Updated April 5, 2023
Introduction to AngularJs ng-include
AngularJS ng-include is an In-Built AngularJS directive that is used to include an external HTML file into the current HTML view. The ng-include directive searches for the mentioned HTML file and then compiles it and adds it to the existing Html Page. The value inside this ng-include directive can be an expression and is referred to as a Template URL. This template URL should always be on the same domain and protocol as the application document.
Syntax
There are various HTML elements with which the ng-include directive is used
Using ng-include as HTML Element
<ng-include src="srcFileUrl" onload="onLoadAction" autoscroll="onScrollAction">
……………………
</ng-include>Using ng-include as the CSS class
<div class="ng-include: srcFileUrl; [onload: onLoadAction;] [autoscroll: onScrollAction;]">
……………………
</div>Using ng-include as Attribute
<div ng-include="string” onload="string" autoscroll="string">
…………………………
</div>How does the ng-include directive work in AngularJS?
In the AngularJS framework, it is very important to know that all the In-Built directive which the AngularJS framework has provisioned will always be denoted with the ng prefix.
The ng-include directive is used to search for an HTML file, compile that HTML file, and finally include the HTML file in the current HTML page where the ng-include directive is used. The template URL, i.e. the value defined inside this ng-include directive, is limited to the same domain and protocol as the application document. The entire mechanism of ng-include works by just calling $sce.getTrustedResourceUrl(value), where $sce is an angularJS service that provides Strict Contextual Escaping.
While using the ng-include directive in your AngularJS application, you might come across CORS issues Cross-Origin Resource Sharing (CORS) on different browsers. In this case, where you need to load templates from other domains or other protocols, then you can add them to your trusted resource URL list, which will set the url as a trusted url in your application.
The ng-include directive is executed at priority level -400 and creates new scope every time it is invoked.
Example of AngularJs ng-include
Different example are mentioned below:
Index.html
<!doctype html>
<html ng-app>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.0.6/angular.min.js"></script>
<script src="script.js"></script>
</head>
<body>
<div ng-controller="templateController">
<h1>View Details</h1>
<h3 ng-click="loadTemplate1()">Load Personal Details</h3>
<div ng-if="loadPersonalTemplate">
<span ng-include="templateUrl1"></span>
</div>
<h3 ng-click="loadTemplate2()">Load Education Details</h3>
<div ng-if="loadEducationTemplate">
<span ng-include="templateUrl2"></span>
</div>
<h3 ng-click="loadTemplate3()">Load Extra Curricular Details</h3>
<div ng-if="loadExtraTemplate">
<span ng-include="templateUrl3"></span>
</div>
</div>
</body>
</html>Script.js
function templateController($scope) {
$scope.loadPersonalTemplate = false;
$scope.loadEducationTemplate = false;
$scope.loadExtraTemplate = false;
$scope.loadTemplate1 = function() {
$scope.loadPersonalTemplate = true;
$scope.templateUrl1 = "PeronalDetail.html";
};
$scope.loadTemplate2 = function() {
$scope.loadEducationTemplate = true;
$scope.templateUrl2 = "EducationDetail.html";
};
$scope.loadTemplate3 = function() {
$scope.loadExtraTemplate = true;
$scope.templateUrl3 = "ExtraDetail.html";
};
}PeronalDetail.html
<div> This is the template for personal Details
<div> First Name : XYZ</div>
<div> Last Name : ABC</div>
<div> Age : 25</div>
<div> Gender : Female</div>
<div> Place : Mumbai</div>
</div>ExtraDetail.html
<div> This is the template for Extra Details
<div> Hobbies : Music, Dance</div>
</div>EducationDetail.html
<div> This is the template for Education Details
<div> BTech</div>
</div>The above example shows different ways of using the ng-include directive in HTML view in an AngularJS application. We have taken various HTML elements to showcase the use of the ng-include directive in the HTML template.
Here index.html is the main html element that is loaded at the start. In this html page, different html pages can be included using the ng-include directive of angularJS. As explained above, the ng-include directive takes the input value in string format and should be the html file name that needs to be included.
The included HTML file gets added exactly at that place where it’s being written in index.html.
The included HTML file that is PeronalDetail.html, ExtraDetail.html and EducationDetail.html are small section of html element, which can start with <div> tag start with <span> html element tag.
The AngularJS will fetch for this html file and compile and execute this newly included HTML file and finally append the element to the DOM.
This way, segregation of various HTML sections can be achieved in angularJS by using the ng-include directive. This also provides improved code readability.
<h3 ng-click="loadTemplate1()">Load Personal Details</h3>On click of Load personal details, controller function loadTemplate1 is invoked.
<div ng-if="loadPersonalTemplate">If the Boolean value loadPersonalTemplate is true, then only the templateUrl1 will be loaded and included in the current HTML file; if not, this file won’t be loaded. Also, templateUrl1’s value is PeronalDetail.html.
So it will load that HTML file.
<span ng-include="templateUrl1">This line will include template URL1 in the index.html
On click of each element different template URL is fetched, executed, and compiled in the index.html file
$scope.loadTemplate1 = function() {This function will update the value of loadPersonalTemplate boolean and set the templateUrl1 to ”PeronalDetail.html.”
<h3 ng-click="loadTemplate2()">Load Education Details</h3>On click of Load Education details, controller function loadTemplate2 is invoked.
<div ng-if="loadEducationTemplate">If the Boolean value loadEducationTemplate is true, then only the templateUrl2 will be loaded and included in the current HTML file; if not, this file won’t be loaded. Also, templateUrl2’s value is EducationDetail.html.
So it will load that HTML file.
<span ng-include="templateUrl2">This line will include template URL 2 in the index.html
On click of each element different template URL is fetched, executed, and compiled in the index.html file
$scope.loadTemplate2 = function() {This function will update the value of loadEducationTemplate boolean and set the templateUrl2 to “EducationDetail.html.”
<h3 ng-click="loadTemplate3()">Load Extra Curricular Details</h3>On click of Load Extra-Curricular Details, controller function loadTemplate3 is invoked.
<div ng-if="loadExtraTemplate">If the Boolean value loadExtraTemplate is true, then only the templateUrl3 will be loaded and included in the current HTML file; if not, this file won’t be loaded. Also, templateUrl3’s value is ExtraDetail.html.
So it will load that HTML file.
<span ng-include="templateUrl3">This line will include template URL 3 in the index.html
On click of each element different template URL is fetched, executed, and compiled in the index.html file
$scope.loadTemplate3 = function() {This function will update the value of loadExtraTemplate boolean and set the templateUrl2 to “ExtraDetail.html.”
Output:
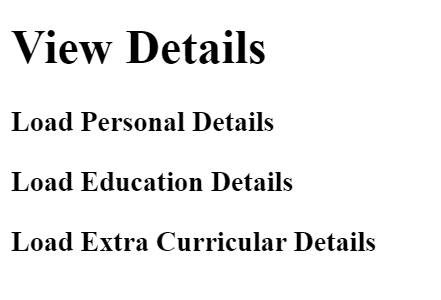
Output: 1 – View Details Template
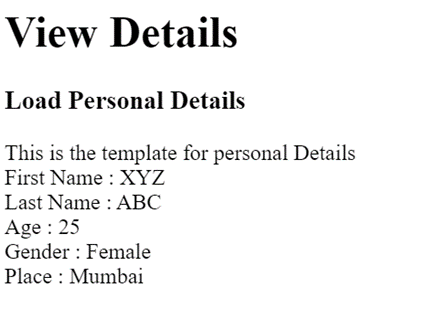
Output 2: Load Personal Details
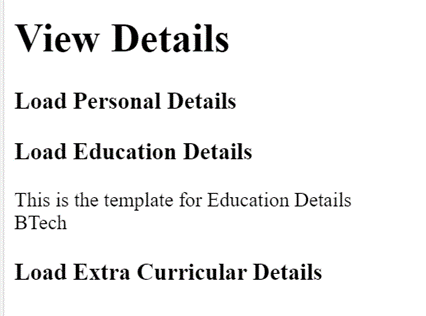
Output 3: Load Education Details
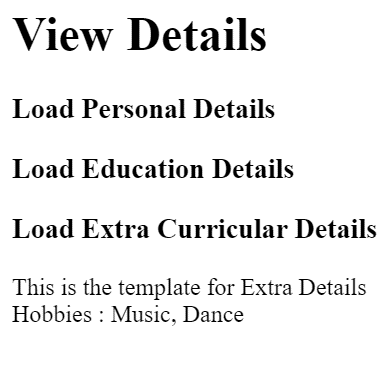
Output 4: Load Extra-Curricular Details
Conclusion
ng-include is a directive in AngularJS that comes with a lot of importance in AngularJS application. This directive is used for adding a new HTML element to an existing element. Knowing where and when ng-include will get triggered is very important. There are different HTML tags with which this directive can be used. This directive provides a better code reality and segregating the HTML sections into different html templates.
Recommended Articles
We hope that this EDUCBA information on “AngularJs ng-include” was beneficial to you. You can view EDUCBA’s recommended articles for more information.