Updated April 18, 2023
Introduction to AngularJs expressions
AngularJS Expressions are like small JavaScript code that can be written in HTML view using interpolations (double curly braces) and the AngularJS directive as an attribute of the directive. AngularJS resolves these expressions and returns the result exactly at the place where the expression was written. These expressions can be String literals, operators, or variables. AngularJS expressions are just like JavaScript expressions but with few Enhancements.
Syntax
Using in HTML view
Using Expressions as operators
<div> AngularJS expression Example 1 : {{ 10 - 5 }} </div>Using Expressions as a directive attribute
<button ng-click="expressionFunc"> AngularJS expression Example 2 </button>Using Expressions as literals/variables
<div> AngularJS expression Example 1 : {{ name + ' ' + age }} </div>How do Expressions work in AngularJS?
In Expressions are Just like JavaScript, small code snippets evaluated directly in HTML view using either interpolations or directive attributes. These expressions are always binded to the scope of the HTML and cannot be evaluated outside the scope. Expressions can contain literals, operators, variables, or directive attributes where a function can be called to evaluate the expression.
Another way of using AngularJS expression with complex logic is by making a function call from the HTML view and defining the function in the controller. $eval () method can be directly used in the HTML view to evaluate your expression
Another advantage of using Expressions is that filters can also be used, which can be a user-defined filter or AngularJS in-built filters. If the Expression evaluation throws some error, then AngularJS handles it internally and returns undefined or null based on the error that occurred.
Some Limitations of expressions are:
- AngularJS Expressions cannot be any conditional or looping statements
- AngularJS Expressions doesn’t permit declaring a function
- Regular Expressions cannot be used with Expressions (use ng-patter instead)
- New Object creation cannot be done inside Expression
- Comma, Void, or bitwise Operators cannot be used in Expression
Examples of AngularJs expressions
Here we discuss the following examples mention below
Example #1
Using Operators as AngularJS Expressions
Index.html
<html ng-app="app">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<script src="script.js"></script>
</head>
<body>
<div ng-controller='ExpressionsController'>
<h2> AngularJS Expressions</h2>
<div>
Enter First Number : <input type="number" ng-model="firstNumber"/>
<br><br>
Enter Second Number : <input type="number" ng-model="secondNumber"/>
<br>
<br>
Select Operator : <select ng-model="selectedOp" ng-options="op for op in operators">
</select>
<br>
<div ng-if="selectedOp === 'Add'">
Addition Result is {{firstNumber + secondNumber}}
</div>
<div ng-if="selectedOp === 'Subtract'">
Subtraction Result is {{firstNumber - secondNumber}}
</div>
<div ng-if="selectedOp === 'Multiply'">
Multiplication Result is {{firstNumber * secondNumber}}
</div>
<div ng-if="selectedOp === 'Divide'">
Division Result is {{firstNumber / secondNumber}}
</div>
<br>
</div>
</div>
</body>
</html>Script.js
angular.module('app', [])
.controller('ExpressionsController', function ($scope) {
$scope.operators = ["Add", "Subtract", "Multiply", "Divide"];
});The above example shows how easily expressions are used in an HTML view to evaluate Operators and return the result exactly at the place where the expression is written.
<input type="number" ng-model="firstNumber"/>Here input type number is used to accept the first number firstNumber from the user.
<input type="number" ng-model="secondNumber"/>Here input type number is used to accept the second number secondNumber from the user.
<select ng-model="selectedOp" ng-options="op for op in operators">Here, dropdown gives different operation options to users like add, subtract, multiply, and divide.
<div ng-if="selectedOp === 'Add'"> Addition Result is {{firstNumber + secondNumber}}
Based on which Operation is selected from the Dropdown, That operation is evaluated in an expression.
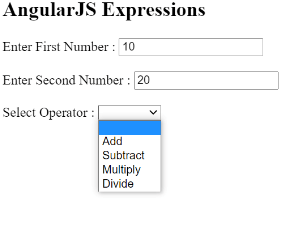
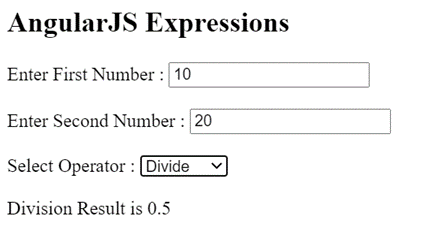
Output:
Output 1: Enter First and Second Number
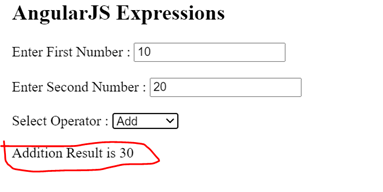
Output 2: Select Add Operator and check Addition Result
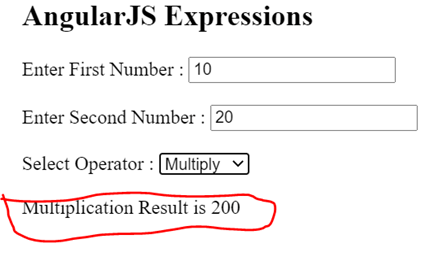
Output 3: Select Multiply Operator and Validate Multiplication Result
Output 4: Select Divide Operator and Validate Division Result
Example #2
Using Operators as Expressions
Index.html
<html ng-app="app">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<script src="script.js"></script>
</head>
<body>
<div ng-controller='ExpressionsController'>
<h2> AngularJS Expressions</h2>
<div>
Enter First Number : <input type="number" ng-model="firstNumber"/>
<br><br>
Enter Second Number : <input type="number" ng-model="secondNumber"/>
<br>
<br>
Select Operator : <select ng-model="selectedOp" ng-options="op for op in operators">
</select>
<br>
<br>
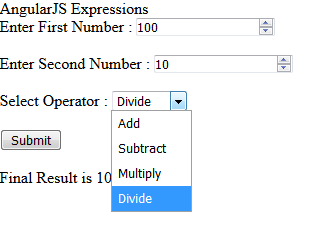
<button ng-click="evaluateExpression()">Submit</button>
<br>
<br>
Final Result is {{finalVal}}
<br>
</div>
</div>
</body>
</html>Script.js
angular.module('app', [])
.controller('ExpressionsController', function ($scope) {
$scope.operators = ["Add", "Subtract", "Multiply", "Divide"];
$scope.evaluateExpression = function () {
if ($scope.selectedOp === 'Add') {
$scope.finalVal = $scope.firstNumber + $scope.secondNumber;
}
if ($scope.selectedOp === 'Subtract') {
$scope.finalVal = $scope.firstNumber - $scope.secondNumber;
}
if ($scope.selectedOp === 'Multiply') {
$scope.finalVal = $scope.firstNumber * $scope.secondNumber;
}
if ($scope.selectedOp === 'Divide') {
$scope.finalVal = $scope.firstNumber / $scope.secondNumber;
}
}
});The above example shows how easily expressions are used in directive attribute, and complex logic can be written in the controller, which can be invoked from HTML view in the ng-click attribute.
<input type="number" ng-model="firstNumber"/>Here input type number is used to accept the first number firstNumber from the user.
<input type="number" ng-model="secondNumber"/>Here input type number is used to accept the second number secondNumber from the user.
<select ng-model="selectedOp" ng-options="op for op in operators">Here, dropdown gives different operation options to users like add, subtract, multiply, and divide.
<button ng-click="evaluateExpression()">Submit</button>Here with the click of the Submit Button, the evaluate expression function is called, which is defined in the controller.
Final Result is {{finalVal}}
Once the result is evaluated, the final value can be seen here
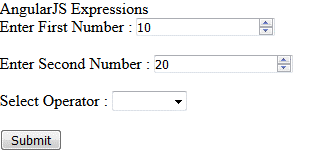
Output 1: Enter First and Second Number
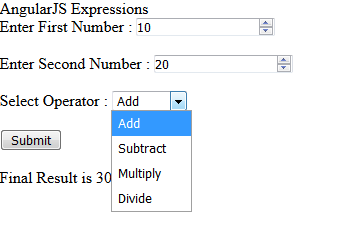
Output 2: Select Add Operator and check Addition Result
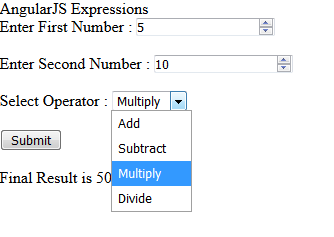
Output 3: Select Multiply Operator and Validate Multiplication Result
Output 4: Select Divide Operator and Validate Division Result
Conclusion
AngularJS Expressions are very useful in the application, which comes with many pros and cons. It makes the small script coding easier as it can be directly done in the HTML view as well as complex logic can be evaluated in the controller. There are different types of expressions and will always be used in Apps, so knowing them is a must.
Recommended Articles
We hope that this EDUCBA information on “AngularJs expressions” was beneficial to you. You can view EDUCBA’s recommended articles for more information.