Updated June 27, 2023
Introduction to CSS Compressor
The compressor in CSS removes the unnecessary characters in the CSS source code to reduce the file size and make files load faster than before compressing. When a user requests any web page, instead of sending the actual CSS full version file, sending a compressed version file results in faster response time and lower bandwidth cost. Therefore it improved the browser website speed and accessibility, so it helps the search engine ranks to move up. The unnecessary characters mean white spaces, line breaks, block delimiters, comments, etc. So minified CSS file will remove all these characters in the source code. The compressed CSS file has an extension with “fileName.min.css”.
Advantage: Improves website speed and accessibility.
Important online Tools used for minimizing web technology files:
How does it work in CSS?
It works for removing white spaces, line breaks, block delimiters, comments, etc., to reduce the size of the application file.
Syntax:
div
{
/*CSS styles*/
}
img
{
/*CSS Styles*/
}After compressing the code then Syntax:
div{/*CSS styles*/}img{/*CSS Styles*/}Explanation: As you can see above, all empty and blank spaces are removed after compressing the code.
Examples to Implement CSS Compressor
Examples with Code: For all the below examples, I have used https://csscompressor.com/ online compiler.
1. Border Styles and Text Color
Code:
.img1 {
left: 0px;
top: 0px;
position: relative;
z-index: -11;
}
h1
{
color:blue;
text-align: left;
}
.p1
{
border: dashed 3px pink;
font-size: 27px;
color:brown;
}
.img2 {
left: 0px;
top: 0px;
position: absolute;
z-index: -12;
}
h2
{
color:blue;
text-align: right;
}
.p2
{
border: solid 2px orange;
font-size: 25px;
color:green;
}Output:
2. Tooltip
Code #1
body {
text-align: left;
color: red;
background: blue;
}
.cls1 {
position: absolute;
-webkit-user-select: none;
}
.displayContent {
position: absolute;
bottom: -240%;
left: 40%
color: black;
color: pink;
text-align: right
border-radius: 4px;
padding: 7px 0;
visibility: hidden;
margin-left: -70px;
width: 150px;
background-color: green;
}
.displayContent::before {
content: "";
top: -27%;
left: 35%;
border-color: transparent transparent blue transparent;
position: absolute;
border-width: 4px;
border-style: dashed;
}
.showOut {
visibility: visible;
}Output:
Code #2
body {
font: normal 13px;
padding: 25px;
}
.c1 {
cursor: help;
position: relative;
}
.c1:hover .c2 {
opacity: 0.8;
right: -24px;
}
.c1:hover .c2:BEFORE {
height: 0;
border: 7px dashed transparent;
margin-top: -7px;
content: ' ';
width: 0;
border-right-color: lightgray;
top: 40%;
left: -17px;
position: absolute;
top: 60%;
left: -19px;
}
.c1 .c2 {
background: blue;
color: maroon;
position: absolute;
top: -13px;
margin-right: -210px;
opacity: 0;
box-shadow: 5px 5px 7px red;
right: 9897px;
width: 210px;
width: 210px;
padding: 6px;
}Output:
Code #3
body {
font: normal 15px;
padding: 30px;
}
.class1 {
cursor: help;
position: relative;
}
.cl1:hover .cl2 {
opacity: 0.75;
right: -28px;
}
.cl1:hover .cl2:BEFORE {
width: 0;
border-right-color: black;
top: 40%;
left: -18px;
left: -18px;
border: 6px dashed transparent;
content: ' ';
height: 0;
margin-top: -6px;
position: absolute;
top: 40%;
}
.cl1 .cl2 {
background: green;
margin-right: -220px;
color: green;
position: absolute;
box-shadow: 5px 5px 7px blue;
right: 9898px;
width: 220px;
top: -11px;
opacity: 0;
width: 220px;
padding: 7px;
}Output:
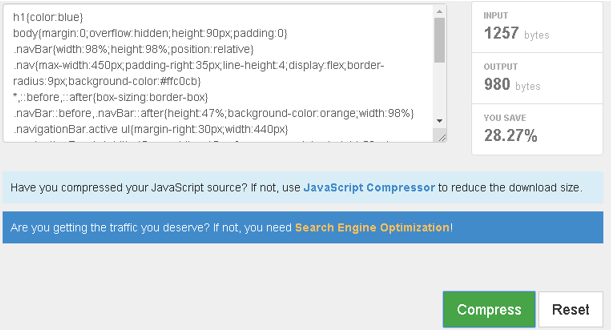
5. Hamburger
Code:
h1
{
color:blue;
}
body {
margin: 0;
overflow: hidden;
height: 90px;
padding: 0;
}
.navBar {
width: 98%;
height: 98%;
position: relative;
}
.nav {
max-width: 450px;
padding-right: 35px;
line-height: 4;
display: flex;
border-radius: 9px;
background-color: pink;
}
*, *::before, *::after {
box-sizing: border-box;
}
.navBar::before, .navBar::after {
height: 47%;
background-color: orange;
width: 98%;
}
.navigationBar.active ul {
margin-right: 30px;
width: 440px;
}
.navigationToggle {
width: 45px;
padding: 15px 6px;
cursor: pointer;
height: 50px;
}
.navBar ul {
list-style: none;
overflow: hidden;
width: 1;
display: flex;
justify-content: space-between;
}
.navBar.active .navToggle::before, .navBar.active .navToggle::after
{
top: 48%;
transform: rotate(140deg);
position: relative;
}
.navBar:not (.active ) .navToggle {
margin-left: -18px;
}
.navToggle::before, .navToggle::after {
content: '';
position: absolute;
width: 35px;
height: 4px;
background-color: green
display: block;
;
}
.navBar.active .navToggle::after {
margin-top: 1;
transform: rotate(-150deg);
}
.navToggle::after {
margin-top: 15px;
} Output:
Conclusion
This is used to remove the empty spaces, delimiters, and comments. It will make code into a single bundle by reducing the file size to load into the browser faster.
Recommended Articles
We hope that this EDUCBA information on “CSS Compressor” was beneficial to you. You can view EDUCBA’s recommended articles for more information.