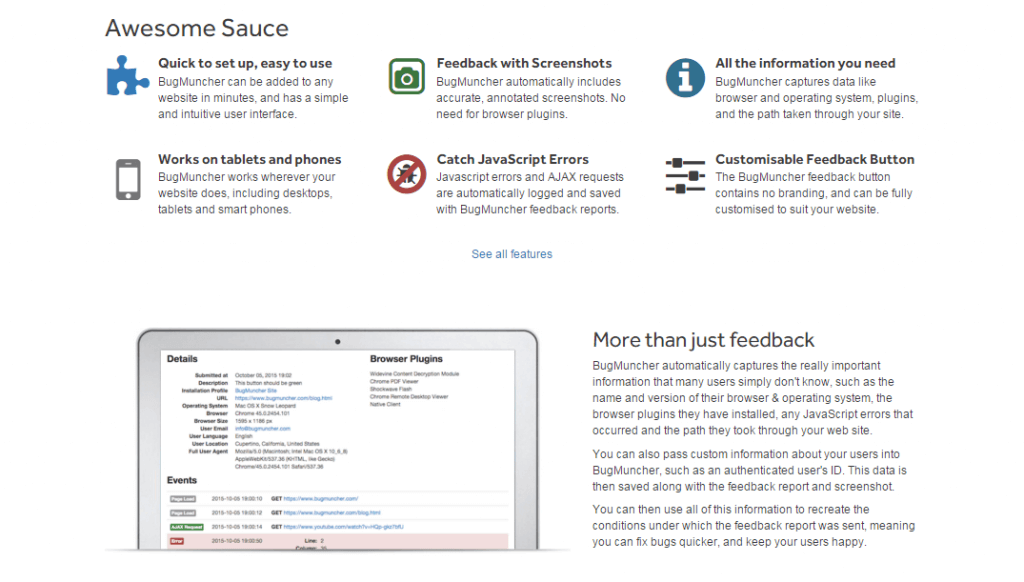
#9. BugMuncher
Capturing bugs, user preferences, and feedback is now just a matter of simple integration. BugMuncher presents you with an efficient way of capturing such feedback for your users. With BugMuncher, your users can capture screenshots of the issue they face and send them to you with all the necessary information.
Image source: bugmuncher.com
Be able to capture JavaScript and AJAX errors in the feedback reports automatically. Now add BugMuncher to your website and set it up through a highly efficient and intuitive user interface. BugMuncher will automatically take accurate screenshots of your issue along with all the necessary details, including your browser details, OS type, and version. It will enhance how your customers interact with you and the service you provide them.
BugMuncher ensures that your captured details aren’t misused or manipulated to any degree and helps you provide that extra edge to catch any bugs that might have slipped on during the testing phases of your website.
#10. Monit
As the name goes, here is Monit, used to monitor your server and Unix systems and to help you with maintenance and repairs for your web apps. This tool takes charge of the error situation and executes the necessary actions for the condition. You can manage daemon processes and other programs running on your local host.
Monit monitors the following tasks:
- Timestamp changes
- Checksum changes
- File size changes
- Network connections
- Program and script testing
Image source: mmonit.com
Most Unix distributions contain Monit, while there are specific packages for OS X and Solaris. Secure your network with Monit and go easy-go-lucky with your web app for life.
Choosing Web Development Tools
Web development Tools haven’t restricted themselves to only web developers but have extended the olive branch to even individuals who don’t know how to code. That would mean simpler interfaces and easy-to-understand concepts, mingled with heavy coding for efficient and effective use. Though it isn’t as easy as this article made it look, there is no gain without pain.
There are always sets of criteria for any undertaking; even for web development, it doesn’t stand as an exception.
Each website or web application caters to a particular need, and adhering to those needs can make choosing your web development tools easier. The budget must be determined and handled in cases of bigger projects and those needing high-quality results. Here are the things you need to look out for:
Customizable
Being able to twist and turn your app or website towards your goals and vision is what businesses and individual developers seek nowadays. Look for customizable apps that can skyrocket your website and immediately put you on the scene for innovation. It’s even fun to work off the block and tap on something that can help you make the product your own.
Cost-effectiveness
Planning a budget for web development Tools is extremely important. It would help if you chose your tools based on your budget. As mentioned in this article, you can make do with no budget if you can find open-source tools. Just sweat and blood! Make sure your tools give you the ROI.
Easy to use
Make sure that whichever tools you have in mind are easy to use and can be molded and folded the way it suits your working style and conforms completely to the plan of your website.
Scalable
With constant changes occurring every day within the technology field, go for a tool that helps you expand your web app as per the changing times of the world and technologies.
Portable
Your website should be able to migrate across platforms as time passes. This must be considered with newer OSes and devices being introduced at exhilarating paces.
So, these are web development tools for you. Share your views in the comments section below for this article, and don’t forget to hit the Share button.
Recommended Articles
We hope this EDUCBA information on “Web development tools” benefited you. You can view EDUCBA’s recommended articles for more information.