Introduction to Inkscape transparent background
In this article we are going to learn how to make transparent background in Inkscape. There are many reasons why you need to make background transparent. If you want to put the put a subject or logo for example on to another image or you want to use it as a watermark. Or you might have taken the shot on a green screen background which is bound to be replaced by the scene you want to portray. So even if the image is same and when you make the background transparent it has different effect on different backgrounds. So, whatever the use case maybe we will start by removing background using multiple techniques in Inkscape.
Steps of Inkscape transparent background
Here are the following steps mention below
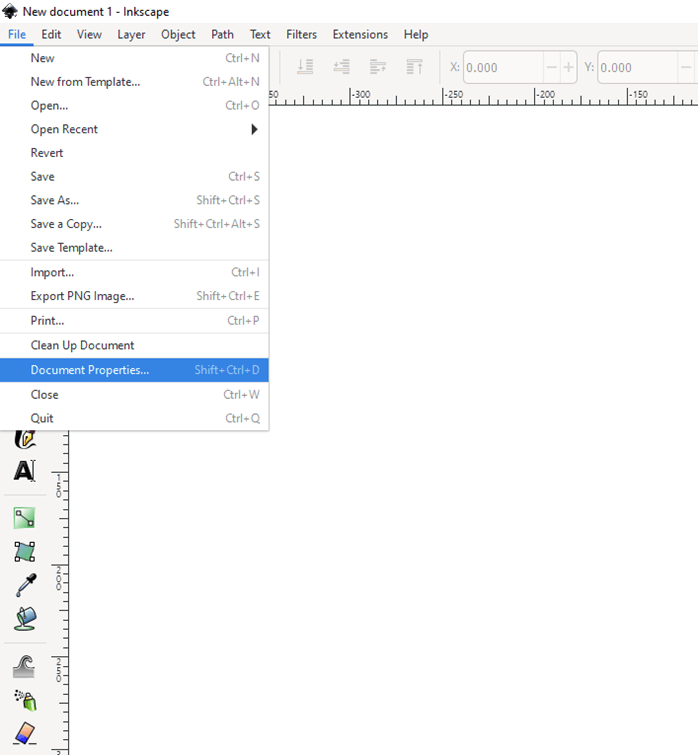
Step 1: When you open the Inkscape application you will be greeted with a blank A4 page. For our purposes we will first go to Document Properties from the file menu or you can press Shift + Ctrl + D.
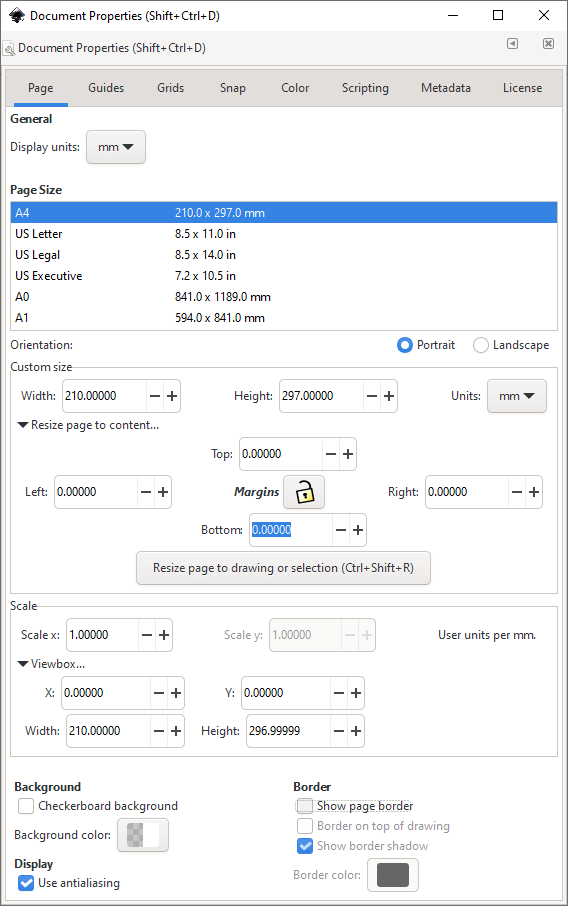
Step 2: Here untick show page borders which will remove the page preview shown and keep other options to the default values.
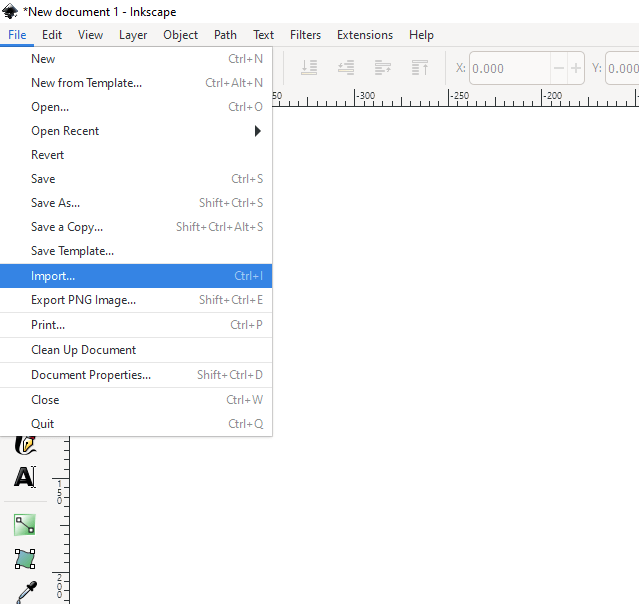
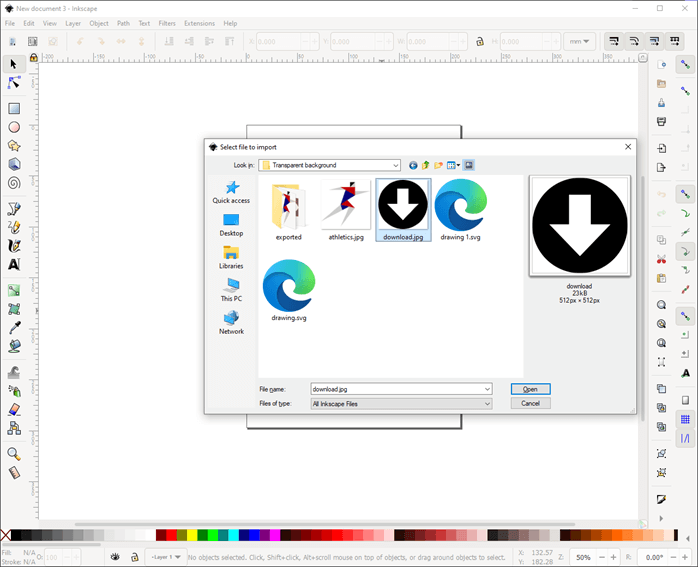
Step 3: Now since we need to remove the background from the image or in other words make it transparent for that we first import the file from the file menu or press Ctrl + I
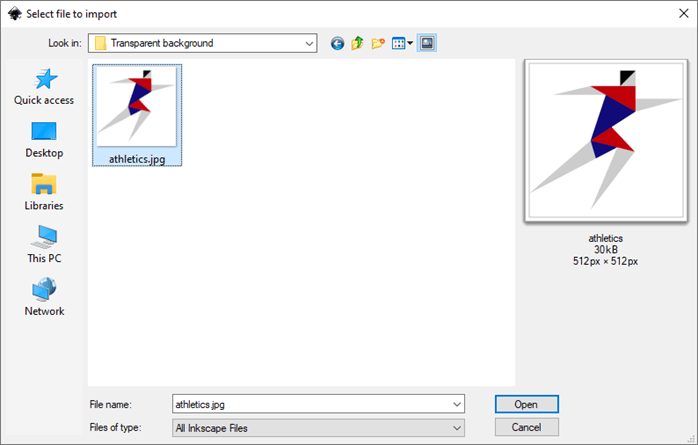
Step 4: Then navigate where for file is in our case it is athletics.jpg which we open from the dialog window.
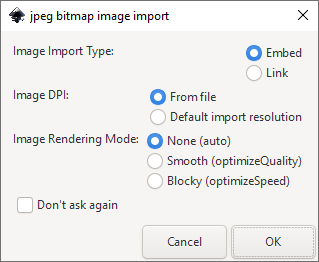
Step 5: Then we will be greeted with a jpg bitmap image import dialog in which we keep all the defaults and click OK. If you always use the defaults then there is also an option for Don’t ask again which you can tick.
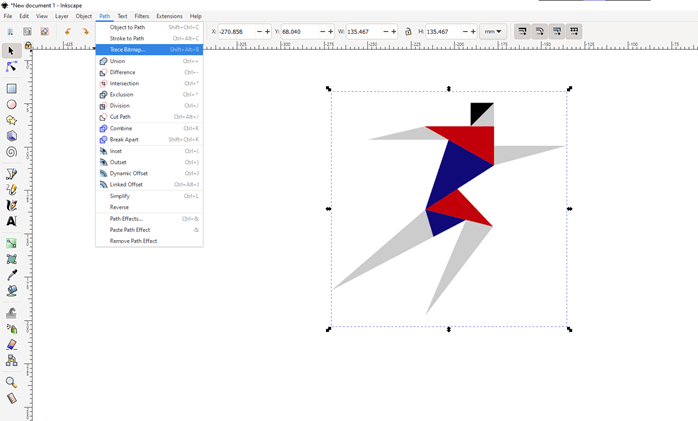
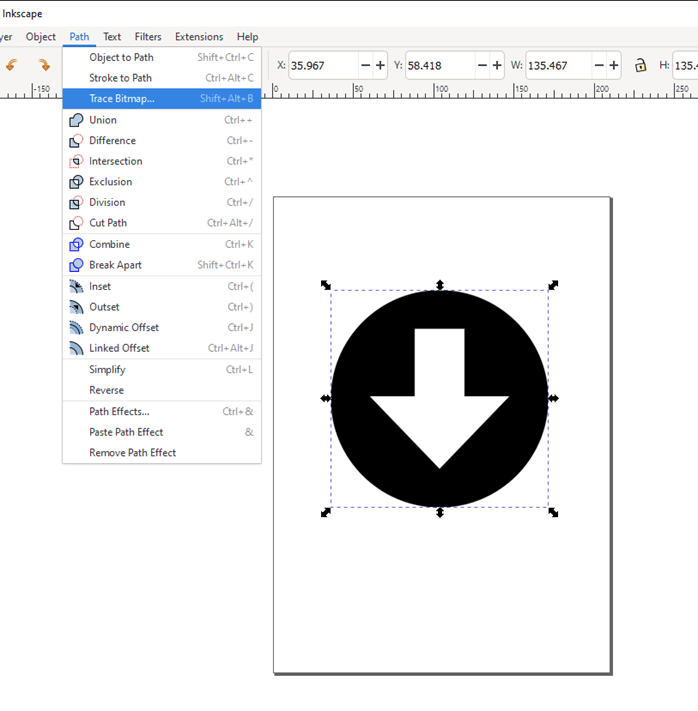
Step 6: Now the first method which we will use is the bitmap tracing which can be done from Path -> Trace Bitmap or press Shift + Alt + B. Bitmap tracing as the name suggest is a process of making vector from the bitmap by redrawing the image.
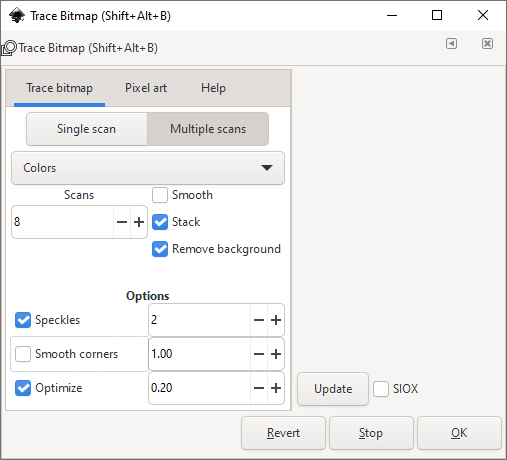
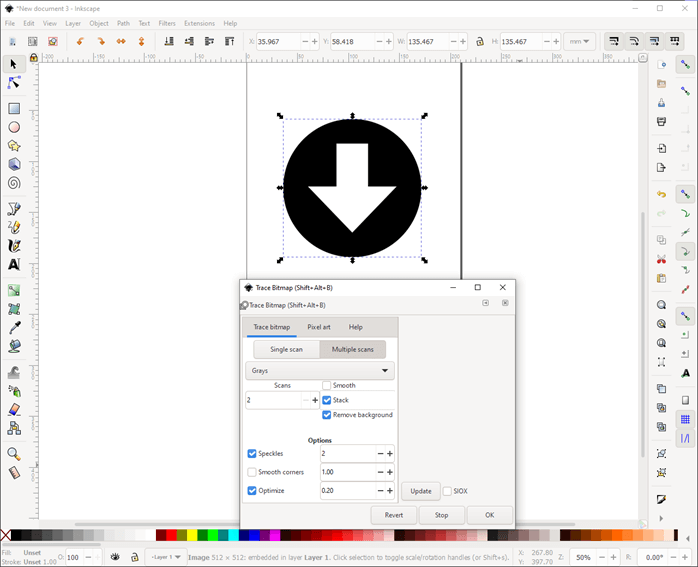
Step 7: In the Trace Bitmap tab select multiple scans tab in that uncheck smooth and check stack and remove background also uncheck smooth corners and then click OK and then close the Trace Bitmap dialog
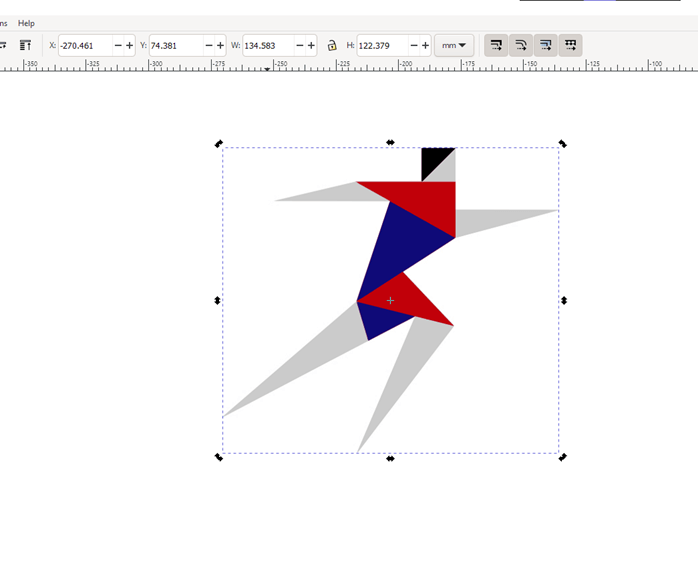
Step 8: The traced image will be on the original image as shown
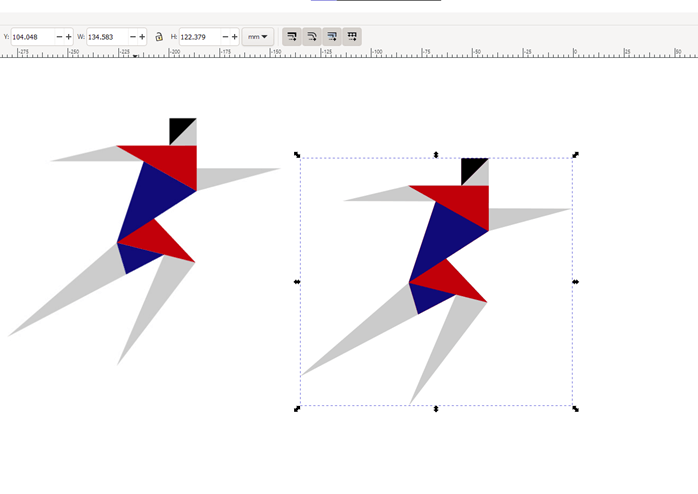
Step 9: You can drag the traced image to the side to see the original image.
Step 10: When we zoom in and see closely we observe that the original image has jagged edges since it is a bitmap and the traced image is smooth as it is converted into a vector after image tracing.
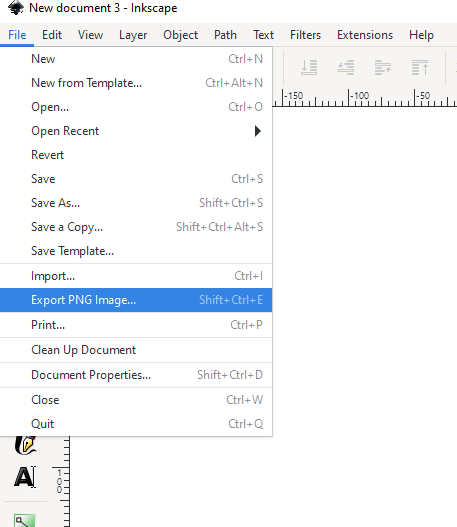
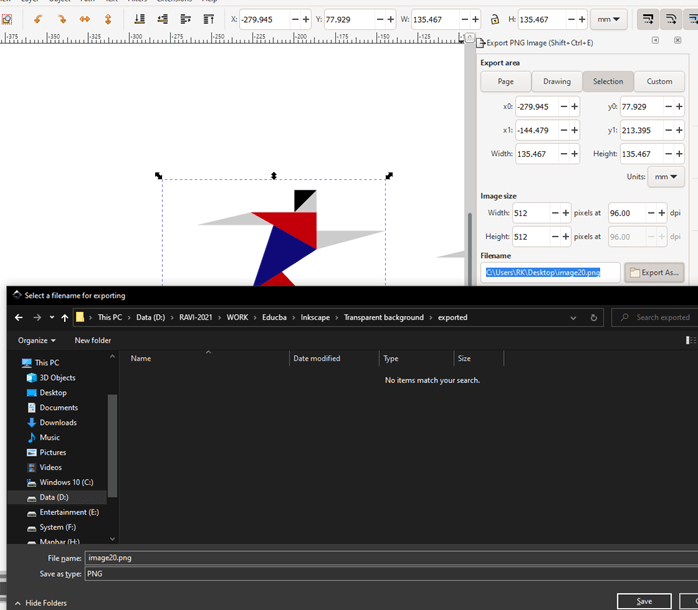
Step 11: Next we go to File and then Export PNG Image or press Shift + Ctrl + E to verify that the background is removed.
Step 12: First we select the original image and then select the destination folder and make sure export selection is selected, then click Export.
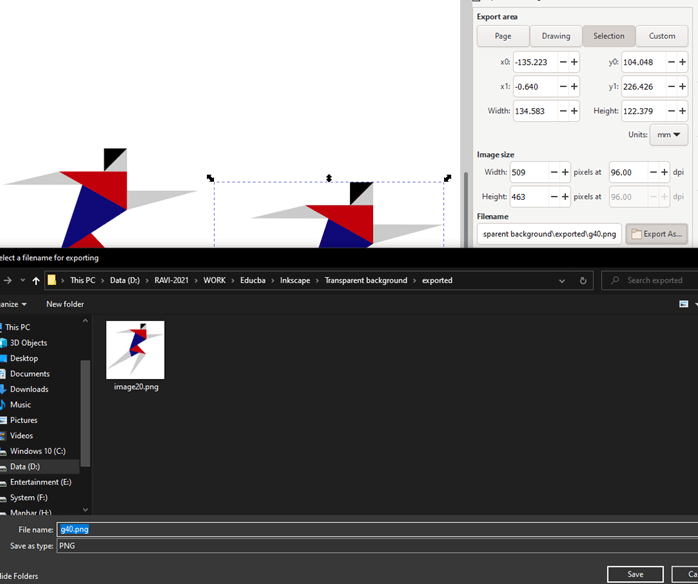
Step 13: Then we select the traced image and then select the destination folder and make sure export selection is selected, then click Export.
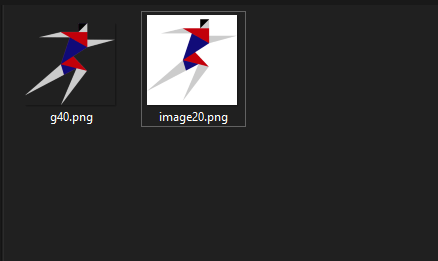
Step 14: As we can see in explorer that one image has transparent background and the other still has the white background.
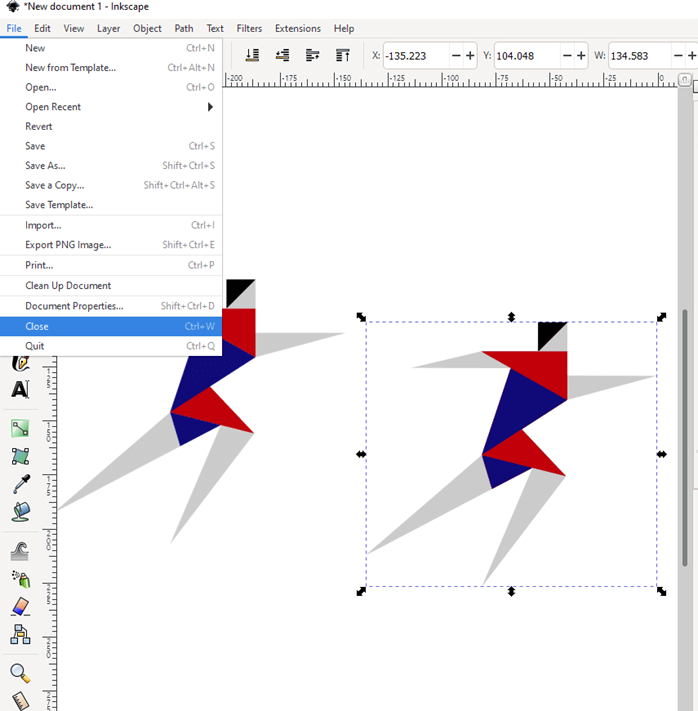
Step 15: Now we close this document from File menu or press Ctrl + W. One quirk of Inkscape is that new documents are created in new windows instead of separate tabs. So, when you close a document a new document is automatically created.
Step 16: Next in a new document we create a rectangle and give any fill from the color picker in bottom above the status bar.
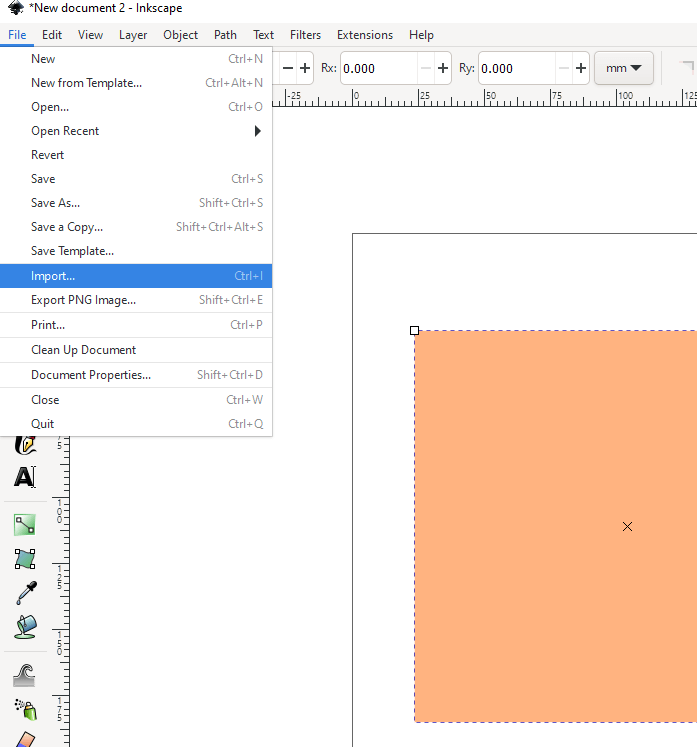
Step 17: Then we import the transparent background image from the file menu.
Step 18: Navigate to the transparent background file and click open.
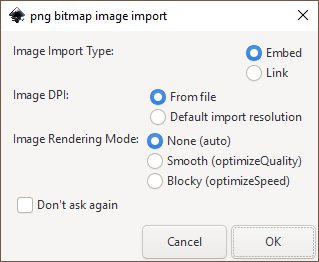
Step 19: Then from png bitmap image import dialog keep all the default settings and click OK.
Step 20: Adjust the image on the rectangle and you can see that the background is totally transparent.
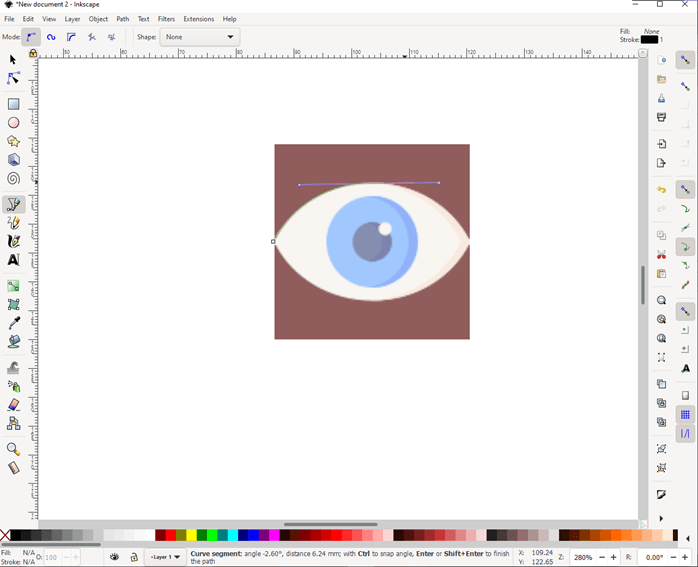
Step 21: Now we will look at another method of making background transparent which is by using selection method. Inside a new document import the file which has a background.
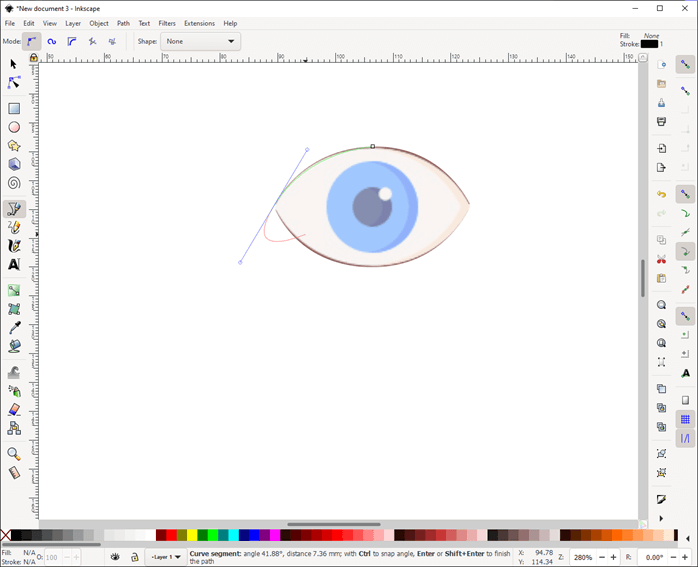
Step 22: Now we will use draw Bezier curves and straight lines to make a selection of the eye.
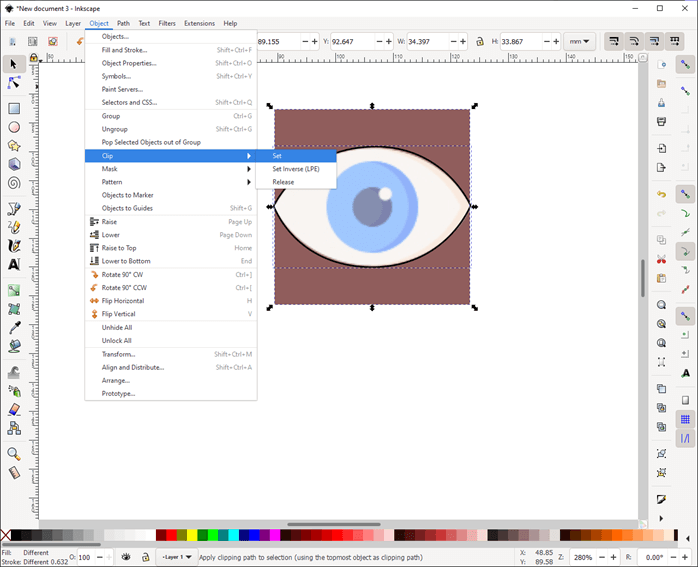
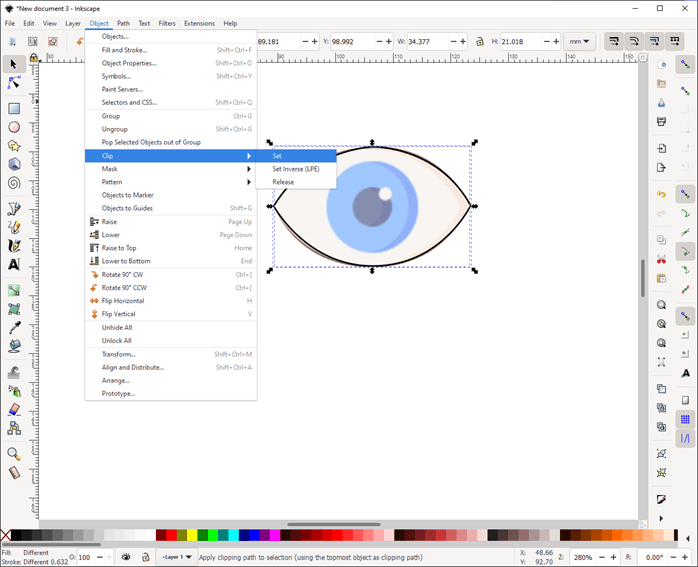
Step 23: Once the selection is made then select both the curve and the image then go to Object -> Clip -> Set which will clip all the areas outside the curve.
Step 24: As we can see the area outside the curve is clipped but we can still fine tune it
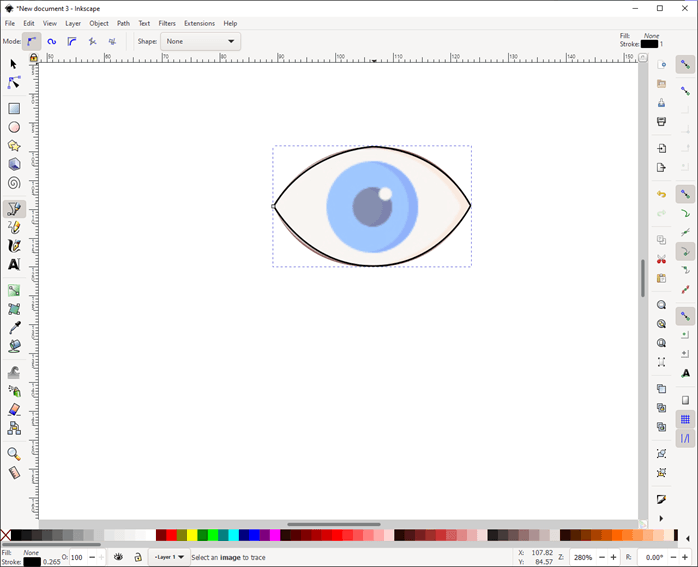
Step 25: So we can again make the selection using a Bezier curve tool.
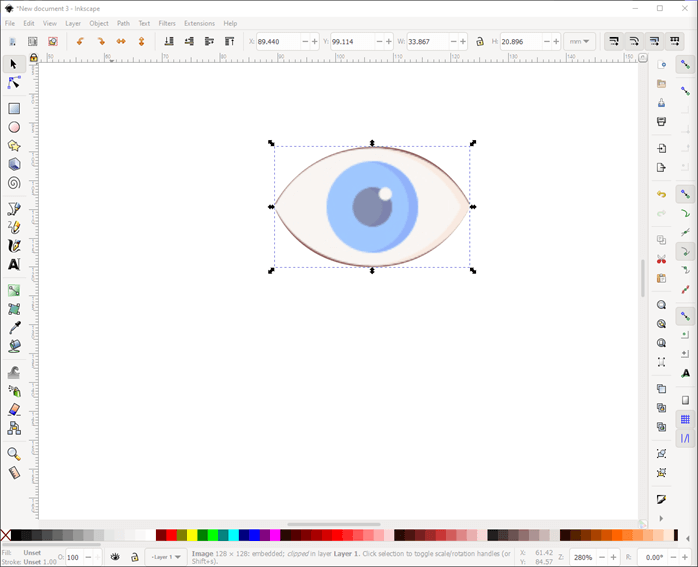
Step 26: We will adjust the curve so that we get the area which we want.
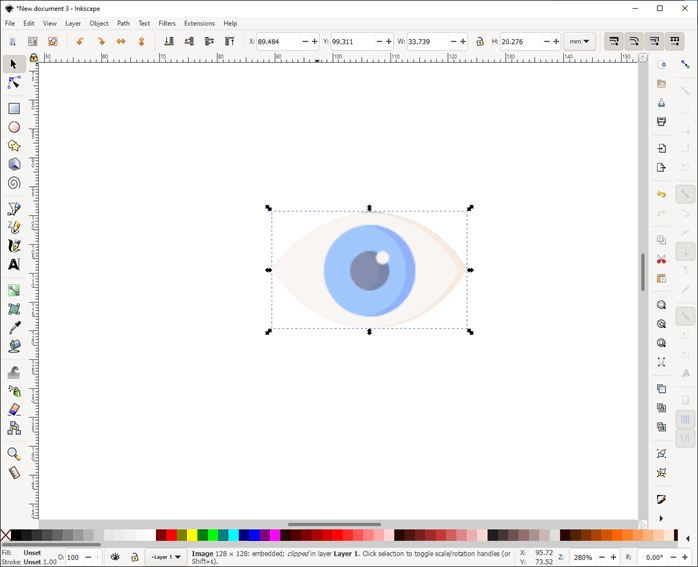
Step 27: Again we will select both the path and the image and use clip -> set from the object menu.
Step 28: As a result of above steps we have made the transparent background using Inkscape.
Step 29: We can also remove background from a black and white image. First, we will import the image in a new document.
Step 30: Then we can trace bitmap from the path menu as always.
Step 31: Then in multiple scans tab we select Grays from the dropdown as there is not color and set the number of scans to 2 as there is only black and white color, uncheck smooth and check stack and remove background. Also uncheck smooth corners.
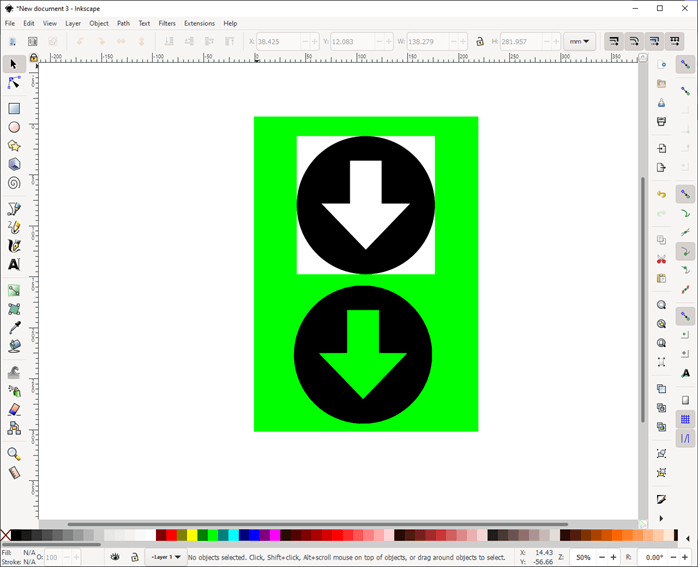
Step 32: Again, when we compare the two images side by side, we can see that we have made the image background transparent.
Conclusion
In this article we have seen how to make transparent background in Inkscape. Firstly, we have started with removing background using image tracing which removes the white background. Then we have looked other techniques by using Bezier curves and then clipping the outside areas to show the only the inside of the curve. Hence, we have now successfully removed the background which can be used for any applications like we and more.
Recommended Articles
This is a guide to Inkscape transparent background. Here we discuss how to make transparent background in Inkscape along with the steps. You may also have a look at the following articles to learn more –