Updated April 13, 2023
Definition of AngularJS Date Filter
AngularJS date filter is an in-built filter in AngularJS and is one of the many filters in AngularJS which can be used to convert the specified date into a formatted date based on the mentioned date format in HTML view. The formatted date will be a returned as a string and will be displayed on the HTML view which will not make any modification to the actual date value back in the controller. AngularJS date filter can also be used in the controller or any javascript file using $filter. This can be used with any HTML tag such as div, span, paragraph, select, input, etc.
Syntax:
Using in HTML view
<div> {{startDate | date : formatter : timezone}} </div>Using in Javascript file like a controller, directive, helper
$filter('date')(startDate, formatter, timezone)ng-class directive can be used with any HTML element as well as can be used in JS file.
How ng-class directive works in AngularJS?
In AngularJS framework, filters in the HTML view can be used with pipe(|) symbol and mentioning which filter is needed(date, amount, etc.) also it is very important to know that all the $ is used to indicate that the Function is provided by AngularJS framework.
Date filter is used to convert the specified date to the mentioned specific format which gets rendered on the HTML view. It can be used in the HTML view as well as in the controller.
Using in HTML View
- It formats the date and returns the string value.
- It uses interpolation where the first parameter is the date that needs formatting, followed by a pipe (filter in Angularjs), and adding the date as key and value can be any formatter.
- It has predefined as well as user-defined formatters can be used.
- Formatting based on timezone is possible.
Using in any javascript file like the controller, directive, helper
- It uses $filter(‘date’) in build function of AngularJS
- It accepts 3parameter, the first parameter is the date that needs formatting, the second is the formatter and 3rd parameter is optional for time zone
- It returns the formatted value in string format
One important thing to note is, if AngularJS doesn’t recognize the date format then it returns the date back in the original date format.
Some predefined and user-defined Date formatters as listed below:
| Formatter | Description | Example |
| yyyy | Year in 4 digit format | 2019 |
| yy | Year in last 2 digit format | 19 |
| MMMM | Month of the year | (January-December) |
| MMM | Month of the year(shorthand) | (Jan-Dec) |
| MM | Month of year in 2 digit no. | (01-12) |
| M | Month of year in 2 digit no. | (1-12) |
| dd | Day in month, padded | (01-31) |
| d | Day in month | (1-31) |
| EEEE | Day in Week | (Sunday-Saturday) |
| EEE | Day in Week (shorthand) | (Sun-Sat) |
| HH | Hour in a day, padded | (00-23) |
| H | Hour in day | (0-23) |
| hh | Hour in AM/PM, padded | (01-12) |
| h | Hour in AM/PM | (1-12) |
| mm | Minute in hour, padded | (00-59) |
| m | Minute in hour | (0-59) |
| ss | Second in minute, padded | (00-59) |
| s | Second in minute | (0-59) |
| sss | Second in minute, padded | (000-999) |
| a | AM/PM marker | AM / PM |
| Z | Timezone offset | (-1200-+1200) |
| ww | Week of year, padded (00-53) | Week 01 is the week with the first Thursday of the year |
| w | Week of year (0-53) | Week 1 is the week with the first Thursday of the year |
| Predefined Formatters | ||
| medium | Date in ‘MMM d, y h:mm:ss a’ format | Oct 13, 2020 09:15:18 PM |
| short | M/d/yy h:mm a’ | 10/13/2020 21:15 |
| fullDate | EEEE, MMMM d, y’ | Friday, October 13, 2020 |
| longDate | ‘MMMM d, y’ | September 3, 10 |
| mediumDate | ‘MMM d, y’ | Oct 23, 20 |
| shortDate | ‘M/d/yy’ | 10/23/2020 |
| mediumTime | ‘h:mm:ss a’ | 9:15:18 PM |
| shortTime | ‘h:mm a’ | 9:15 PM |
Examples of AngularJS Date Filter
Lets us discuss examples of AngularJS Date Filter.
Example #1
Index.html
Code:
<!doctype html>
<html ng-app="App">
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.0/angular.min.js"></script>
<script type="text/javascript" src="script.js"></script>
</head>
<body>
<div ng-controller="Ctrl">
<span>Today's date in dd/MM/yyyy format: <br>
{{todayDate | date:"dd/MM/yyyy"}}</span><br/>
</div>
<br>
<div ng-controller="Ctrl">
<span>Today's date in M/d/yy h:mm a format <br>
{{todayDate | date:"M/d/yy h:mm a"}}</span><br/>
</div>
<br>
<div ng-controller="Ctrl">
<span>Today's date in d/M EE format is
<br>
{{todayDate | date:"d/M EEEE"}}</span><br/>
</div>
<br>
<div ng-controller="Ctrl">
<span>Today's date current timezone is<br>
{{todayDate | date:"Z"}}</span><br/>
</div>
<br>
<div ng-controller="Ctrl">
<span>Today's date using Medium formatter
<br> {{todayDate | date:"medium"}}</span>
</div>
<br>
<div ng-controller="Ctrl">
<span>Today's date with empty value in formatter<br>
{{todayDate | date:""}}</span><br/>
<br>
</div>
<div ng-controller="Ctrl">
<span>Today's date with incorrect formatter<br>
{{todayDate | date: yyyy}}</span><br/>
</div>
</body>
</html>Script.js
Code:
angular.module('App', []);
function Ctrl($scope) {
$scope.todayDate=new Date();
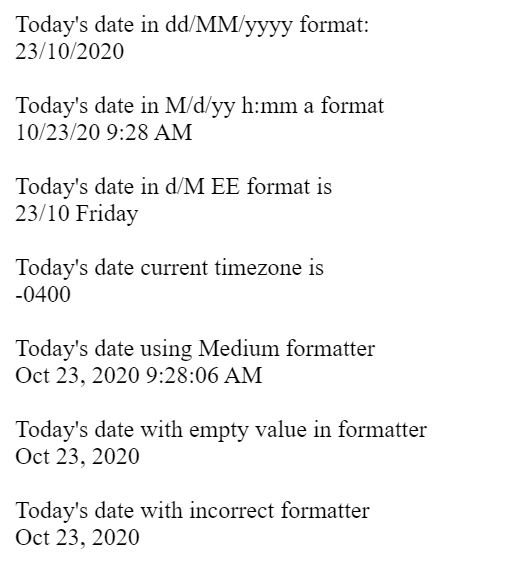
}The above example shows how easily and in how many various different way Date Filter can be used in AngularJS. If the filter gets an invalid date format or Empty date format then it returns the same date as the input date.
Output:
Conclusion
Date Filter is used for manipulating date into various different formats on the user interface so that even if back-end service send date in some other format UI application will still always show user-readable and user-friendly dates. This is also used to do date modification in the controller where the modified date can be used for further processing. There are various different formatters that can be used for Date filter and proper syntax is all that is needed and you are ready to go.
Recommended Articles
We hope that this EDUCBA information on “AngularJS Date Filter” was beneficial to you. You can view EDUCBA’s recommended articles for more information.