Updated July 28, 2023

Introduction to Careers in JavaScript
The first thing you should understand is that JavaScript and Java are two different skill sets in terms of concept and design. JavaScript was developed by Brendan Eich in 1995 and became an ECMA standard in 1997. ECMA-262 is the official name of the standard. ECMAScript is the official name for JavaScript.
A JavaScript developer is accountable for implementing the front-end logic that describes the performance of the graphic elements of the web applications. A JavaScript developer is also responsible for linking this developed element with the services in the back end. A JavaScript developer can work on such being a full-stack developer. A JavaScript developer is usually supported by a back-end web developer, who is accountable for all the server-side application logic. A JavaScript developer may also work with other front-end web developers who specialize in the markup and styling of the application.
Education
To enter any domain, one should at least meet some basic qualification requirements set by the organizations:
- Strong understanding of Careers in JavaScript, its quirks, and workarounds.
- One cool thing to keep in mind about JavaScript is the existence of libraries like jQuery (a collection of plugins and extensions that make it faster and easier to use JavaScript on your website.)
- Basic understanding of web markup, including HTML5 and CSS3
- Good knowledge of (Depending on the specific case, a coder should know advanced JavaScript libraries and frameworks such as AngularJS, KnockoutJS, BackboneJS, ReactJS, DurandalJS, etc.)
- Good understanding of asynchronous request handling, partial page updates, and AJAX.
- Proficient understanding of cross-browser compatibility issues and ways to work around such issues.
- Familiarity with JavaScript module loaders, such as Require.js and AMD.
- Familiarity with front-end build tools, such as Grunt and Gulp.js.
- Proficient understanding of code versioning tools, such as Git / Mercurial / SVN.
- Good understanding of browser rendering behavior and performance.
Career Path in JavaScript
Do you know how you can progress through the front-end development careers in JavaScript? or are you curious about your next position? Have you ever thought about what a Front-end developer can become?
According to Payscale studies and statistics, 79% of Front-End developers are Men, 21% are Females, and due to job satisfaction, the average rate is 5/5, which is highly satisfying.
There is a saying in the world of Development that:
“Every day is a learning day in web development.”
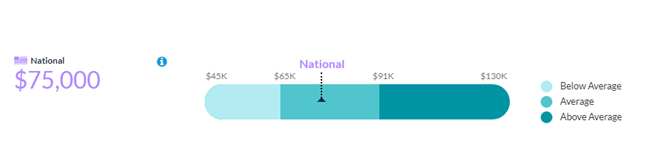
A JavaScript Developer typically earns between $44,500 and $125,000 annually, with a median salary of $75,000. Other factors, such as company size and industry, play a role in determining an individual’s pay.

Job Positions or Application Areas
A front-end developer’s responsibilities include the following:
- Develop new software applications from concept to finish, with regular tests and maintenance.
- To build reusable codes and libraries for forthcoming usage.
- Ensure the technical possibility of UI/UX designs.
- Enhance applications for maximum swiftness and scalability.
- Assure that all the inputs from the user are authenticated before submitting them to the back-end service team.
- Work together with other team members and investors.
- Assess and implement advanced JavaScript libraries and frameworks as required.
Salary (US Data and Not India-Specific Figures)
The first question that strikes anyone’s mind is, What’s the Normal JavaScript Developer Salary?
Numerous foundations named JavaScript one of the most desirable skills in 2017. According to the ITJobs Watch, JavaScript is the UK’s next most in-demand programming/scripting language, a deduction built on the number of job ads displayed over the past few months. According to the services and salary analytics platform Gooroo, JavaScript is the second most frequently cited skill on US job postings.
| Skill | Monthly Jobs Publicized |
| Java | 11,611 |
| JavaScript | 8,593 |
| C | 6,493 |
| C# | 5,296 |
| Python | 4,897 |
| C++ | 4,141 |
| ASP.net | 2,141 |
| Perl | 2,139 |
| PHP | 1,812 |
| Ruby | 1,780 |
So what does this imply? In short, if you’re a technical professional with front-end development talents set with you, then you’re very unlikely to be unemployed. On the other note, if you’re an employer seeking to employ JavaScript developers, then, in that case, it will take a while until you find the right developer for your company.
The Average JavaScript Developer Salary in the US
The combination of high demand and inadequate sources of a specific category of technology workforce almost always means the same thing: the lucky few in ownership of the required skills will gain high incomes. This statement is correct regarding JavaScript developers, who, according to Gooroo, have some of the highest technology salaries in the US at an average of approximately $96K annually.
| Skill Set | Salary Earned |
| Ruby | $108,635 |
| Python | $102,741 |
| C++ | $101,452 |
| Perl | $99,924 |
| Java | $99,360 |
| JavaScript | $95,981 |
| C# | $94,854 |
| PHP | $93,623 |
| ASP.NET | $92,173 |
| C | $91,204 |
Geographical location is just one aspect influencing a developer’s income. No matter where you live, the more knowledge you have, the higher income you can imagine. JavaScript engineer salaries vary according to their experience.JavaScript Developer Salaries Based on Knowledge
| Years of Experience | Salary Earned |
| < 1 year | $60,125 |
| 1 to 4 years | $65,933 |
| 5 to 9 years | $83,959 |
| 10 to 19 years | $99,341 |
| 20 years and above | $110,407 |
Their data presented that a normal junior JavaScript developer’s income is somewhat over $60K per annum, which is pretty close to the $65.5K stated in Robert Half’s 2017 The Creative Group Salary Guide as the beginners-level JavaScript developer salary. 20 or more years of experience JavaScript developer can get up to a salary of $110K per annum. So, in short, a Front-end developer can get between $66,106 to $95,000 as the beginning package, and then as the career grows, so as the package.
Conclusion or Career Outlook
There is so much scope for a Careers in JavaScript developer like:
- Build your portfolio site and do freelance projects along with the regular job.
- There is always a high demand for the highly skilled.
- It is blurring the boundaries of front-end & design and bringing out your imagination to its fullest.
- Faster-than-average growth predicted (27% between 2014-2024)
- Above-average annual wage (median annual wage around $63,490)
- Professional experience may sometimes be substituted for education.
- It may work across all industries, like finance, insurance, or telecommunications.
Recommended Articles
This has been a guide to Careers in JavaScript. Here we have discussed the introduction, education, career path in JavaScript, job positions, salary, and career outlook. You may also look at the following articles to learn more –


