Updated March 23, 2023
Introduction to AngularJS Filters
The filter is used to filter the elements. In other words filter in angular js is used to filter the element and object and returned the filtered items. Basically filter selects a subset from the array from the original array.
Syntax:
{{ arrayexpression | filter : expression : comparator : anyPropertyKey }}- comparator: This property is used to determining the value, it compares the expected value from the filtered expression and the actual value from the object array.
- anyPropertyKey: This is a special property that is used to match the value against the given property. it has a default value as $.
- arrayexpression: It takes the array on which we applied the filter.
- expression: It is used to select the items from the array after the filter conditions are met.
Example of AngularJS Filters
Following is an example of angularjs filters:
<!DOCTYPE html>
<html>
<head>
<title>AngularJS | filter Filter</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body>
<div ng-app="myApp" ng-controller="namesCtrl">
<h1 style="color:green;">Demo filter</h1>
<ol>
<strong>
<li ng-repeat="x in names | filter : 'm'">
{{ x }}
</li>
</strong>
</ol>
</div>
<script>
angular.module('myApp', []).controller(
'namesCtrl', function($scope) {
$scope.names = [
'xyz',
'abc',
'uth',
'ert',
'opu',
'wrf',
'mkl',
'hgt',
'mnv'
];
});
</script>
<p>
This will show the names contain "m" character filter.
</p>
</body>
</html>Output:
List of the Filters available in AngularJS
Angular js provide many built-in filters which are listed below.
- uppercase: This filter is used to format the string to upper case.
- lowercase: This filter is used to format the string to lowercase.
- currency: This filter is used to format a number to the current format.
- orderBy: This filter is used to filter or order an array by an expression.
- limitTo: This filter is used to limit the string/array into a specified length or number of elements or characters.
- json: This filter is used to format the object to a JSON string.
- filter: this filter selects the subset of items from an array.
- date: This filter is used to format the date to the specified format.
- number: This filter is used to format numbers to a string.
Examples to add filters to expression
Let us how to add filters to expression with the help of examples:
Example #1: Uppercase
Code:
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<body>
<div ng-app="myApp" ng-controller="personCtrl">
<p>Upper case example: {{ lastName | uppercase }}</p>
</div>
<script>
angular.module('myApp', []).controller('personCtrl', function($scope) {
$scope.firstName = "xyz",
$scope.lastName = "abc"
});
</script>
</body>
</html>Output :
Example #2: Lowercase
Code:
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<body>
<div ng-app="myApp" ng-controller="personCtrl">
<p>Lower case example: {{ lastName | lowercase }}</p>
</div>
<script>
angular.module('myApp', []).controller('personCtrl', function($scope) {
$scope.firstName = "XYZ",
$scope.lastName = "ABC"
});
</script>
</body>
</html>Output :
Example #3: currency
Code:
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<body>
<div ng-app="myApp" ng-controller="currencyCtrl">
<h1>Price: {{ price | currency }}</h1>
</div>
<script>
var app = angular.module('myApp', []);
app.controller('currencyCtrl', function($scope) {
$scope.price = 60;
});
</script>
<p>Demo for currency filter. It will format a number to currency format</p>
</body>
</html>Output :
Examples to add filters to directives
Let us see how to add filters to directives with the help of examples:
Example #1: orderBy
Code:
<!DOCTYPE html>
<html>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js"></script>
<body>
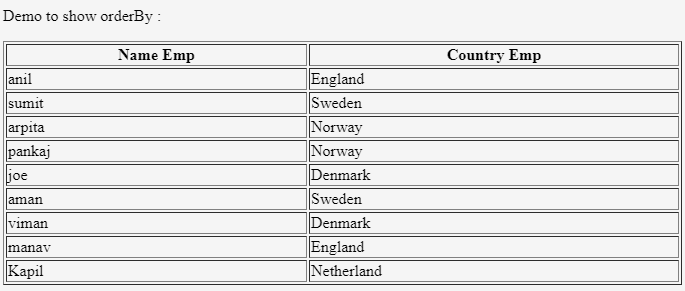
<p>Demo to show orderBy : </p>
<div ng-app="myApp" ng-controller="nameandcountryCtrl">
<table border="1" width="100%">
<tr>
<th ng-click="orderByMe('nameEmp')">Name Emp</th>
<th ng-click="orderByMe('countryEmp')">Country Emp</th>
</tr>
<tr ng-repeat="x in names | orderBy:myOrderBy">
<td>{{x.nameEmp}}</td>
<td>{{x.countryEmp}}</td>
</tr>
</table>
</div>
<script>
angular.module('myApp', []).controller('nameandcountryCtrl', function($scope) {
$scope.names = [
{nameEmp:'anil',countryEmp:'England'},
{nameEmp:'sumit',countryEmp:'Sweden'},
{nameEmp:'arpita',countryEmp:'Norway'},
{nameEmp:'pankaj',countryEmp:'Norway'},
{nameEmp:'joe',countryEmp:'Denmark'},
{nameEmp:'aman',countryEmp:'Sweden'},
{nameEmp:'viman',countryEmp:'Denmark'},
{nameEmp:'manav',countryEmp:'England'},
{nameEmp:'Kapil',countryEmp:'Netherland'}
];
$scope.orderByMe = function(x) {
$scope.myOrderBy = x;
}
});
</script>
</body>
</html>Output :
Example #2: LimtTo
Code:
<!DOCTYPE html>
<html>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<body>
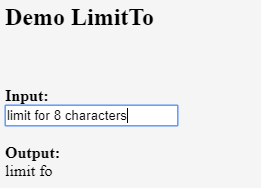
<h2>Demo LimitTo </h2>
<br>
<br>
<div ng-app="myApp" ng-controller="myCtrl">
<strong>Input:</strong>
<br>
<input type="text" ng-model="string">
<br>
<br>
<strong>Output:</strong>
<br>
{{string|limitTo:8}}
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
$scope.string = "";
});
</script>
</body>
</html>Output:
Example #3: Json
Code:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body>
<div ng-app="result" ng-controller="resultCtrl">
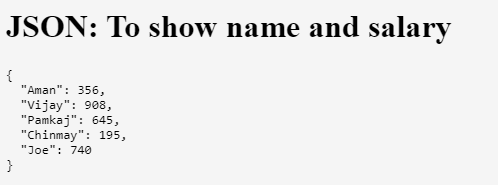
<h1>JSON: To show name and salary</h1>
<pre>{{names | json}}</pre>
</div>
<script>
var app = angular.module('result', []);
app.controller('resultCtrl', function($scope) {
$scope.names = {
"Aman" : 356,
"Vijay" : 908,
"Pamkaj" : 645,
"Chinmay" : 195,
"Joe" : 740
};
});
</script>
</body>
</html>Output :
Example #4: date
When we do not specify the date format it takes the default format as ‘MMM d, yyyy’. Here time zone parameter is optional. takes two parameter format and time zone.
Syntax:
{{ date | date : format : timezone }}Some predefined date format is as follows:
- “medium time”: Equivalent to “h:mm:ss a” (2:35:05 AM)
- “short date”: Equivalent to “M/d/yy” (5/7/19)
- “medium”: Equivalent to “MMM d, y h:mm: ss a”
- “long date”: Equivalent to “MMMM d, y” (May 7, 2019)
- “short”: Equivalent to “M/d/yy h: mm a”
- “short-time”: Equivalent to “h: mm a” (2:35 AM)
- “full date”: Equivalent to “EEEE, MMMM d, y” (Tuesday, May 7, 2019)
- “medium date”: Equivalent to “MMM d, y” (May 7, 2019)
Code:
<!DOCTYPE html>
<html>
<head>
<title>Date Filter to show current date</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body>
<h5>Date Filter to show current date</h5>
<div ng-app="gfgApp" ng-controller="dateCntrl">
<p>{{ today | date : "dd.MM.y" }}</p>
</div>
<script>
var app = angular.module('gfgApp', []);
app.controller('dateCntrl', function($scope) {
$scope.today = new Date();
});
</script>
</body>
</html>Output :
Example #5: number
code:
{{ string| number : fractionSize}}
<!DOCTYPE html>
<html>
<head>
<title>Number Filter</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body>
<div ng-app="gfgApp" ng-controller="numberCntrl">
<h3>Number filter demo</h3>
<p>Number : {{ value| number : 2}}</p>
</div>
<script>
var app = angular.module('gfgApp', []);
app.controller('numberCntrl', function($scope) {
$scope.value = 75560.569;
});
</script>
</body>
</html>Output:
Advantages of filters in AngularJs
Angular js provide us many built-in filters to filter our data according to our needs. But there is own more advantage that we can create our own custom filters.
Filters are used to manipulate our data. They provide faster processing and hence enhance the performance as well. Filters are very robust as well.
Conclusion
We can use filters anywhere in our angular application like a directive, expression, controller, etc. We can also create custom filters according to which property we want to sort our data. It also reduces code and makes it more readable and optimizes and by creating custom filters we can maintain them into separate files.
Recommended Articles
This is a guide to the AngularJS Filters. Here we discuss the introduction, list of the filters available in AngularJS, and the advantages along with appropriate examples. You may also look at the following articles to learn more –