Updated March 31, 2023
Difference Between MVVM vs MVC
MVC and MVVM are the famous design pattern used in software applications. The design patterns support to the development of many applications, which are meagrely combined for simple testing and maintenance. Here MVC is functioned by combining the controller’s operation, model and view, and the MVVM functioned using ViewModel, Model, and View. The design patterns are designed to minimize the complexity of code in the presentation layer, making the user interface error-free, clean, organized, and manageable. The comparison and difference between MVC and MVVM are explained in this article.
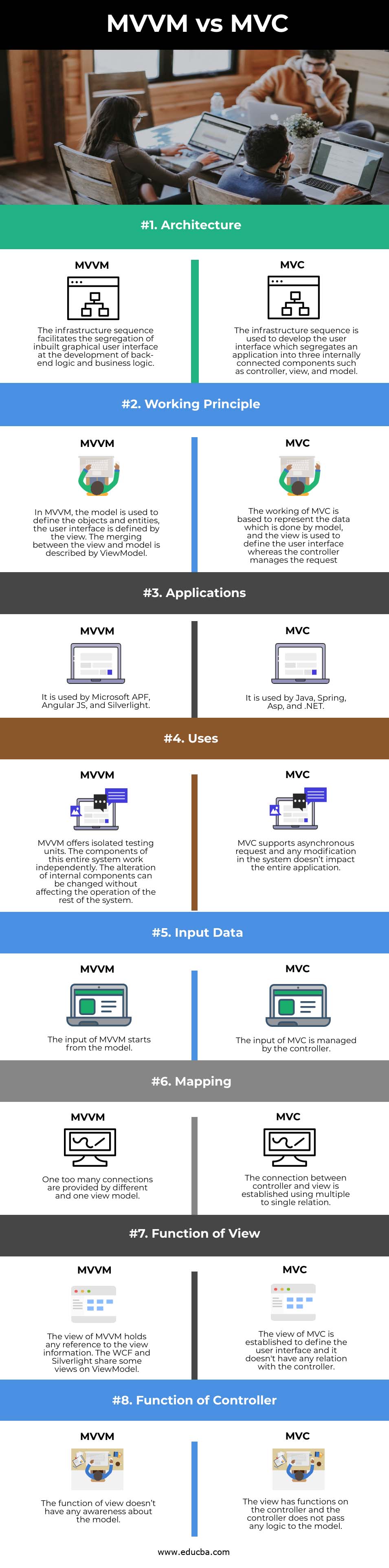
Head to Head Comparison between MVVM vs MVC (Infographics)
Below are the top 8 differences between MVVM vs MVC:
Key Differences between MVVM vs MVC
The major key differences such as architecture, operation, advantages, and limitations are discussed in the below section,
1. Operating Principle
The format of the MVC can be edited to minimum sections that have the fact to understand the relationship between design patterns. The simple method to link the disjoint model and here view is developing a controller that enables the view to develop the data model. The indirect method in MVC enables the viewer to interact with the background, and it is not adaptable for every application. The controller in MVC is not suitable for one-page applications. The popular technique to associate the view of the model via an un-creative interface called ViewModel. The ViewModel depends strongly on the frontend application, whereas, in the MVVM method, the ViewModel is not the controller. It functions as a binder that blends that information between model and view. But the format of MVC is used to develop segregation which is dependent on view and model. The format of MVVM is used to interact bi-directional and works effectively on single-page applications.
2. Design Pattern
The software design pattern introduced in the year 1970 is known as MVC, which drives the divergence of concern that insists on the domain model and a logic controller that is segregated from the user interface. The testing and maintenance of the application, which is easy and simple. The structure of MVC is divided into the controller, model, and view. In the design pattern of MVVM, it supports dual way binding data between ViewModel and View. It enables the instinctive propagation that lies inside ViewModel to View the option. The ViewModel uses observing sequence to insist on any alterations in ViewModel and can be reflected in the Model.
3. Architecture
The collection of classes in the model describes the business and data model. It describes the business policies which explain the alteration and manipulation of data. In MVC, the model is defined by business logic which is explained by the collection of classes. The data access operation is given by the business and data model and explains the arrangement and manipulation of data in business rules. The MVC and MVVM view denote the components of the user interface such as CSS, HTML, and jQuery. The display is provided by the view, which gathered data from the controller as a result. It also modulates the model, which is fed into the user interface. The ViewModel in MVVM is responsible for displaying the command and functions, guiding and viewing the status and triggering the instances in view and model console. The controller in MVC is responsible for action on the incoming request. It receives the input through view and then processes via model and outfeed to view again. The controller behaves as an intermediator between model and view.
MVVM vs MVC Comparison Table
Let us discuss the top comparison between MVVM vs MVC:
|
Attribute |
MVC |
MVVM |
| Architecture | The infrastructure sequence is used to develop the user interface, which segregates an application into three internally connected components such as controller, view, and model. | The infrastructure sequence facilitates the segregation of inbuilt graphical user interface to develop back-end logic and business logic. |
| Working Principle | The MVC working is based on representing the data which model does, and the view is used to define the user interface, whereas the controller manages the request. | In MVVM, the model defines the objects and entities; the view defines the user interface. ViewModel describes the merging between the view and model. |
| Applications | It is used by Java, Spring, Asp, and .NET. | It is used by Microsoft APF, Angular JS, and Silverlight. |
| Uses | MVC supports the asynchronous request, and any modification in the system doesn’t impact the entire application. | MVVM offers isolated testing units. The components of this entire system work independently. The alteration of internal components can be changed without affecting the operation of the rest of the system. |
| Input Data | The controller manages the input of MVC. | The input of MVVM starts from the model. |
| Mapping | The connection between controller and view is established using multiple to a single relation. | One too many connections are provided by different and one view model. |
| Function of View | The MVC view is established to define the user interface, and it doesn’t have any relation with the controller. | The view of MVVM holds any reference to the view information. The WCF and Silverlight share some views on ViewModel. |
| Function of Controller | The view has functions on the controller, and the controller does not pass any logic to the model. | The function of view doesn’t have any awareness about the model. |
Advantages and Disadvantages
Below are the advantages and disadvantages of MVVM vs MVC:
Advantages
The key elements of MVVM provide a strong pattern in data binding, and it is used to obtain the natural sequence in the platform of XAML. It provides a segregation space between requests. The testability features are increased in the application. In MVC, the components are not dependent on each other and provide isolation unit testing. The internal implementation in MVC can be changed without impacting the other system. The modification in any part of the system doesn’t impact the productivity of the entire system. MVC support asynchronous methods that help the programmers to execute the code and develop the application very fast.
Limitation
MVVM is based on the working of an observer pattern, whereas the MVC increases complexity.
Recommended Articles
This is a guide to MVVM vs MVC. Here we also discuss the MVVM vs MVC key differences with infographics and comparison table. You may also have a look at the following articles to learn more –