Updated March 22, 2023

Introduction to React Native and Swift
Swift is an open programming language developed by Apple for macOS, iOS, watchOS, tvOS, etc. With the help of Swift, one can develop applications that can run of macOS (i.e. for Apple Computers), iOS (i.e. for Apple Mobile Phones), watchOS (i.e. for Apple Watch), and tvOS (i.e. for Apple Television). Swift is very easy to use and is open-source, so anyone can use it and develop something very spectacular based on his/her idea. Swift is a fast and efficient language that provides real-time feedback, and it can be seamlessly integrated into existing Objective-C code. This swift ability helps the developers save time while writing the code and help them write safer and more efficient code. In this topic, we are going to learn about React Native vs Swift.
React Native is a framework developed by Facebook for developing Mobile Applications on Android and iOS Platforms. It is based on React. It helps Developers in writing mobile applications using JavaScript libraries which they are very much comfortable with. React native makes it very much simple to write mobile applications for both Android and iOS, and even most of the code written can be shared across platforms. React native Codes are written mostly using JavaScripts and JSX. The React Native Bridge helps in rendering APIs in Objective-C or Java for iOS or Android Platforms, respectively. It also helps in exposing JavaScript for APIs, which makes the apps access features like Phone Camera or Location.
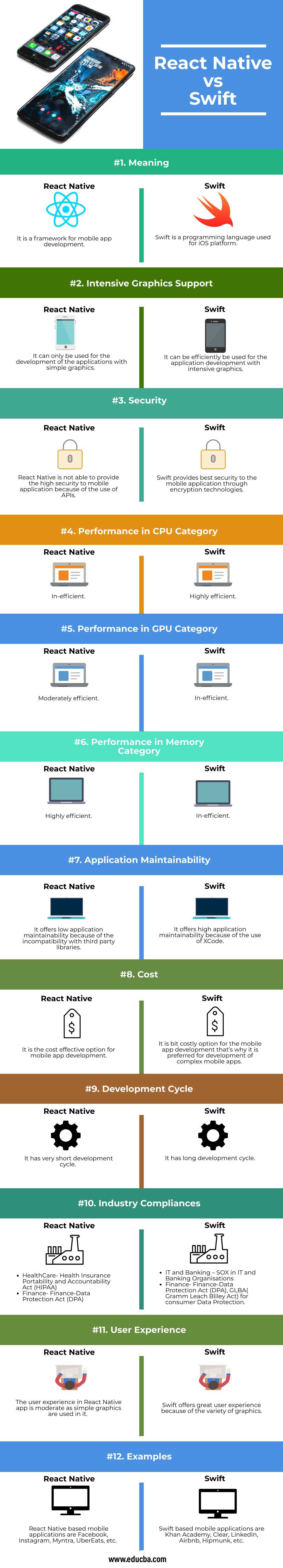
Head to Head Comparison Between React Native and Swift (Infographics)
Below are the top 12 differences between React Native and Swift

Key Differences Between React Native and Swift
Below is the key difference between React Native and Swift:
- Considering the nature of both React Native and Swift, React Native is a framework for mobile app development, while Swift is a programming language used for the iOS platform.
- Swift can be easily used for the development of complex applications with intensive graphics, while React Native is used for regular apps with fewer graphics.
- Swift is highly secure as it Apple provides encryption technologies (such as Keychain Services API, Cryptographic Message Syntax, iOS Common Crypto Library, etc.) in the form of APIs to secure and encrypt the sensitive data the Swift application while in React Native developers uses third-party libraries securing the data on mobile devices, these libraries are as, Reactnative-keychain, React-native-secure-storage, React-native-sensitive-info, etc.
- The application maintainability, i.e. the probability of performing a successful repair action within a given time, in Swift is high because of the use of XCode, which help the developers to detect the errors while building the mobile application. Still, in React Native, there is an issue with the compatibility with third-party libraries as at the time of the new release, the code becomes old. It can be maintained to the extent where the libraries can’t match the update.
- The particular application’s performance depends on the three factors, i.e. CPU, GPU, and memory. If we consider the CPU category, Swift is a king of that category and in the GPU category, React Native has the upper hand in that but in only a few points and in the Memory category, React Native stands out as the alone king in that.
- React Native is a cost-effective option for mobile application development with the benefit of a short development cycle while Swift is a costlier one as compared to React Native, and development of Mobile Application through Swift takes time as well.
- Mobile Applications built using React Native are Facebook, Instagram, Myntra, UberEats, etc. While the mobile applications built using Swift are Khan Academy, Clear, LinkedIn, Airbnb, Hipmunk, etc.
React Native vs Swift Comparison Table
Let’s discuss the top comparison between React Native vs Swift.
| Feature | React Native | Swift |
| Meaning | It is a framework for mobile app development. | Swift is a programming language used for the iOS platform. |
| Intensive Graphics Support | It can only be used for the development of applications with simple graphics. | It can be efficiently be used for application development with intensive graphics. |
| Security | React Native is not able to provide high security to mobile applications because of the use of APIs. | Swift provides the best security to the mobile application through encryption technologies. |
| Performance in CPU category | In-efficient | Highly efficient |
| Performance in GPU category | Moderately efficient | In-efficient |
| Performance in the Memory category | Highly efficient | In-efficient |
| Application Maintainability | It offers low application maintainability because of the incompatibility with third-party libraries. | It offers high application maintainability because of the use of XCode. |
| Cost | It is a cost-effective option for mobile app development. | It is a bit costly option for mobile app development; that’s why it is preferred for the development of complex mobile apps. |
| Development Cycle | It has a very short development cycle. | It has a long development cycle. |
| Industry Compliances | • HealthCare- Health Insurance Portability and Accountability Act (HIPAA) •Finance- Finance-Data Protection Act (DPA) |
•IT and Banking – SOX in IT and Banking Organisations • Finance- Finance-Data Protection Act (DPA), GLBA( Gramm Leach Bliley Act) for consumer Data Protection. |
| User Experience | The user experience in React. The native app is moderate as simple graphics are used in it. | Swift offers a great user experience because of the variety of graphics. |
| Examples | React Native based mobile applications are Facebook, Instagram, Myntra, UberEats, etc | Swift-based mobile applications are Khan Academy, Clear, LinkedIn, Airbnb, Hipmunk, etc. |
Conclusion
On the basis of the above discussion, we got to know that both React Native and Swift have their own pros and cons. React Native is the product of Facebook, while Swift is the product of Apple. The approach to be followed for mobile application development is purely dependent on the mobile app’s requirement. If the mobile application is to be developed with intensive graphics and great complexities, an ample amount of time, and with cost as no bar, then Swift would be a great option to be followed. If a simple mobile application is to be developed with simple graphics in a short development cycle at less cost, in that case, React Native would be a great option. Both React Native and Swift have widely used approaches; the apps built with React Native are Facebook, Instagram, Myntra, UberEats, etc. And the apps built with Swift are LinkedIn, Airbnb, Khan Academy, Clear, Hipmunk, Swift, etc.
Recommended Articles
This is a guide to React Native vs Swift. Here we discuss the React Native vs Swift key differences with infographics and comparison table. You may also have a look at the following articles to learn more –

