Updated June 23, 2023
Introduction to CSS clip Property
The clip property in CSS is said to be “which portion is going to be visible to the user”. This property is only applicable to the absolutely positioned elements. It means an element with either position: absolute or position: fixed. The CSS clip property serves the purpose of displaying the portion required by the user. In day-to-day life, it is said to be a “crop”. Generally, we used it for cropping some part of the image. We have so many JavaScript plugins out there to crop the element in the market, but now we will do this cropping functionality by using this clip property.
How Does it Work in CSS?
clip property works only with position property as either absolute or fixed. It will never work with static or relative positioning.
The clip property has three different values:
- auto
- inherit
- shape
- auto: This is the default value of the clip property. It means if we did not specify any value with clip property, it automatically takes it as auto.
- inherit: This inherit property is used to acquire the parent element properties to child element properties.
- shape: This is used to define the shape of the clip property. We have a rect() function to crop the element in a rectangle shape.
Syntax:
clip: rect(<top>, <right>, <bottom>, <left>);Syntax:
.element{
position: absolute;
clip: rect(topValue, rightValue, bottomValue, leftValue);
}Examples to Implement of clip property in CSS
Below are the examples:
Example #1 – clip Property auto value
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Clip Property
</title>
<style>
.divShape {
position: absolute;
background: green;
width: 1200px;
height: 200px;
color: white;
font-size: 18px;
}
#shapeID {
clip: auto;
}
h1
{
color: blue;
text-align: center;
}
</style>
</head>
<body>
<h1>Clip Property auto value demo</h1>
<p class="divShape" id="shapeID">
The clip property in CSS is said to be "which portion is going to visible to the user". This CSS clip property isonly applicable with the absolutely positioned elements.
It means element with either position: absolute or position: fixed.
CSS clip property actually aims at showing what portion is required by the user. In day to day life it is said to be "crop". Generally we used it for cropping some part of the image.
In market we have so many JavaScript plugins out there for crop the element, but now we will do this cropping functionality by using CSS clip property.
</p>
</body>
</html>Output:
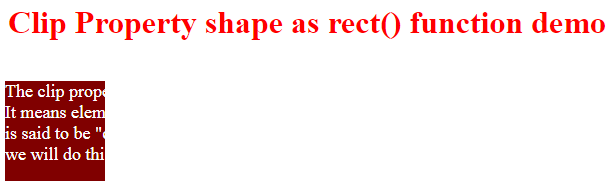
Example #2 – Clip Property with rect() Function
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Clip Property
</title>
<style>
.divShape {
position: absolute;
background: maroon;
width: 1200px;
height: 200px;
color: white;
font-size: 18px;
}
#shapeID {
clip: rect(0px, 100px, 100px, 0px);/*It will just crop the top 0px, right 100px, bottom 100px and left 0px*/
}
h1
{
color: red;
text-align: center;
}
</style>
</head>
<body>
<h1>Clip Property shape as rect() function demo</h1>
<p class="divShape" id="shapeID">
The clip property in CSS is said to be "which portion is going to visible to the user". This CSS clip property isonly applicable with the absolutely positioned elements.
It means element with either position: absolute or position: fixed.
CSS clip property actually aims at showing what portion is required by the user. In day to day life it is said to be "crop". Generally we used it for cropping some part of the image.
In market we have so many JavaScript plugins out there for crop the element, but now we will do this cropping functionality by using CSS clip property.
</p>
</body>
</html>Output:
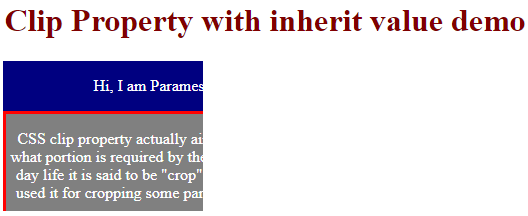
Example #3 – Clip property with Inherit Value
Code:
<!DOCTYPE html>
<html>
<head>
<title>
CSS | clip Property
</title>
<style>
.firstShape {
position: absolute;
background: navy;
width: 300px;
height: 300px;
color: white;
text-align: center;
}
.secondShape {
border: solid;
border-color: red;
position: absolute;
background: gray;
width: 300px;
height: 300px;
color: white;
text-align: center;
}
#shapeID1 {
clip: rect(0px, 200px, 150px, 0px); /*It will just crop the top 0px, right 200px, bottom 150px and left 0px*/
}
#shapeID2 {
clip: inherit;
}
h1
{
color: maroon;
text-align: center;
}
</style>
</head>
<body>
<h1>Clip Property with inherit value demo</h1>
<div class="firstShape" id="shapeID1">
<p>
Hi, I am Paramesh
</p>
<div class="secondShape" id="shapeID2">
<p>CSS clip property actually aims at showing what portion is required by the user. In day to day life it is said to be "crop". Generally we used it for cropping some part of the image.
</p>
</div>
</div>
</body>
</html>Output:
Recommended Articles
We hope that this EDUCBA information on the “CSS clip” was beneficial to you. You can view EDUCBA’s recommended articles for more information.