Updated June 16, 2023
Introduction to CSS page-break
The following article provides an outline for a CSS page break. Page breaking is an operation where it is defined where a web page will be split when it is printed. CSS provides functionality to define how the document will behave when printed. For page breaking, CSS provides three main properties; these are page-break-before, page-break-after, and page-break-inside. These properties can be applied to individual elements containing content on a web page. Then these properties will break down the page wherever this property has been applied while printing the web page. This property is important to use whenever the content is supposed to be printed, and it should be readable and display more like a book.
CSS page-break Properties
Given below are the CSS page-break properties:
1. page-break-before
This property adds a page break before the element on which it is specified. This property cannot be used on empty div elements or elements positioned as absolute.
CSS Syntax:
page-break-before: auto | always | left | right | avoid | initial | inherit;Values:
- auto: automatic page breaks. Default value.
- always: always page break before the element.
- left: insert a page break before the element and format the next page as the left page.
- right: insert a page break before the element and format the next page as the right page.
- avoid: avoid page break before the element if possible.
- initial: set to the default value.
- inherit: inherit property from a parent of an element.
Example:
Code:
<!DOCTYPE html>
<html>
<head>
<title>
CSS page break
</title>
<style>
.all-display{
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align :left;
padding-left : 20px;
padding-right: 15px;
height : auto;
width : auto;
}
.heading {
font-weight: bold;
font-size: 15px;
width: 95%;
}
.content1 > p, .content2 > p, .content3 > p {
border: 1px solid #ccc;
margin-top: 4px;
padding: 5px;
border-radius: 5px;
background-color: azure;
}
@media print {
.content2, .content3 {
page-break-before: always;
}
}
</style>
</head>
<body>
<div class = "all-display">
<div class = "heading">
<h2> CSS Page Break Example </h2>
</div>
<div class = "content1">
<h1> Paragraph 1 </h1>
<p>Globally standards incubate channels compliant scalable benefits before.
Quickly superior disseminate web deliverables applications whereas enabled .
Quickly vertical drive catalysts clicks-and-mortar for change before architectures. </p>
</div>
<div class = "content2">
<h1> Paragraph 2 </h1>
<p> Globally standards incubate channels compliant scalable benefits before.
Quickly superior disseminate web deliverables applications whereas enabled .
Quickly vertical drive catalysts clicks-and-mortar for change before architectures. </p>
</div>
<div class = "content3">
<h1> Paragraph 3 </h1>
<p> Globally standards incubate channels compliant scalable benefits before.
Quickly superior disseminate web deliverables applications whereas enabled .
Quickly vertical drive catalysts clicks-and-mortar for change before architectures.
</p>
</div>
</div>
</body>
</html>Output:
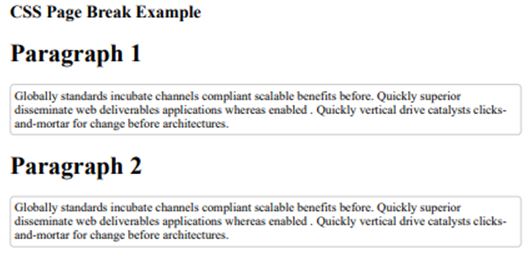
Print Preview Page 1
Print Preview Page 2
Print Preview Page 3
We have applied the page-break-before property to paragraphs 1 and paragraph 2. This will print each paragraph’s content on each page.
2. page-break-after
This property adds a page break after the element on which it is specified. This property cannot be used on empty div elements or elements positioned as absolute.
CSS Syntax:
page-break-after: auto | always | left | right | avoid | initial | inherit;Values:
- auto: automatic page breaks. Default value.
- always: always page break after the element.
- left: insert a page break after the element and format the next page as the left page.
- right: insert a page break after the element and format the next page as the right page.
- avoid: avoid page breaks after the element if possible.
- initial: set to the default value.
- inherit: inherit property from a parent of an element.
Example:
Code:
<!DOCTYPE html>
<html>
<head>
<title>
CSS page break
</title>
<style>
.all-display{
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
padding-right: 15px;
height : auto;
width : auto;
}
.heading {
font-weight: bold;
font-size: 15px;
width: 95%;
}
.content1 > p, .content2 > p, .content3 > p {
border: 1px solid #ccc;
margin-top: 4px;
padding: 5px;
border-radius: 5px;
background-color: azure;
}
@media print {
.content2 {
page-break-after: always;
}
}
</style>
</head>
<body>
<div class = "all-display">
<div class = "heading">
<h2> CSS Page Break Example </h2>
</div>
<div class = "content1">
<h1> Paragraph 1 </h1>
<p>Globally standards incubate channels compliant scalable benefits before.
Quickly superior disseminate web deliverables applications whereas enabled .
Quickly vertical drive catalysts clicks-and-mortar for change before architectures. </p>
</div>
<div class = "content2">
<h1> Paragraph 2 </h1>
<p> Globally standards incubate channels compliant scalable benefits before.
Quickly superior disseminate web deliverables applications whereas enabled .
Quickly vertical drive catalysts clicks-and-mortar for change before architectures. </p>
</div>
<div class = "content3">
<h1> Paragraph 3 </h1>
<p> Globally standards incubate channels compliant scalable benefits before.
Quickly superior disseminate web deliverables applications whereas enabled .
Quickly vertical drive catalysts clicks-and-mortar for change before architectures.
</p>
</div>
</div>
</body>
</html>Output:
Print Preview Page 1
Print Preview Page 2
Output on a web page will be the same. Still, as we have applied the page-break-after property to the second paragraph and set a property to always, this will apply page break after the second paragraph, and paragraph 3 will be displayed on the second page.
3. page-break-inside
This property tries to avoid the page break in the element on which it is specified. This property cannot be used on elements positioned as absolute.
CSS Syntax:
page-break-before: auto | avoid | initial | inherit;Values:
- auto: automatic page breaks. Default value.
- avoid: avoid page breaks inside the element if possible.
- initial: set to the default value.
- inherit: inherit property from a parent of an element.
Example:
Code:
<!DOCTYPE html>
<html>
<head>
<title>
CSS page break
</title>
<style>
.all-display{
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
padding-right: 15px;
height : auto;
width : auto;
}
.heading {
font-weight: bold;
font-size: 15px;
width: 95%;
}
.content1 > p, .content2 > p, .content3 > p {
border: 1px solid #ccc;
margin-top: 4px;
padding: 5px;
border-radius: 5px;
background-color: azure;
letter-spacing: 30px;
}
.content1, .content2, .content3 {
margin-top: 30px;
margin-bottom: 10px;
}
@media print {
.content1, .content2, .content3 {
page-break-inside: avoid;
}
}
</style>
</head>
<body>
<div class = "all-display">
<div class = "heading">
<h2> CSS Page Break Example </h2>
</div>
<div class = "content1">
<h1> Paragraph 1 </h1>
<p>Globally standards incubate channels compliant scalable benefits before.
Quickly superior disseminate web deliverables applications whereas enabled .
Quickly vertical drive catalysts clicks-and-mortar for change before architectures. </p>
</div>
<div class = "content2">
<h1> Paragraph 2 </h1>
<p> Globally standards incubate channels compliant scalable benefits before.
Quickly superior disseminate web deliverables applications whereas enabled .
Quickly vertical drive catalysts clicks-and-mortar for change before architectures. </p>
</div>
<div class = "content3">
<h1> Paragraph 3 </h1>
<p> Globally standards incubate channels compliant scalable benefits before.
Quickly superior disseminate web deliverables applications whereas enabled .
Quickly vertical drive catalysts clicks-and-mortar for change before architectures.
</p>
</div>
</div>
</body>
</html>Output:
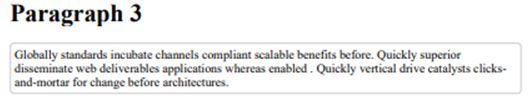
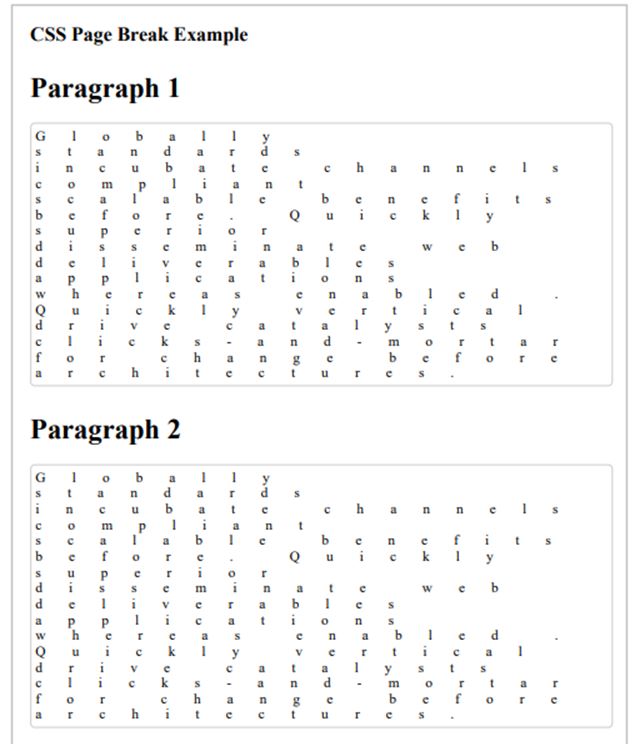
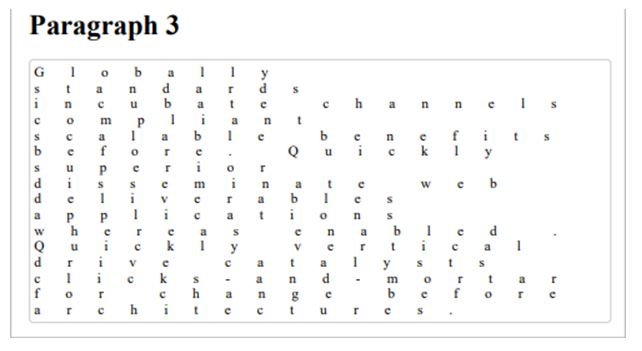
Print Preview Page 1
Print Preview Page 2
Here, we have adjusted CSS properties so that the contents of the paragraph will split into multiple pages while printing it. Try to run this example without and with the page-break-inside property and see the print preview output. In the second case, the print output will contain all paragraphs with all content on the same page.
Conclusion
Page break allows us to specify the breaks on elements while printing the page. We can also avoid page breaks inside. CSS provides mainly three properties to achieve this.
Recommended Articles
We hope that this EDUCBA information on “CSS page-break” was beneficial to you. You can view EDUCBA’s recommended articles for more information.