Updated June 15, 2023
Introduction to CSS Border Style
CSS border-style property specifies what kind of border to display. Styling anything refers to adding that extra touch that makes the final outcome stand out. It is required that attention must be paid to the finer details along with the major ones. The cascading style sheet promotes the same ideology. Not only does it focus on the major style changes, but the finer ones as well. This article will discuss the CSS property through which we can give borders to any given element. We use the CSS property border style for defining the line style on all four sides of an element as its border.
Syntax & Parameters of CSS Border Style
Border style property defines all four (or lesser) borders for any given element.
The syntax used for this property is as follows:
border-style: solid| dotted| groove| dashed| noneTo properly use this property, we must know how changing the number of parameters will change the styling.
- If border style is defined with two parameters or values, the first parameter will style the top and base border. The second value will decide how the left and right borders should look.
- If border-style is followed by three-parameter or values, the first parameter defines the border style for the top, the second one decides the border style for the left and right border, and the third one defines how the bottom border will look like.
- If the border style has four values, then the first value sets the style for the top border, the second value is for the right border, the third is for the bottom border, and the fourth is for the left border.
- If there is only one value for border-style, then that value sets the style for all four borders.
- The universal values for this property are initial, inherit, and unset.
- The most used border styles are solid, dotted, dashed, groove, ridge, inset, and outset. You can try using each of these to see the respective outcomes.
How Border Style Works in CSS?
We will look into some examples now to see how border-style works.
1. Using Border Style with One Parameter for Different Elements
We will use external CSS for this example (border.css). Hence, the first step will be to create a CSS file. We will define a style for the heading element, i.e., <h2>.
The definition should be as follows:
Code:
h2{
color: blueviolet;
border-style: dotted;
}Additionally, we will declare and define two more classes that can be used with any other element.
The classes should be coded in the following manner:
Code:
.cls1{
color: crimson;
border-style:solid ;
}
.cls2{
color: darkgreen;
border: inset;
}The final CSS code should look like this:
CSS Code:
h2{
color: blueviolet;
border-style: dotted;
}
.cls1{
color: crimson;
border-style:solid ;
}
.cls2{
color: darkgreen;
border: inset;
}Once the CSS file is coded and saved, we will move on to the HTML coding part. First of all, we will call the style sheet. Then we will use the elements and classes styled in the CSS file to see the output.
The HTML code should look similar to this:
HTML Code:
<html>
<head>
<title>Testing border-style</title>
<link rel = "stylesheet" href = "border.css">
</head>
<body>
<h2>Testing border style for heading</h2>
<h3 class="cls1">Testing border style for first class</h3>
<p class="cls2">Testing border style for second class</p>
</body>
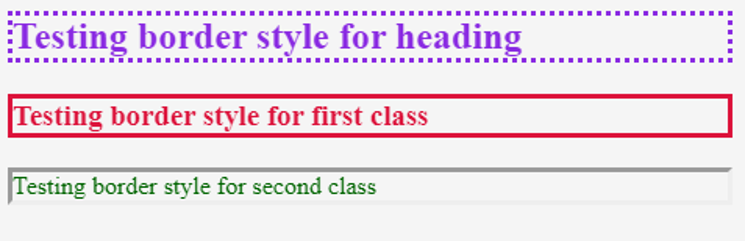
</html>Save this html file and access it through a browser. The output for different border styling should be similar to the screenshot below:
Output:
2. Using Border Style with Multiple Parameters
We will be creating a CSS file first. We will define border-style with a different set of parameters in different classes to see different results for each. Firstly, we will style the heading element where the border-style will have just one parameter.
Code:
h2{
color: blueviolet;
border-style: dashed;
}Now we will code three more classes with two, three, and four parameters for border-style, respectively.
The code can be somewhat similar to this piece of code:
CSS Code:
.cls1{
color: crimson;
font-style: italic;
border-style:groove double;
}
.cls2{
color: darkgreen;
font-size: 20px;
border-style: inset dotted double;
}
.cls3{
color: deeppink;
border-style: double ridge outset dashed;
}We will combine the above two snippets of code to get the final CSS file, which completes the CSS part of the code. Moving on to the HTML part, similar to the above example, we will create a page that calls the external style sheet and uses the elements and classes that we have written the styling for. Coding is as follows.
HTML Code:
<html>
<head>
<title>Testing border-style</title>
<link rel = "stylesheet" href = "border.css">
</head>
<body>
<h2>Testing border style with 1 parameters</h2>
<p class="cls1">Testing border style with 2 parameters</p>
<p class="cls2">Testing border style with 3 parameters</p>
<p class="cls3">Testing border style with 4 parameters</p>
</body>
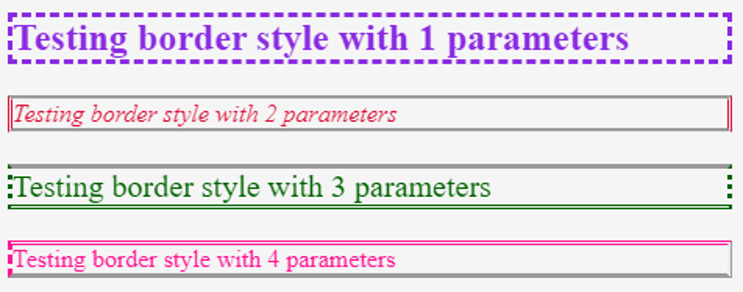
</html>Save this code and open the html file through a browser to see the results:
Output:
3. Creating a Table to Demonstrate Different Border Styles
In this example, we will code and see what results in different values of the border-style property result in. We will see this through a table. We will style the table in the CSS code and then declare six different classes with a different border style in each.
The final CSS code will be similar to this:
CSS Code:
table{
color: rgb(184, 36, 230);
font-size: 30px;
}
.t1{
border-style: dotted;
}
.t2{
border-style: dashed;
}
.t3{
border-style: double;
}
.t4{
border-style: groove;
}
.t5{
border-style: solid;
}
.t6{
border-style: inset;
}In the HTML code, we will first call for the external style sheet, and then we will code for a table, such that each table data, i.e., <td> element, uses a different class from the style sheet.
The code should look somewhat similar to this:
HTML Code:
<html>
<head>
<title>Testing border-style</title>
<link rel = "stylesheet" href = "table.css">
</head>
<body>
<table>
<tr>
<td class="t1">Dotted</td>
<td class="t2">Dashed</td>
<td class="t3">Double</td>
</tr>
<tr>
<td class="t4">Groove</td>
<td class="t5">Solid</td>
<td class="t6">Inset</td>
</tr>
</table>
</body>
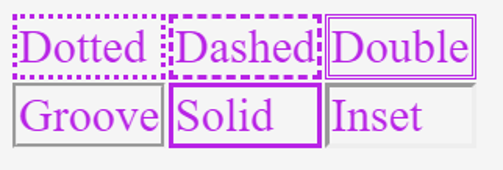
</html>Save this html file and access it through a browser to see the following or similar results.
Output:
That was all about the usage of border-style. However, it will be a good idea to practice using border-style with different styling cases and experiment with the code to see all the results.
Recommended Articles
We hope that this EDUCBA information on “CSS Border Style” was beneficial to you. You can view EDUCBA’s recommended articles for more information.