Updated March 31, 2023
Difference Between MVP vs MVVM
Model View Presenter (MVP) architecture is derived from the Model View Controller form that helps to build interfaces according to the user needs. The presenter acts as a middle man and presents the logic to the user in a presentable format. This is a well-known design pattern by the developers. Model-View-View-Model (MVVM) pattern helps in the development of a graphical user interface in the architectural pattern. It is either done by a markup language or a GUI code. The layer can be the business logic or back-end logic of the software. It is mainly used to show the separation of GUI development.
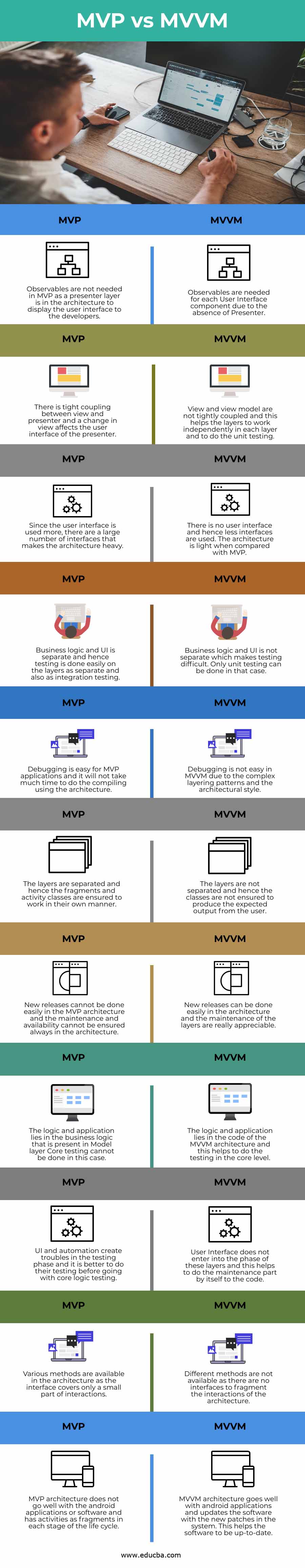
Head to Head Comparison between MVP vs MVVM (Infographics)
Below are the top 11 differences between MVP vs MVVM:
Key Differences between MVP vs MVVM
Following are key differences between MVP vs MVVM:
- Data is retrieved and manipulated from the data state, which is present in the Model layer. This data is transferred to the presenter layer. There is no interaction with View state in MVP. MVVM has a model located in the business logic itself where data is stored in a repository. Requests are received from a View model, and data are located accordingly.
- View model in MVP has a user interface, activity and fragments of data, and it interacts with the presenter. View model in MVVM has no business logic at all and has only a user interface.
- There is a ViewModel in MVVM where the business logic is located. This helps to create a bridge between View and business logic and is good at testing and coupling. UI has to be updated in between. However, this ViewModel is not present in MVP, and business logic is present directly in View.
- Data from the model is presented through a presenter, and it controls the behaviour in the application in MVP architecture. It directs the View layer and manages the interaction between model and view. Data is also saved back to the model. The presenter layer is not present in MVVM, and observables are created in each UI component.
- View in MVP is not important or tightly coupled with itself so that the user can ignore the view layer easily. The view layer is important as it makes the bridge of view and view model in MVVM so that it is not possible to swipe away the view layer in MVVM.
- View and Presenter layers in MVP are reusable, and hence it is easy to maintain this architecture. Also, it can be maintained with the help of readable codes written in either markup language or other coding language. There is no interaction between view and model in MVVM, and hence the code is run by units. This helps to do unit testing in MVVM.
- The whole unit can be done integration testing in MVP, while only unit testing can be done in MVVM. This is because codes are easily maintainable in MVP, while in MVVM, it is not.
- The size of the code is huge and cannot be managed easily in MVVM. This creates issues while doing testing and creating interactions between the layers. But in MVP, the codes are small and are easily manageable.
MVP vs MVVM Comparison Table
Let us discuss the top comparison between MVP vs MVVM:
|
MVP |
MVVM |
| Observables are not needed in MVP as a presenter layer is in the architecture to display the developers’ user interface. | Observables are needed for each User Interface component due to the absence of the Presenter. |
| There is a tight coupling between view and presenter, and a change in view affects the presenter’s user interface. | The view and view model are not tightly coupled, and this helps the layers to work independently in each layer and to do the unit testing. |
| Since the user interface is used more, many interfaces make the architecture heavy. | There is no user interface, and hence fewer interfaces are used. The architecture is light when compared with MVP. |
| Business logic and UI are separate, and hence testing is done easily on the layers as separate and as integration testing. | Business logic and UI is not separate, which makes testing difficult. Only unit testing can be done in that case. |
| Debugging is easy for MVP applications, and it will not take much time to do the compiling using the architecture. | Debugging is not easy in MVVM due to the complex layering patterns and the architectural style. |
| The layers are separated, and hence the fragments and activity classes are ensured to work in their own manner. | The layers are not separated, and hence the classes are not ensured to produce the expected output from the user. |
| New releases cannot be done easily in the MVP architecture, and maintenance and availability cannot always be ensured in the architecture. | New releases can be done easily in the architecture, and the maintenance of the layers are really appreciable. |
| The logic and application lie in the business logic that is present in the Model layer. Core testing cannot be done in this case. | The logic and application lie in the MVVM architecture code, which helps to do the testing at the core level. |
| UI and automation create troubles in the testing phase, and it is better to do their testing before going with core logic testing. | User Interface does not enter into the phase of these layers, and this helps to do the maintenance part by itself to the code. |
| Various methods are available in the architecture as the interface covers only a small part of interactions. | Different methods are not available as there are no interfaces to fragment the interactions of the architecture. |
| MVP architecture does not go well with the android applications or software and has activities as fragments in each stage of the life cycle. | MVVM architecture goes well with android applications and updates the software with the new patches in the system. This helps the software to be up-to-date. |
MVP uses different libraries to help users who use the architecture. MVVM follows a pattern and is forecasted to evolve as a common tool used by many. The user doesn’t need to use a pattern while creating the application. Two architectures can be used in an application to make it more useful.
Recommended Articles
This is a guide to MVP vs MVVM. Here we also discuss the MVP vs MVVM key differences with infographics and comparison table. You may also have a look at the following articles to learn more –