Updated June 16, 2023

Introduction to CSS Position Fixed
In CSS Position Fixed, fixed is a value applied with position property. This position property is used to align the elements at the desired location. The fixed position sticks to a specific location and remains unaffected by page minimization, maximization, or scrolling. It cannot be moved to any side of the page.
Real-Time Scenario: Let’s suppose if we have a footer area; then we also fixed this part at the bottom of the page only. If we want any element to be fixed at any position, then we go for the position: fixed attribute.
How does position fixed work?
We always apply the “fixed” value to the position attribute. This fixed value fixes any HTML element at a fixed position, even if we scroll up or scroll down the page.
Code:
element
{
position: fixed;
}Examples
Here are the examples:
Example #1 – Header fixed position
Code:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
position: fixed;
border: 3px solid pink;
}
p
{
color: green;
border: 2px solid gray;
font-size: 20px;
}
h1
{
color: blue;
}
</style>
</head>
<body>
<h1>Introduction Fixed Position in CSS</h1>
<br>
<br>
<br>
<p>Fixed is a value applied with position property. This position property is used to align the elements at desired location. This fixed position always stick to specific
location and it can't be moved any side of the page. Even we minimize or maximize the page also it's position fixed only.</p>
<p>Real Time Scenario: Let suppose if we have footer area then we also fixed this part at the bottom of the page only. If we want any element to be fixed at any position then
we go for position: fixed attribute.</p>
<p>Fixed is a value applied with position property. This position property is used to align the elements at desired location. This fixed position always stick to specific
location and it can't be moved any side of the page. Even we minimize or maximize the page also it's position fixed only.</p>
<p>Real Time Scenario: Let suppose if we have footer area then we also fixed this part at the bottom of the page only. If we want any element to be fixed at any position then
we go for position: fixed attribute.</p>
<p>Fixed is a value applied with position property. This position property is used to align the elements at desired location. This fixed position always stick to specific
location and it can't be moved any side of the page. Even we minimize or maximize the page also it's position fixed only.</p>
<p>Real Time Scenario: Let suppose if we have footer area then we also fixed this part at the bottom of the page only. If we want any element to be fixed at any position then
we go for position: fixed attribute.</p>
<p>Fixed is a value applied with position property. This position property is used to align the elements at desired location. This fixed position always stick to specific
location and it can't be moved any side of the page. Even we minimize or maximize the page also it's position fixed only.</p>
<p>Real Time Scenario: Let suppose if we have footer area then we also fixed this part at the bottom of the page only. If we want any element to be fixed at any position then
we go for position: fixed attribute.</p>
</body>
</html>Output:
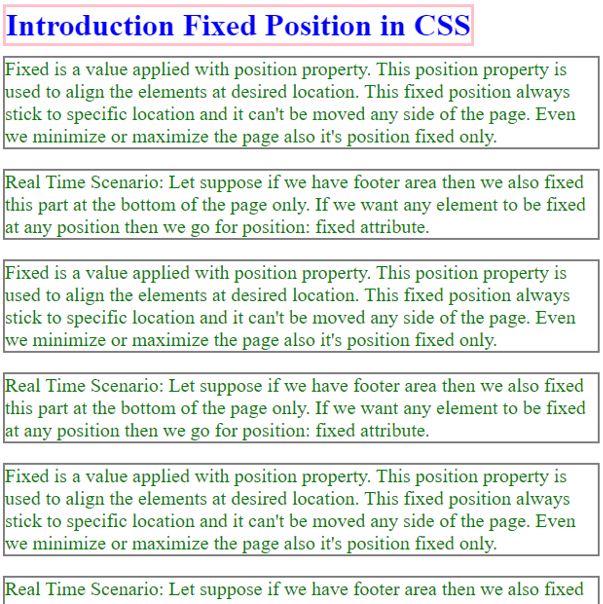
Before Scroll down:

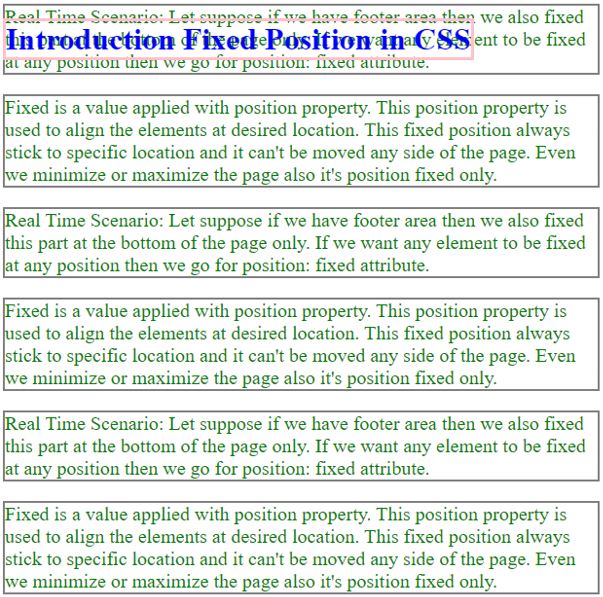
After Scroll down:

Example #2 – Footer fixed position
Code:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
border: 3px solid brown;
}
p
{
color: fuchsia;
border: 2px solid red;
font-size: 20px;
}
h1
{
color: blue;
text-align: center;
}
.container{
width: 80%;
margin: 0 auto;
}
.fixed-header, .fixed-footer{
width: 100%;
background: black;
padding: 10px 0;
color: white;
position: fixed;
}
.fixed-footer{
bottom: 0;
}
</style>
</head>
<body>
<h1>Introduction Fixed Position in CSS</h1>
<p>Fixed is a value applied with position property. This position property is used to align the elements at desired location. This fixed position always stick to specific
location and it can't be moved any side of the page. Even we minimize or maximize the page also it's position fixed only.</p>
<p>Real Time Scenario: Let suppose if we have footer area then we also fixed this part at the bottom of the page only. If we want any element to be fixed at any position then
we go for position: fixed attribute.</p>
<p>Fixed is a value applied with position property. This position property is used to align the elements at desired location. This fixed position always stick to specific
location and it can't be moved any side of the page. Even we minimize or maximize the page also it's position fixed only.</p>
<p>Real Time Scenario: Let suppose if we have footer area then we also fixed this part at the bottom of the page only. If we want any element to be fixed at any position then
we go for position: fixed attribute.</p>
<div class="fixed-footer">
<div class="container">Footer Area. It is Fixed even scroll up or down</div>
</div>
</body>
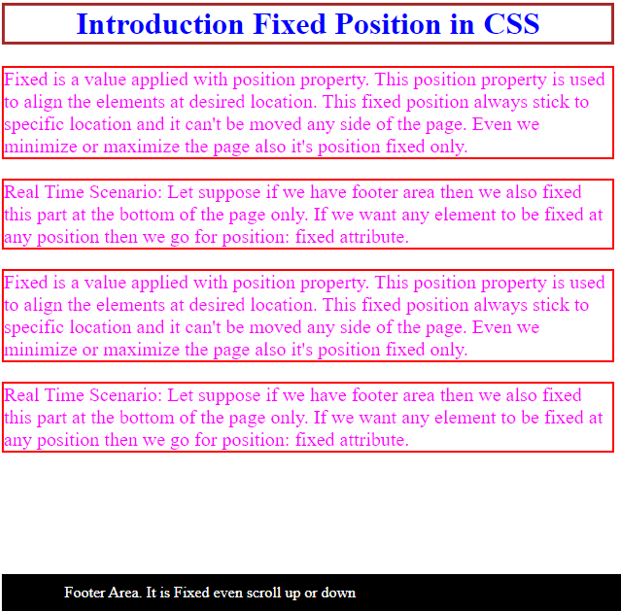
</html>Output:

Example #3 – Image fixed position
Code:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
border: 3px solid brown;
}
.static {
top: 300px;
left: 0;
width: 100px;
height: 80%;
position: fixed;
}
p
{
color: fuchsia;
border: 2px solid red;
font-size: 20px;
}
h1
{
color: blue;
text-align: center;
}
</style>
</head>
<body>
<h1>Introduction Fixed Position in CSS</h1>
<p>Fixed is a value applied with position property. This position property is used to align the elements at desired location. This fixed position always stick to specific
location and it can't be moved any side of the page. Even we minimize or maximize the page also it's position fixed only.</p>
<p>Real Time Scenario: Let suppose if we have footer area then we also fixed this part at the bottom of the page only. If we want any element to be fixed at any position then
we go for position: fixed attribute.</p>
<div class="static">
<img src="https://homepages.cae.wisc.edu/~ece533/images/airplane.png" alt="Aeroplane">
</div>
</body>
</html>Output:

Conclusion
We use a fixed position to fix the element at any specific location. Once we fix the HTML element, it remains stationary regardless of scrolling up or down the page.
Recommended Articles
We hope that this EDUCBA information on “CSS Position Fixed” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


