Updated April 13, 2023
Definition of AngularJS Number Filter
AngularJS Number Filter is an in-built filter in AngularJS and is one of the many filters in AngularJS which can be used to convert the input number into string format as well as display any number with decimal points and the size of a fraction can be defined by the user in HTML view. The formatted text will be displayed on the HTML view without making any modification to the actual input number value in the backend(controller). AngularJS Number Filter can also be used in the controller or any javascript file using a $filter. This can be used with any HTML tag such as div, span, paragraph, select, input, etc.
Syntax:
Using in HTML view
<div> {{numberValue | number : franctionLength}} </div>Using in Javascript file like controller, directive, helper
$filter('number')(numberValue, franctionLength)How Number Filter works in AngularJS?
In the AngularJS framework, filters in the HTML view can be used with pipe(|) symbol and mentioning which filter is needed(number, date, amount, etc.). It is very important to know that $ is used to indicate that the Function is provided by the AngularJS framework and so it’s in-built.
Number Filter is used to formatting the number to a text which gets rendered on the HTML view. It can be used in the HTML view as well as in the controller.
Using in Html view
- It formats the number and returns the string/text value
- It uses interpolation where the first parameter is the number value which needs formatting, followed by a pipe (denotes filter in AngularJS) and adding the number as a key
- fractionLength is optional, which denotes the number of decimals points to be considered while formatting
Using in any javascript file like a controller, directive, helper
- It uses $filter(‘number’) In-built function of AngularJS
- It accepts 3 parameters, the first parameter is the number that needs formatting, the second parameter is fractionLength which is optional and denotes the number of decimals points to be considered while formatting
- It returns the formatted value in string format
Points to keep a Note:
- If input is Nan(Not A Number), then Empty String “” is returned
- If input is null, then 0 gets returned
- If input is undefined, then “” Empty String is returned
- If input is having infinite value, then after formatting Infinity symbol ∞ is returned
- Number formatting happens based on current locale (system time) for eg- en_IN local the decimal separator will be “.” and group separator will be “,”
Examples
Let us discuss examples of AngularJS Number Filter.
Example #1
Index.html
<!doctype html>
<html ng-app>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.0.6/angular.min.js"></script>
<script src="script.js"></script>
</head>
<body>
<div ng-controller="NumberController">
Enter the number : <input ng-model="numberValue"/>
<br>
<br>
<div>Default Number filter : {{numberValue | number}}</div>
<br>
<div>Number with 4 decimal fraction : {{numberValue | number : 4}}</div>
<br>
<div>Number with null value : {{null | number}}</div>
<br>
<div>Number with undefined value : {{undefined | number}}</div>
<br>
<div>Number is NaN : {{ NanNumber | number}}</div>
<br>
Enter Number to be formatter in Controller : <input ng-model="numberValue2" />
<button ng-click="filterFunction(numberValue2)">SEND</button>
</div>
</body>
</html>Script.js
function NumberController($scope, $filter) {
$scope.NanNumber = '87yh&';
$scope.filterFunction = function(value) {
var formatterNumber = $filter('number')(value, 2);
console.log('formatterNumber is :',formatterNumber);
};
}Different Ways to Number Filter used in AngularJS
The above example shows how easily and in how many various different way Number Filter can be used in AngularJS. Let’s go over each of these
- <div>Default Number filter :
{{numberValue | number}}</div>
This line will format the numberValue based on current system locale and return the formatted value in string.
- <div>Number with 4 decimal fraction :
{{numberValue | number : 4}}</div>
This line will format the numberValue based on current system locale with decimal precision of 4 points and return the formatted value in string.
- <div>Number with null value :
{{null | number}}</div>
This line show whenever Number Filter encounters the numberValue a null, it will return 0 value back.
- <div>Number with undefined value :
{{undefined | number}}</div>
This line show whenever Number Filter encounters the numberValue as undefined, it will return “ ” Empty String value back.
- <div>Number is NaN :
{{ NanNumber | number}}</div>
This line show whenever Number Filter encounters an Nan numberValue, it will return “ ” Empty String value back.
- var formatterNumber =
$filter('number')(value, 2);
This is an example of using a $filter in controller/js file.
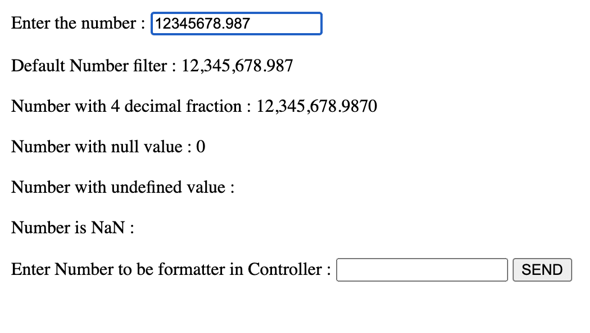
Output:
Output 1: Entering a number in a number field
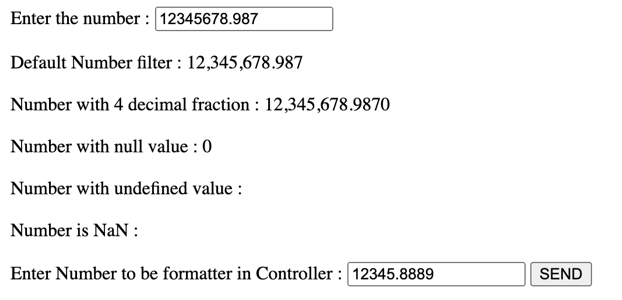
Output 2: Using Filter in Controller
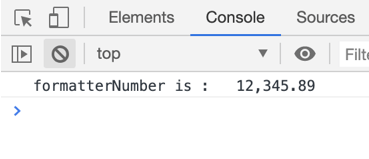
Output 3: Response in Browser console
Conclusion
Number Filter is used for formatting number to string with a group and decimal separators to view it on the user interface so that even if back-end service send date in some other format UI application will still always show user-readable and user-friendly number value. This filter can also be used to do date modification in controller where a modified number field can be used for further processing.
Recommended Articles
We hope that this EDUCBA information on “AngularJS Number Filter” was beneficial to you. You can view EDUCBA’s recommended articles for more information.