Updated June 30, 2023
Definition of AngularJS ng-class
AngularJS’ ng-class directive allows for applying CSS styles in a conditional and dynamic manner based on evaluating an expression. This directive comes into usage whenever a developer needs to handle CSS styling on HTML views dynamically based on some conditions, add a list of CSS classes dynamically based on model value, or just define a string in the ng-class directive.
Syntax:
There are various ways to write ng-class directives within HTML Tags.
Using ng-class directive where expression evaluates to a String
<div ng-class="expressionAsString"></div>Another way for writing using ng-class is to add conditional expressions such as binary or ternary operator
<div ng-class="{'className1' : modalValue, cssProperty: modalValue2}"></div>Using ng-class with an array of classes in an HTML tag
<div ng-class="[cssStyle1, cssStyle2, cssStyle3]"></div>How does ng-class Directive work in AngularJS?
In the AngularJS framework, it is very important to know that all the In-Built directives that the AngularJS framework has provisioned will always be denoted with the ng prefix.
The ng-class directive is very simple and easy to use in HTML view. The ng-class directive is a versatile tool that allows developers to apply different CSS styles to an HTML element based on various conditions. It provides flexibility when it comes to dynamically changing the appearance of a webpage. Developers can utilize the ng-class directive to handle scenarios such as implementing scrolling effects, modifying colors based on checkbox selections, reacting to changes in controller values, or implementing complex logic within the controller.
- Using ng-class directive with an expression as an object of key-value pair, where the key is the CSS class name OR any CSS property (like bold, italic) and value will be expression evaluation(model value or some conditional statement) and based on the truth value of value filed the corresponding key is applied
- This allows for adding multiple CSS classes to an HTML element based on the conditional evaluation.
Ng-class directive can also be used to handle the View and CSS styling based on the model value, so when the model value changes, ng-class will get executed and update the CSS styling as well.
Examples of AngularJS ng-class
Lets us discuss examples of AngularJS ng-class.
Example #1
Index.html
<!doctype html>
<html ng-app>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.0.5/angular.min.js"></script>
<script src="script.js"></script>
</head>
<style>
h2 {
color: blue;
text-align: center;
}
.selected-block {
background-color: #3373FF;
color: white;
width: 70px;
height: 50px;
border: 3px solid black;
padding: 50px;
margin: 20px;
cursor: pointer;
}
.unselected-block {
background-color: lightgrey;
color: black;
width: 70px;
height: 50px;
border: 3px solid black;
padding: 50px;
margin: 20px;
cursor: pointer;
}
.square {
width: 30px;
height: 30px;
border: 15px solid green;
padding: 50px;
margin: 20px;
}
.circle {
height: 200px;
width: 200px;
background-color: #bbb;
border-radius: 50%;
display: inline-block;
}
.rectangle {
width: 150px;
height: 10px;
border: 15px solid green;
padding: 50px;
margin: 20px;
}
.animation-class {
transition: all linear 0.5s;
}
</style>
<body>
<div ng-controller="ngClassCtrl">
<h2>Using ng-class as Object with Key value pair
<h2>
<div ng-class="{'selected-block': blockA, 'unselected-block' : !blockA}" ng-model="blockA"
ng-click="blockA=!blockA">
Block A
</div>
<br><br>
<h2>Using ng-class as String</h2>
<div>Select Geometeric Shapes :</div>
<br>
<select ng-model="geometricShapes">
<option value="square">Sqaure</option>
<option value="circle">Circle</option>
<option value="rectangle">Rectangle</option>
</select>
<div ng-class="geometricShapes"></div>
<h2>Using ng-class as Array</h2>
<div>Select Geometeric Shapes :</div>
<br>
<input type="button" value="Square" ng-click="geoShape='square'">
<input type="button" value="circle" ng-click="geoShape='circle'">
<input type="button" value="Rectangle" ng-click="geoShape='rectangle'"><br><br>
<div class="animation-class" ng-class="geoShape"></div>
</div>
</body>
</html>Script.js
function ngClassCtrl($scope) {
}Another example of using the ng-class directive, as mentioned above, is to evaluate it as a string directly. By dynamically assigning the CSS class based on the dropdown selection, the appearance of the element can be modified in real-time.
<div ng-class="{'selected-block': blockA, 'unselected-block' : !blockA}" ng-model="blockA"
ng-click="blockA=!blockA">Here, the ng-class directive is actively used conditionally.
<select ng-model="geometricShapes">Here simply select the HTML tag used with ng-model value as geometricShapes.
<option value="square">Inside the selected HTML tag, each option field consists of different shapes with a square, circle, or rectangle value.
<div ng-class="geometricShapes"></div>The <div> block is actively used to display different CSS styles based on the selected model value from the dropdown.
<input type="button" value="Square" ng-click="geoShape='square'">This <input> element with the type=”button” attribute actively changes the model value geoShape to ‘square’ when the button is clicked
<div class="animation-class" ng-class="geoShape">This div block will apply CSS class geoShape along with existing animation in the animation-class.
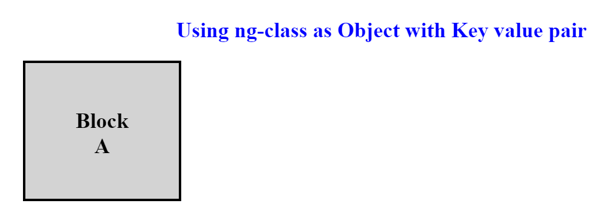
Output 1: The default state of Block A when it’s not clicked
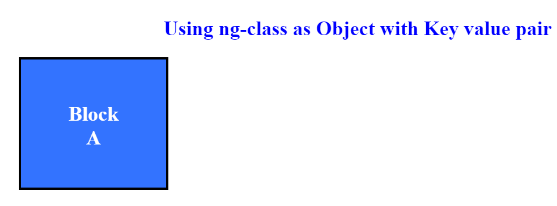
Output 2: On click of Block A
Output 3: Default state when no value is selected in the Dropdown
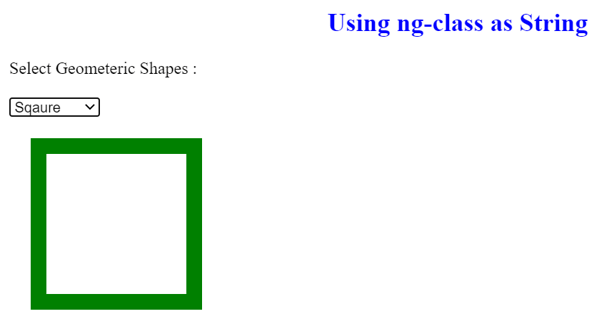
Output 4: Select Square from the Dropdown
Output 5: Select Circle from the Dropdown
Output 6: Default state before applying animation
Output 7: On Click on Square, animation occurs

Conclusion
Developers commonly use the ng-class directive in AngularJS as an in-built directive to style HTML views using CSS properties based on specific conditions. It allows for the application of CSS classes dynamically, using either a string or an array of CSS classes.
Recommended Articles
We hope that this EDUCBA information on “AngularJS ng-class” was beneficial to you. You can view EDUCBA’s recommended articles for more information.