Updated July 3, 2023

Introduction to CSS Text Formatting
In previous days, you were constrained to represent the text by using the old version of CSS. You had <font> tag to change the shading and typeface of the content; however, measuring was obstructed by utilizing the pre-characterized text dimensions. The various impacts, like intensity and strike-through, were conceivable in just fundamental structures with the help of HTML labels. Presently, the user can use a variety of CSS text formatting properties to arrange the text on the web pages in his way.
In this chapter, you will see numerous CSS text formatting properties. CSS text formatting properties actively design the text, style the text, and describe a couple of formatting styles. The properties visually represent the characters, spaces, words, paragraphs, etc.
List of CSS text formatting properties
Below is the list of CSS text formatting properties.

Details of Text formatting ways in CSS:-
1. Text Color
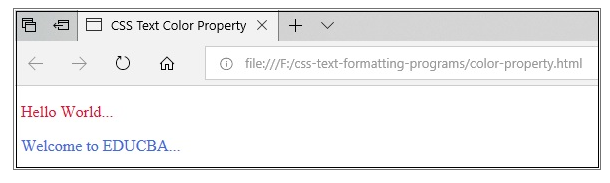
The color property actively changes the color of the text when defined. It is used to specify the desired color for the text.
Example: Illustration of text color
Code:
<!DOCTYPE html>
<html>
<head>
<title>CSS Text Color Property</title>
</head>
<body>
<p style="color: crimson;">Hello world….</p>
<p style="color: royalblue;">Welcomw to EDUCBA…</p>
</body>
</html>Output:

2. Text Alignment
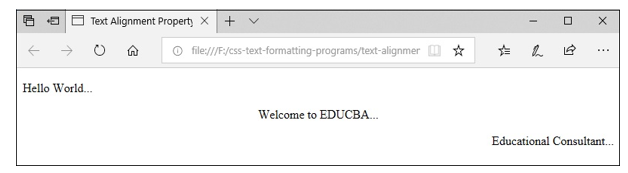
The text-align property actively changes the horizontal alignment of text by utilizing properties such as left, right, center, and justify.
Example: Illustration of text alignment
Code:
<!DOCTYPE html>
<html>
<head>
<title>Text Alignment Property</title>
</head>
<body>
<p style="text-align:left;">Hello World...</p>
<p style="text-align:center;">Welcome to EDUCBA...</p>
<p style="text-align:right;">Educational Consultant...</p>
</body>
</html>Output:

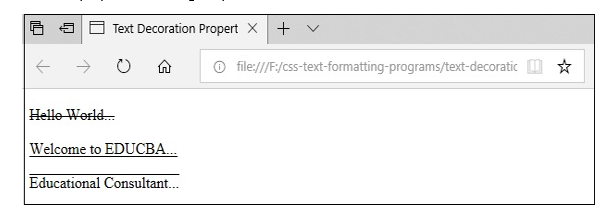
3. Text Decoration
This property can be used to decorate the text. It can be defined by using underline, overline, and line-through properties.
Example: Illustration of text-decoration
Code:
<!DOCTYPE html>
<html>
<head>
<title>Text DecorationProperty</title>
</head>
<body>
<p style="text-decoration:line-through;">Hello World...</p>
<p style="text-decoration:underline;">Welcome to EDUCBA...</p>
<p style="text-decoration:overline;">Educational Consultant...</p>
</body>
</html>Output:

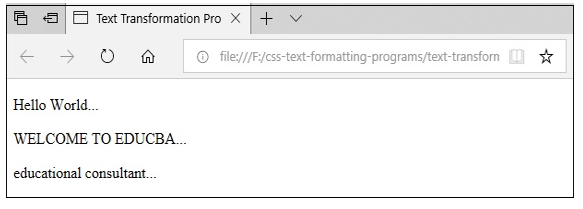
4. Text Transformation
This property can be used to change cases of the text. It can be defined by using capital, uppercase, and lowercase properties.
Example: Illustration of text transformation
Code:
<!DOCTYPE html>
<html>
<head>
<title>Text Transformation Property</title>
</head>
<body>
<p style="text-transform: capitalize;">hello world...</p>
<p style="text-transform: uppercase;">Welcome to educba...</p>
<p style="text-transform: lowercase;">Educational Consultant...</p>
</body>
</html>Output:

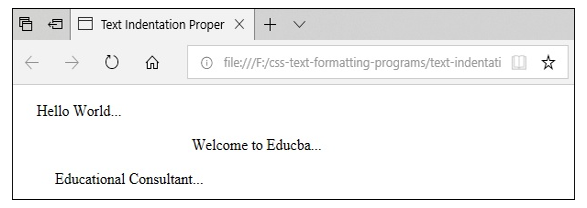
5. Text Indentation
This property can be used to indent the first line of the text. It can be defined by using px, cm, and pt properties.
Example: Illustration of text indentation
Code:
<!DOCTYPE html>
<html>
<head>
<title>Text Indentation Property</title>
</head>
<body>
<p style="text-indent:20px;">Hello World...</p>
<p style="text-indent:5cm;">Welcome to Educba...</p>
<p style="text-indent:30pt;">Educational Consultant...</p>
</body>
</html>Output:

6. Word Spacing
The word-spacing property actively creates space between words in text. It can be defined by using the word-spacing property.
Example: Illustration of word spacing
Code:
<!DOCTYPE html>
<html>
<head>
<title>Word Spacing Property</title>
</head>
<body>
<p style="word-spacing:5px;">Hello World...</p>
<p style="word-spacing:10px;">Welcome to Educba...</p>
<p style="word-spacing:20px;">Educational Consultant...</p>
</body>
</html>Output:

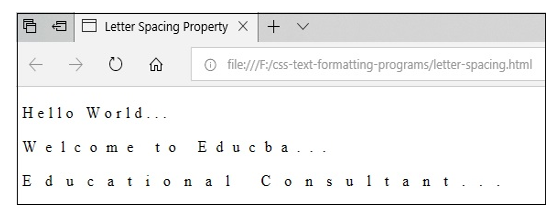
7. Letter Spacing
The letter-spacing property actively adjusts the space between characters, allowing for the creation of letter spacing.
Example: Illustration of letter spacing
Code:
<!DOCTYPE html>
<html>
<head>
<title>Letter Spacing Property</title>
</head>
<body>
<p style="letter-spacing:5px;">Hello World...</p>
<p style="letter-spacing:10px;">Welcome to Educba...</p>
<p style="letter-spacing:15px;">Educational Consultant...</p>
</body>
</html>Output:

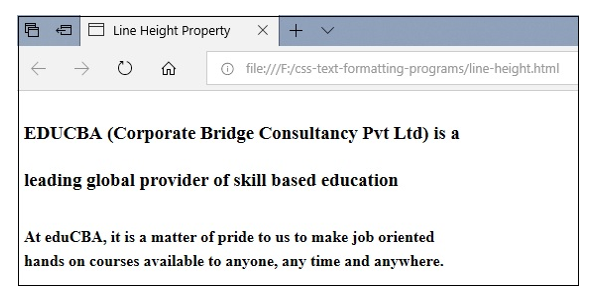
8. Line Height
The line height property actively gives space between lines of text when defined.
Example: Illustration of line-height
Code:
<!DOCTYPE html>
<html>
<head>
<title>Line Height Property</title>
<style>
h3
{
line-height:2.5;
}
h4
{
line-height:150%;
}
</style>
</head>
<body>
<h3>
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a <br> leading global provider of skill based education
</h3>
<h4>
At eduCBA, it is a matter of pride to us to make job oriented<br> hands on courses available to anyone, anytime and anywhere.
</h4>
</body>
</html>Output:

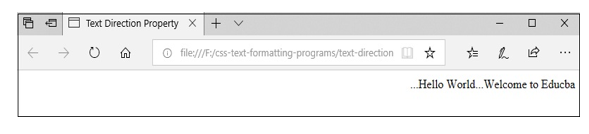
9. Text-direction
You can actively change the direction of the text by using the rtl property. It sets direction from right to left.
Example: Illustration of text direction
Code:
<html>
<head>
<title>Text Direction Property</title>
</head>
<body>
<p style = "direction:rtl;">
Hello World...Welcome to Educba...
</p>
</body>
</html>Output:

10. Text-shadow
The text-shadow property actively gives a shadow effect to the text when defined. It uses components such as the left position, top position, blur size, and color name.
Example: Illustration of text-shadow
Code:
<!DOCTYPE html>
<html>
<head>
<title>Text Shadow Property</title>
<style>
h3
{
text-shadow:3px 3px 2px lightblue;
}
h4
{
text-shadow:3px 3px 2px plum;
}
</style>
</head>
<body>
<h3>
Hello World...Welcome to EDUCBA...
</h3>
<h4>
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a skill based education
</h4>
</body>
</html>Output:

11. Ems
This is a scalable unit for sizing. The em property actively defines the size of the text in relation to the surrounding text. The default size of the text is 1em, which is equal to 12pt. 2em is equal to 24pt and so on.
Example: Illustration of ems property
Code:
<!DOCTYPE html>
<html>
<head>
<title>Ems Property</title>
<style>
h3
{
font-size: 0.8em;
}
h4
{
font-size: 1.2em;
}
</style>
</head>
<body>
<h3>
Hello World...Welcome to EDUCBA...
</h3>
<h4>
EDUCBA (Corporate Bridge Consultancy Pvt Ltd) is a skill based education
</h4>
</body>
</html> Output:

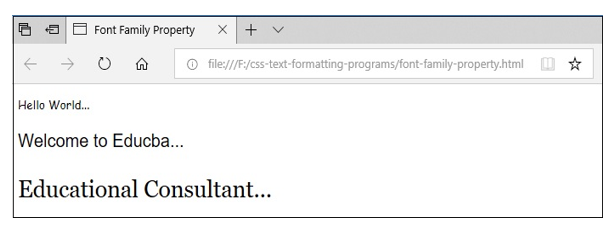
12. Font Family
This property provides various types of font-family names for the selected text. For instance, Helvetica, Calibri, Arial, Sans-serif, Times, Courier New, etc.
Example: Illustration of the font-family property
Code:
<!DOCTYPE html>
<html>
<head>
<title>Font Family Property</title>
</head>
<body>
<p style="font-family:cursive;font-size:10pt;">Hello World...</p>
<p style="font-family:sans-serif;font-size:15pt;">Welcome to Educba...</p>
<p style="font-family:Georgia, serif;font-size:20pt;">Educational Consultant...</p>
</body>
</html>Output:

Conclusion
So far, we have studied about text formatting ways in CSS. The text presents different types of text formatting properties actively. These properties are very important aspects of CSS to display the text on the web page so that users or readers can get attract by seeing your text on the website. Use these text properties very easily and effectively on web pages.
Recommended Articles
We hope that this EDUCBA information on “CSS Text Formatting” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


