Updated May 6, 2023
Difference Between Java vs JavaScript
Java is an OOP (object-oriented programming) language used in 1995. Sun Microsystems developed Java, which Oracle later acquired. Programs or applications developed in Java will execute in a JVM (Java virtual machine) by which we can run the same program on multiple platforms and systems/devices etc. JavaScript is an object-oriented scripting language that allows you to create dynamic HTML pages with interactive effects within a webpage. Google Chrome released its JavaScript engine as “node.js,” which made JavaScript no longer exclusive to the browser.
Head-to-Head Comparison Between Java vs JavaScript
Below are the top 8 comparisons between Java vs JavaScript:
Key Differences Between Java vs Java-Script
Below is the list of the point that describes the difference between Java vs JavaScript:
- While Java is strongly typed, JavaScript is loosely typed, meaning variables must be declared using set objects before they can be used. In JavaScript, we can flexibly use a variable.
- Java is a compiled and interpreted programming language executed on JVM, which requires JDK and JRE. In contrast, JavaScript is interpreted, runs on a browser, and is plain text.
- Java’s bytecode makes it platform-independent, while JavaScript code is based on browser compatibility. Some code might work on specific browser versions and don’t work on different versions of the same browser.
- Java’s static typing requires declaring variables with their data type at compile time, whereas JavaScript’s dynamic typing allows accepting various data types.
- In Java, we have the support of a constructor, whereas in JavaScript, a constructor is a function, and there are no rules for constructors in JavaScript like in Java.
- While Java is based on classes, JavaScript is based on prototypes, although it can still support object-oriented programming.
- Java ends non-block statements with a semicolon, whereas JavaScript uses semicolons at the end of certain lines.
- Java has an implicit class scope, whereas JavaScript has an implicit global scope.
- Java supports different numeric data types, whereas JavaScripmainlyly deals with floating-point data types.
- Java has a switch structure that accepts only constants, whereas JavaScript also has a switch structure that agrees with any values.
- Java has the support of annotations on classes, whereas JavaScript has decorators on the same declarations with different semantics.
- JavaScript supports closures, where we can pass a function as an argument to another function, whereas Java doesn’t have this support, but it can be achieved using an anonymous class.
- Java has the support of Enum data type by which we can declare a set of constants, whereas JavaScript doesn’t have a bunch of constant declarations.
- Java and JavaScript are inherently open-source, as we can edit, modify, and use the actual code. Java achieves concurrency using a thread-based approach, whereas JavaScript uses an event-based mechanism.
- JavaScript has become more popular concerning projects created on GitHub developer in the last five years.
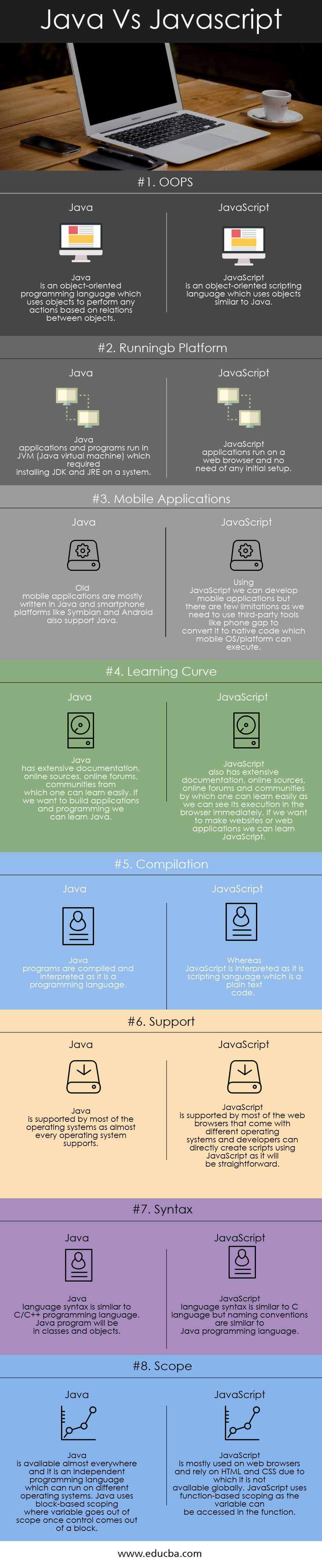
Comparison Table Between Java vs JavaScript
Following is the comparison table between Java vs JavaScript:
| Basis of Comparison | Java | JavaScript |
| OOPS | Java is an object-oriented programming language that uses objects to perform any actions based on relations between objects. | JavaScript is an object-oriented scripting language that uses objects similar to Java. |
| Running Platform | Java applications and programs run in JVM (Java virtual machine), which requires installing JDK and JRE on a system. | Running JavaScript applications on a web browser requires no initial setup. |
| Mobile Applications | Java was the preferred language for developing old mobile applications. Smartphone platforms like Symbian and Android also support Java. | We can develop mobile applications using JavaScript, but there are a few limitations as we need to use third-party tools like phone gap to convert them to native code, which the mobile OS/platform can execute. |
| Learning Curve | Java has extensive documentation, online sources, online forums, and communities from which one can learn quickly. If we want to build applications and programming, we can learn Java. | JavaScript also has extensive documentation, online sources, online forums, and communities by which one can learn quickly, as we can see its execution in the browser immediately. If we want to make websites or web applications, we can learn JavaScript. |
| Compilation | Java programs are compiled and interpreted as it is a programming language. | JavaScript is interpreted as a plain text code scripting language. |
| Support | Almost every operating system supports Java, making it compatible with most operating systems. | JavaScript is supported by most web browsers with different operating systems, and developers can directly create scripts using JavaScript as it will be straightforward. |
| Syntax | Java language syntax is similar to C/C++ programming language. Java programs will be in classes and objects. | JavaScript language syntax is similar to C language, but naming conventions are similar to Java programming language. |
| Scope | Java is available almost everywhere, and it is an independent programming language that can run on different operating systems. Java uses block-based scoping, where the variable goes out of scope once control comes out of a block. | JavaScript is not globally available since it mainly relies on HTML and CSS and is used on web browsers. JavaScript uses function-based scoping as the variable can be accessed in the function. |
Conclusion
Finally, it’s an overview of the comparison between Java and JavaScript. I hope you will have a good understanding of both languages. Learning Java and JavaScript is good; we can become full-stack developers if we master them. They are almost different languages, so one will be used for most applications and backend programs. In contrast with the other, we will use it to make web applications and interactive effects/features that can run on different browsers.
Recommended Articles
This has been a guide to Java vs JavaScript. Here we discussed Java vs JavaScript head-to-head comparison, key differences, infographics, and comparison table. You may also look at the following articles to learn more –