Updated June 23, 2023

Introduction to CSS disabled
The disabled is a selector in CSS, which is used to turn off the HTML elements. This disabled selector mainly works on form elements like text areas, buttons, checkboxes, drop-down boxes, etc.
Real-Time Example: Suppose we fill a form with all our credentials like name, mobile number, Employee number, etc. Once we have entered all details, it will ask for confirmation to submit them. Once we submit, not all the details will allow for updating. The employee number is disabled to update because it is unique. Automatically it is disabled. In this kind of situation, we have used disabled selectors in CSS.
How Does disabled Done in CSS?
As we discussed, disabled done on form pages in HTML. We can turn off the buttons, text fields, checkboxes, drop-down boxes, etc. by using the disabled selector on required HTML form elements.
Syntax:
input[type=text]:disabled {
/*CSS declarations*/
}
<form action="">
Country: <input type="text" disabled="disabled" value="Pakistan">
</form>Examples
Below are the examples:
Example #1 – Field disabled
Code:
<!DOCTYPE html>
<html>
<head>
<title>disabled selector</title>
<style>
h1 {
color:orange;
}
input[type=text]:enabled {
background: lightgray;
}
input[type=text]:disabled {
background: red;
font-size: 20px;
}
input {
margin-top:10px;
border:1px solid brown;
font-size: 20px;
}
body {
text-align:center;
}
p
{
color: brown;
font-size: 22px;
border: 2px ridge blue;
}
label
{
font-size: 20px;
color: green;
font-weight: bold;
}
</style>
</head>
<body>
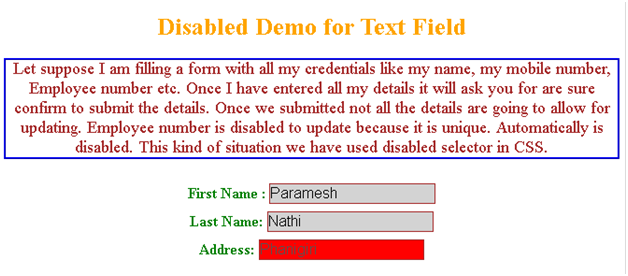
<h1>Disabled Demo for Text Field</h1>
<p>
Let suppose I am filling a form with all my credentials like my name, my mobile number, Employee number etc. Once I have entered all my details it will ask you for are sure confirm to submit the details. Once we submitted not all the details are going to allow for updating. Employee number is disabled to update because it is unique. Automatically is disabled. This kind of situation we have used disabled selector in CSS.
</p>
<form action="">
<label>First Name :</label><input type="text" value="Paramesh"><br>
<label>Last Name: </label><input type="text" value="Nathi"><br>
<label>Address: </label><input type="text" disabled="disabled"
value="Phanigiri">
</form>
</body>
</html>Output:

Explanation: As you can see in the output, you can edit the fields for First Name and Last Name, while the Address field is disabled and cannot be edited.
Example #2 – Disabled Button
Code:
<!DOCTYPE html>
<html>
<head>
<title>disabled selector</title>
<style>
h1 {
color:orange;
}
input[type=text]:enabled {
background: lightblue;
}
input[type=text]:disabled {
background: red;
font-size: 20px;
}
input {
margin-top:10px;
border:1px solid pink;
font-size: 20px;
}
body {
text-align:center;
}
p
{
color: red;
font-size: 22px;
border: 2px ridge green;
}
label
{
font-size: 20px;
color: blue;
font-weight: bold;
}
button
{
color: purple;
height: 30px;
width: 150px;
}
</style>
</head>
<body>
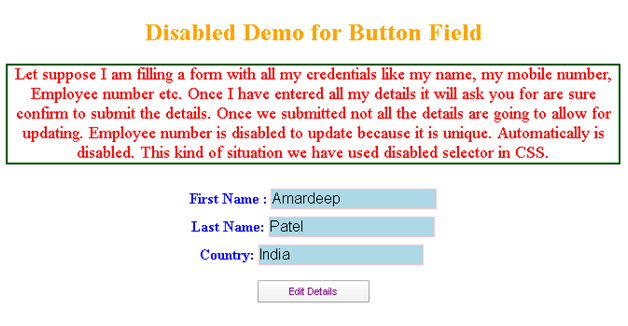
<h1>Disabled Demo for Button Field</h1>
<p>
Let suppose I am filling a form with all my credentials like my name, my mobile number, Employee number etc. Once I have entered all my details it will ask you for are sure confirm to submit the details. Once we submitted not all the details are going to allow for updating. Employee number is disabled to update because it is unique. Automatically is disabled. This kind of situation we have used disabled selector in CSS.
</p>
<form action="">
<label>First Name :</label><input type="text" value="Amardeep"><br>
<label>Last Name: </label><input type="text" value="Patel"><br>
<label>Country: </label><input type="text" value="India">
<br>
<br>
<button type="button" disabled>Edit Details</button>
</form>
</body>
lt;/html>Output:

Explanation: As you can see in the output First Name and LastName can be editable, but the button is disabled, so we can’t edit it.
Example #3 – Text Area disabled
Code:
<!DOCTYPE html>
<html>
<head>
<title>disabled selector</title>
<style>
h1 {
color:red;
}
input[type=text]:enabled {
background: lightgreen;
}
input[type=text]:disabled {
background: red;
font-size: 20px;
}
input {
margin-top:10px;
border:1px solid red;
font-size: 20px;
}
body {
text-align:center;
}
p
{
color: fuchsia;
font-size: 22px;
border: 2px ridge navy;
}
label
{
font-size: 20px;
color: orange;
font-weight: bold;
}
button
{
color: red;
height: 30px;
width: 150px;
}
</style>
</head>
<body>
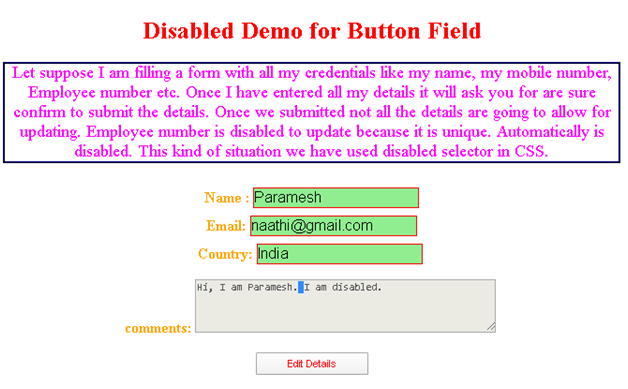
<h1>Disabled Demo for Button Field</h1>
<p>
Let suppose I am filling a form with all my credentials like my name, my mobile number, Employee number etc. Once I have entered all my details it will ask you for are sure confirm to submit the details. Once we submitted not all the details are going to allow for updating. Employee number is disabled to update because it is unique. Automatically is disabled. This kind of situation we have used disabled selector in CSS.
</p>
<form action="">
<label>Name :</label><input type="text" value="Paramesh"><br>
<label>Email: </label><input type="text" value="[email protected]"><br>
<label>Country: </label><input type="text" value="India">
<br>
<br>
<label>comments:</label>
<textarea id="textArea" rows="4" cols="50" disabled>Hi, I am Paramesh. I am disabled.</textarea>
<br>
<br>
<button type="button">Edit Details</button>
</form>
</body>
</html>Output:

Explanation: As you can see, we can’t edit the text area as it is disabled.
Conclusion
The “disabled” selector in CSS is used to style and disable elements. We can use this disabled selector on form fields like buttons, text area, button, text field, etc.
Recommended Articles
We hope that this EDUCBA information on “CSS disabled” was beneficial to you. You can view EDUCBA’s recommended articles for more information.


