Updated March 17, 2023
Introduction to AngularJS Events
AngularJS can be described as a JavaScript framework used for establishing Single Page Applications (SPA) for mobile as well as web development. The SPA is a single page wherever a lot of the knowledge continues to be similar in support of a few bits of data can be customized as you click additional categories/option. This entire procedure can relieve your work by simply allowing over the cost, increasing the efficiency, and loading up the web page quicker. In this topic, we are going to learn about AngularJS Events.
By using AngularJS, you can work with directives as well as use HTML attributes by simply binding data to HTML with the expressions. AngularJS can be an MVC architecture that makes web applications simple to build from the beginning. AngularJS 1.0 was launched in 2010, and if we discuss today, the newest version of AngularJS can be 1.7.8 that was released in March 2019. AngularJS is additionally an open-source framework managed by simply Google using a huge community of programmers.
Pre-requisites
Before moving forward to AngularJS, you need to have a fundamental knowledge of
- JavaScript
- HTML
- CSS
Basics of AngularJS
Here are the basics of AngularJS
Directives
The prefix ng means AngularJS. ng- can be described as a prefix reserved for Angular key directives. They can suggest you never to utilize the exact ng prefix in your directives later on in the Angular version to prevent collisions. Ng can be an abbreviation of Angular.
Instances of a few of the directives in AngularJS
- The ng-new directive can be used for producing a new Angular application
- The ng-update directive updates your amazing applications And also their dependencies
- The ng-app directive can be used for initializing an AngularJS application.
- The ng-init directive initializes app info.
The ng-app directive as well explains to AngularJS which the element is an “entrepreneur” with the AngularJS app.
Expressions
- Expressions through AngularJS will be described inside double curly brackets: expression.
- For writing an expression within a directive: ng-bind=”expression”.
For Example
Output:
Controller
- Applying AngularJS will be controlled by simply Controllers.
- The application controller could be described with an ng-controller directive.
- A controller is known as a JS Object, constructed with a regular JS object constructor.
Explain AngularJS Events
Different kinds of events located in AngularJS
AngularJS is incredibly full of events and includes a basic model for how you can add event listeners towards the HTML. It facilitates plenty of events associated with the mouse and keyboard. Most of these events will be put on an HTML Element. If you have written HTML and AngularJS events concurrently, both events can execute, which means an AngularJS event will never overwrite an HTML event.
A few of the essential events are the following.
- ng-copy
- ng-click
- ng-cut
- ng-dblclick
- ng-keydown
- ng-keypress
- ng-keyup
- ng-mousedown
- ng-mouseenter
- ng-mouseleave
- ng-mousemove
- ng-mouseover
- ng-mouseup
- ng-blur
We are going to analyze is Communicating with Events.
Angular JS includes a global event bus that allows you to raise events on one scope and let other scopes listen for that event and respond to it. You can pass additional arguments with the event so that other listeners can respond appropriately to the event. Events are fairly straightforward, but there are a few gotchas to them.
First off, listening to an event, you simply call the $on() method on a scope with a parameter of the name of the event. Then any event with that name will fire your callback. Raising an event, on the other hand, requires a little bit of planning.
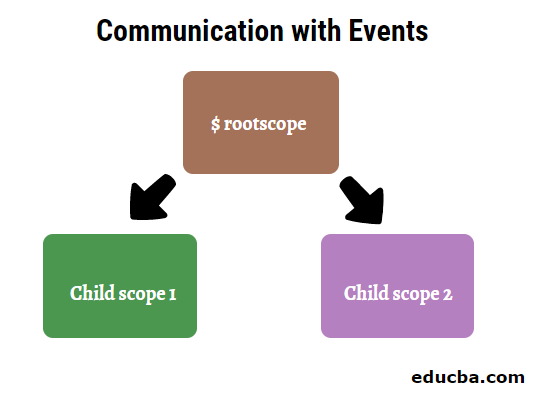
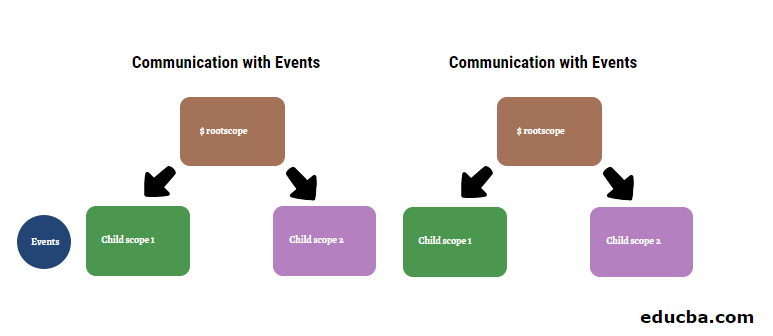
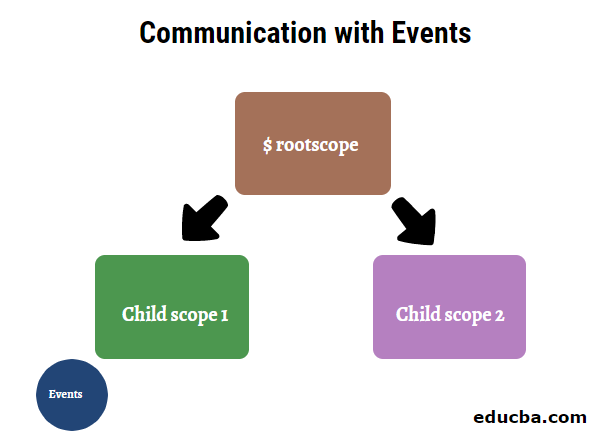
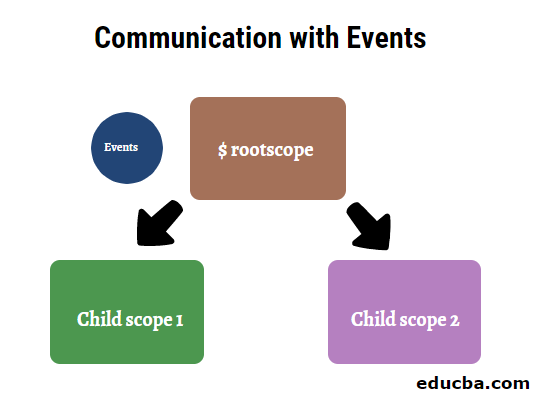
Let’s say I have an event that is raised here, in Child Scope 1, but we want to listen to that event in Child Scope 2. Unfortunately, we can’t make that happen.
There are two options for raising an event in Angular JS.
The first is to call scope.$broadcast, which raises the event on the originating scope and then sends it down to all child scopes.
The other option is to call scope. $emit, which raises the event on the originating scope and then sends it up the scope chain.
But there is no truly global way to broadcast from a child’s scope. The way to make that happen is to get a hold of the $rootScope and call $broadcast on it, which sends it down to all child scopes.
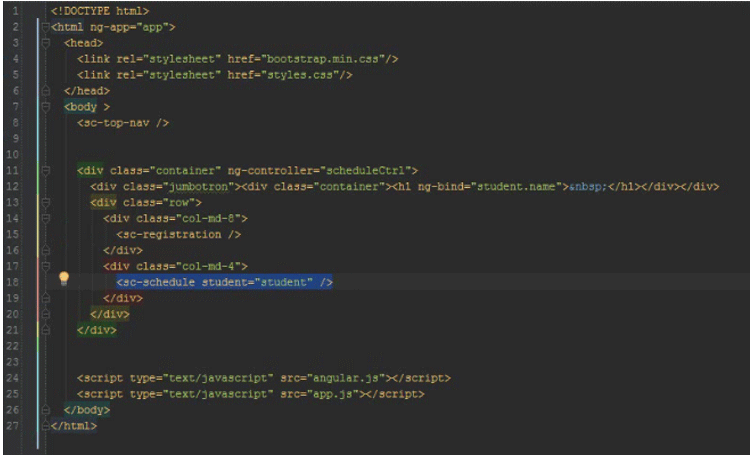
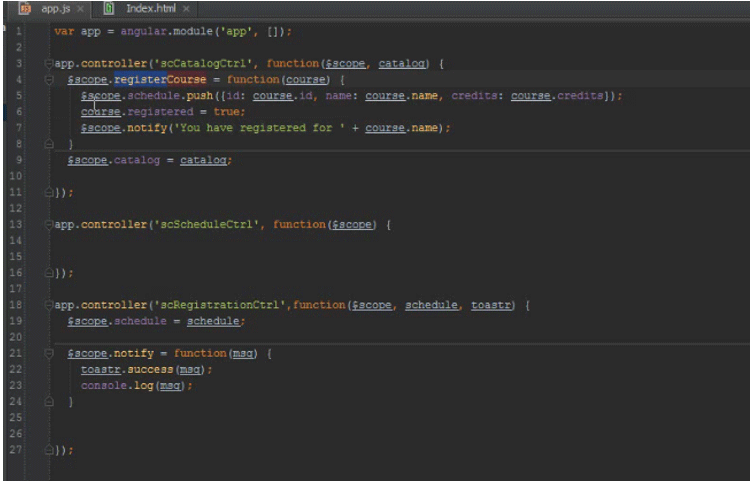
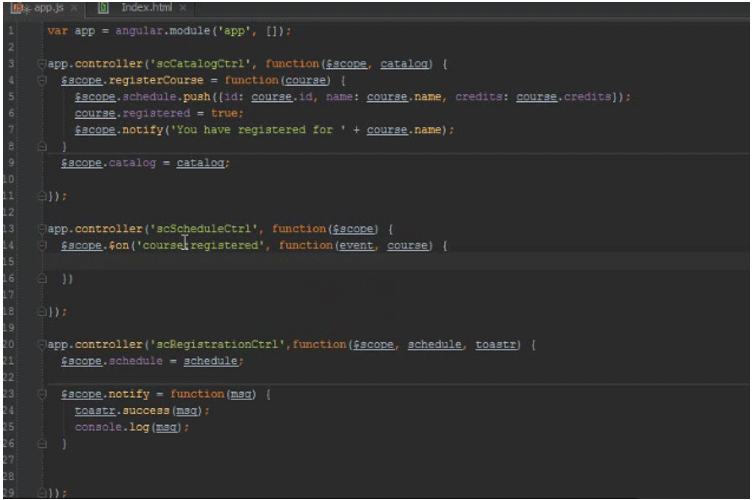
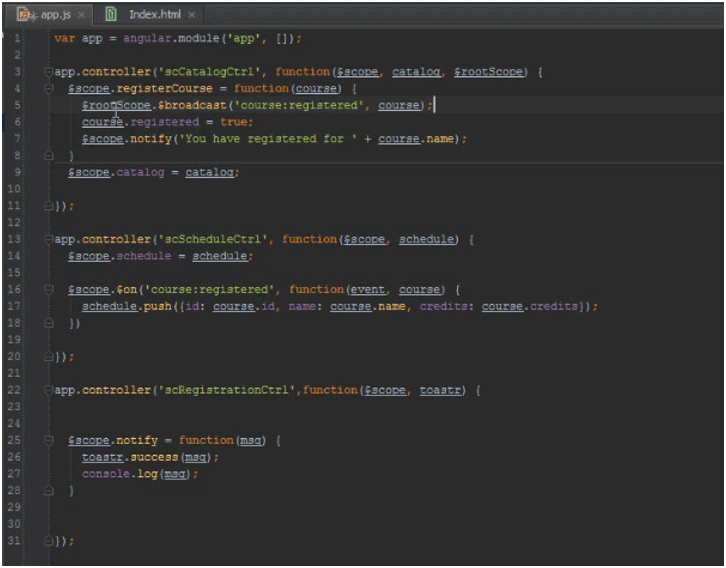
Now let’s go adjust our code to make it work with events instead of inherited scopes. So the first problem we noticed that we want an event to solve is the fact that here, in the Catalog controller, this registerCourse() method is calling push right on the schedule data. That’s not its job.
Adding items to the schedule is not something that the Catalog controller should be doing. Instead, what it should be doing is notifying somebody else that a course is getting registered and then trust that other objects will add the course corrections to the schedule. So the object that should be dealing with the schedule is the scheduling controller, of course.
So let’s go to the Schedule controller and add an event listener. We will call our event course registered. The first parameter to a callback to an event is an event object, and then after that, any additional parameter that you put when you raise the event.
So we are going to plan on the fact that whoever raised the event is going to put the course that raised the event on the event as well. Then from here, we can do the logic that was originally done up in the registerCourse() method right here.
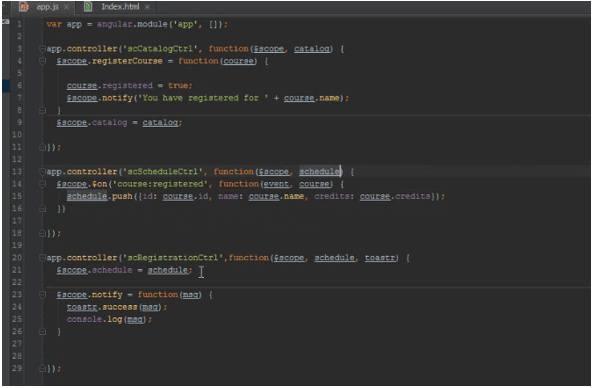
Instead of relying on the schedule to be on the $scope already, we will take off the $scope and just bring in the scheduled service. And since we are bringing the schedule in here, we no longer need to bring it down on our Register controller.
So we can take this line out here, move it up to our Schedule controller, and now take that dependency out of the Registration controller.
Now it’s great that we have listened to the event here, but nobody’s raising that event. The place here in the registerCourse() method on the Catalog controller.
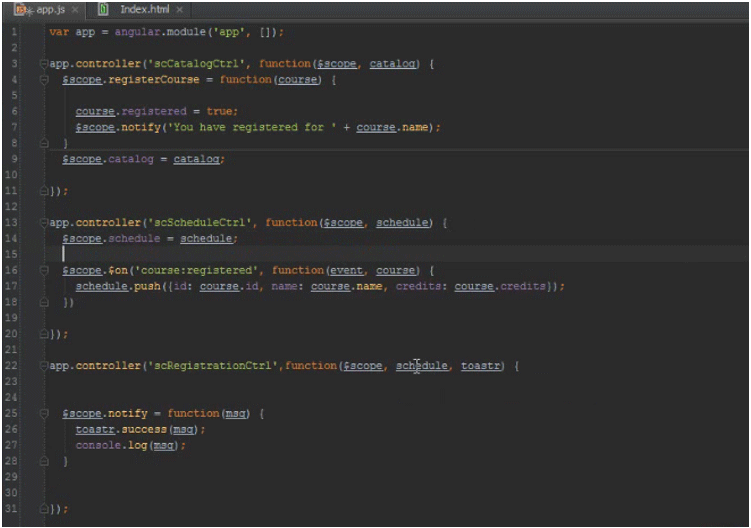
The Catalog controller cannot raise an event that can be listened to by the Schedule controller because they are siblings. So what we will need to do is bring in a dependency on the $rootScope.
Then from here, we can call $rootScope.$broadcast() raise the event that we are looking for and add in the parameter that needs to be on that event.
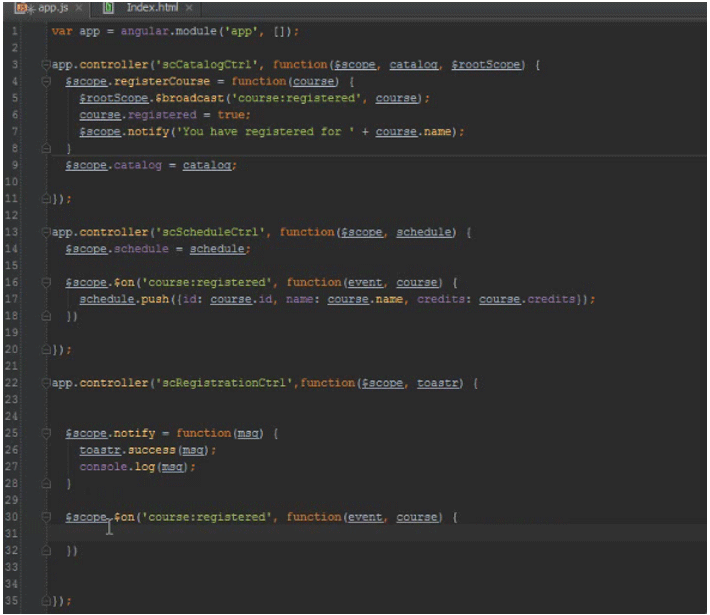
Now we have another thing that we can clean up. Right down here, we are calling $scope.notify, but we are already raising the event that we have registered for the course. We should let somebody else handle the notification whenever any course is registered.
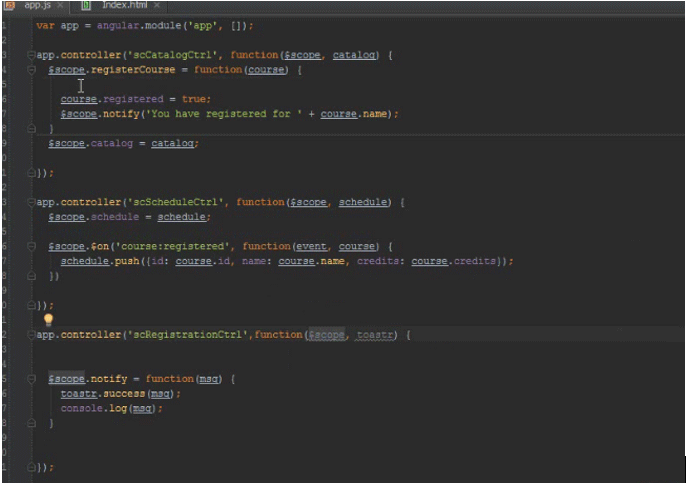
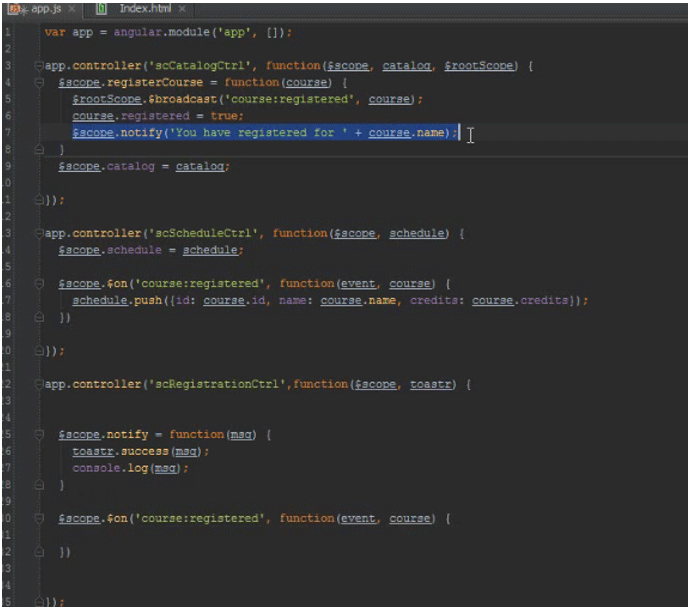
So let’s go back down to our Registration controller and add an event listener to it.
And then, from here, we can call the code to do the notification. It seems a lot more appropriate to do that within the Registration controller, Since that the place where we define the notify() method.
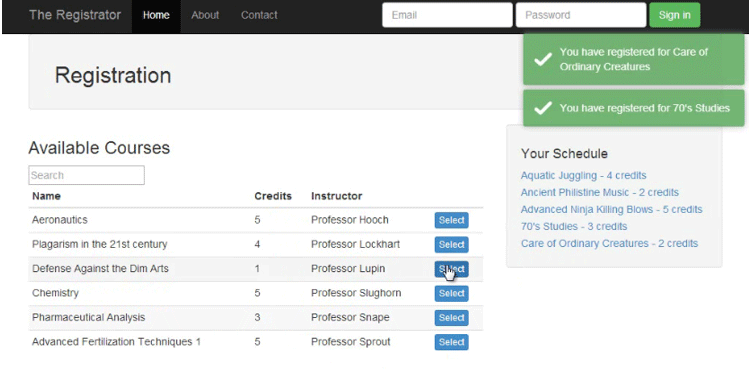
Let’s check this output in the browser and see how it works.
Our changes have worked out great.
Now let’s go look at the code and analyze the benefits and drawbacks of using events. The first benefit we noticed that we like is that logic in each of the controllers has something to do with that controller.
The Catalog controller has logic about raising the event when somebody clicks the Register Course button and the logic about marking a course registered. The Schedule has the logic about adding the items to the schedule, and the Registration controller has the logic about notifications. Because of that, we don’t have controller bringing in service that they have nothing to do with.
Also, our root controller is not cluttered up with dependencies that it doesn’t have anything to do with. There are a few drawbacks, though. Anybody who handles an event can cancel that event. This can lead to bad bugs.
If some particular handler cancels an event and a listener that still needs to hear about that event has not processed. We are coupling our controller to those events.
The drawback to events is that we use a string for the event name, and it’s difficult to prevent event name conflicts.
The only protection there is a good naming strategy for event names.
Conclusion
- Eliminates server state
- Enables native app knowledge
- It puts view logic easily into JavaScript
- Requires innovative skill information as well as procedures
Recommended Articles
This is a guide to AngularJS Events. Here we discuss the Basics of AngularJS and different AngularJS event with examples. You may also have a look at the following articles to learn more –