Updated June 23, 2023
Introduction to CSS Inherit
The inherit is a keyword in CSS. Which is used to acquire the same property of that parent selector to child selector? Specified the value of inherit for whatever property applies to an element that will cause the element to get the parent’s existing value for child property. It allowed it to inherit all its parent values to its child element. We have to know that some of the properties are automatically inherited from parent to child because of the cascading nature of CSS. Suppose we set the text color of an element; it will automatically inherit all its parent color property to child property by the same color.
Where do we use Inherit Property in CSS?
We must use inherit property when we want to inherit the client default setting to our element property value.
Syntax:
element1
{
color: value;
}
element2 element1
{
color: inherit;
}Examples
Following are the examples:
Example #1 – Inherit Span Properties
Code:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
color: maroon;
font-size: 18px;
}
span {
color: orange;
border: 2px solid maroon;
font-size: 22px;
}
.d1 span {
color: inherit;/*span all property styles applied to d1 div tag child element*/
}
h1
{
color: green;
text-align: center;
}
</style>
</head>
<body>
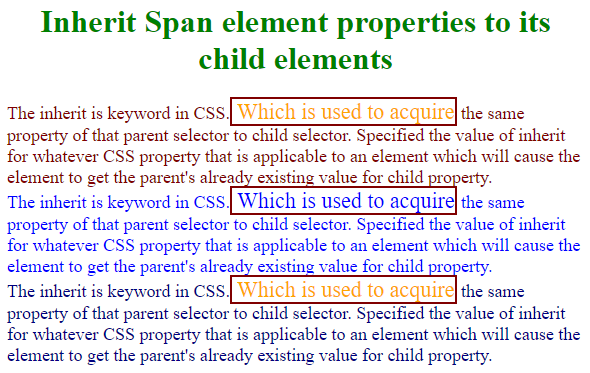
<h1>Inherit Span element properties to its child elements</h1>
<div>
The inherit is keyword in CSS.<span> Which is used to acquire</span> the same property of that parent selector to child selector. Specified the value of inherit for whatever CSS property
that is applicable to an element which will cause the element to get the parent's already existing value for child property.
</div>
<div class="d1" style="color:blue">
The inherit is keyword in CSS.<span> Which is used to acquire</span> the same property of that parent selector to child selector. Specified the value of inherit for whatever CSS property
that is applicable to an element which will cause the element to get the parent's already existing value for child property.
</div>
<div style="color:navy">
The inherit is keyword in CSS.<span> Which is used to acquire</span> the same property of that parent selector to child selector. Specified the value of inherit for whatever CSS property
that is applicable to an element which will cause the element to get the parent's already existing value for child property.
</div>
</body>
</html>Output:
Example #2 – Inherit Div Tag to Paragraph
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.div {
background-color: lightgray;
color: fuchsia;
font-weight: bold;
font-size: 22px;
}
.p {
background-color: inherit;/*background color, color inherited from div to p tag*/
color: inherit;
font-weight: normal;
}
h1
{
color: blue;
text-align: center;
}
</style>
</head>
<body>
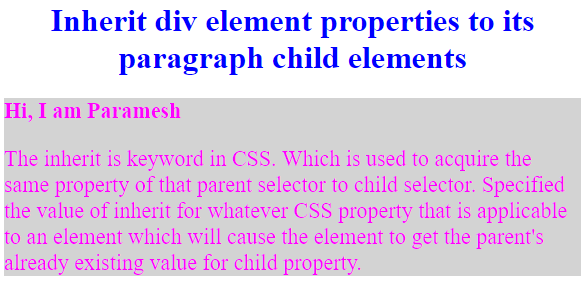
<h1>Inherit div element properties to its paragraph child elements</h1>
<div class="div">Hi, I am Paramesh
<p class="p"> The inherit is keyword in CSS.<span> Which is used to acquire</span> the same property of that parent selector to child selector. Specified the value of inherit for whatever CSS property
that is applicable to an element which will cause the element to get the parent's already existing value for child property.
</p>
</div>
</body>
</html>Output:
Example #3 – Inherit Div and Paragraphs
Code:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: blue;
font-size: 18px;
background-color: lightgray;
}
.mainDiv {
max-width: 650px;
margin: 30px auto;
}
.div1 {
padding: 22px;
color: brown;
border: 3px solid red;
}
.c {
margin-top: 22px;
padding: 22px;
border: inherit;
}
.div2 {
padding: 22px;
border: 3px solid orange;
margin-top: 32px;
}
.c2 {
padding: 22px;
margin-top: 22px;
border: 3px solid inherit;
}
h1 {
color: blue;
text-align: center;
}
</style>
</head>
<body>
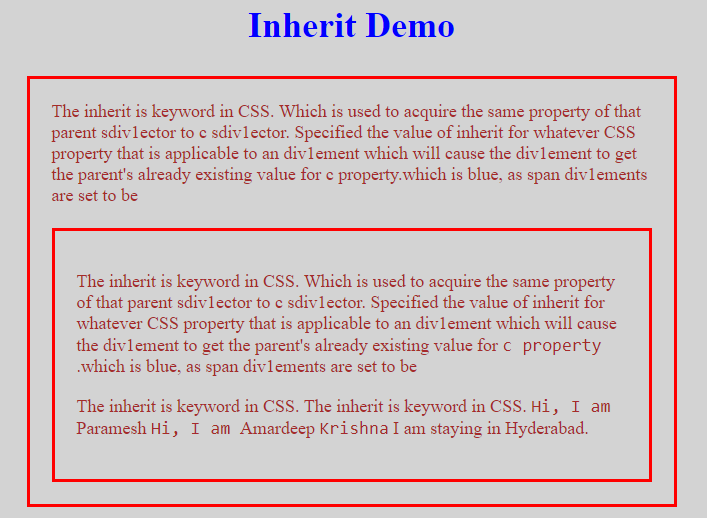
<h1>Inherit Demo</h1>
<div class="mainDiv">
<div class="div1">
The inherit is keyword in CSS.<span> Which is used to acquire</span>
the same property of that parent sdiv1ector to c sdiv1ector.
Specified the value of inherit for whatever CSS property that is
applicable to an div1ement which will cause the div1ement to get the
parent's already existing value for c property.which is blue, as
span div1ements are set to be
<div class="c">
<p>
The inherit is keyword in CSS. Which is used to
acquire the same property of that parent sdiv1ector to c
sdiv1ector. Specified the value of inherit for whatever CSS property
that is applicable to an div1ement which will cause the div1ement to
get the parent's already existing value for
<code> c property</code>
.which is blue, as span div1ements are set to be
</p>
<p>
The inherit is keyword in CSS. The inherit is keyword in CSS.
<code>Hi, I am</code>
Paramesh
<code>Hi, I am </code>
Amardeep
<code>Krishna</code>
I am staying in Hyderabad.
</p>
</div>
</div>
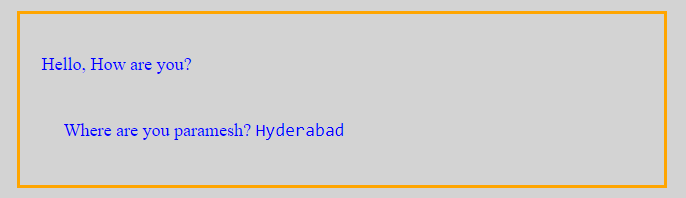
<div class="div2">
<p>Hello, How are you?</p>
<div class="c2">
Where are you paramesh?
<code>Hyderabad</code>
</div>
</div>
</div>
</body>
</html>Output:
Recommended Articles
We hope that this EDUCBA information on “CSS Inherit” was beneficial to you. You can view EDUCBA’s recommended articles for more information.