Updated March 2, 2023
Differences Between Angular JS vs Angular 2
Angular JS is an open-source framework that gives dynamic character to web pages or web applications. Angular JS used HTML language to extend its syntax and helps in creating applications more efficiently. HTML is mainly used as static language; Angular JS is used to make it dynamic. Angular JS can be used to build applications for mobile or desktop also in addition to web applications. Angular 2 is built on modern JavaScript, which uses ES6. Angular 2 is the successor of AngularJS. It is also an open-source framework used for developing the front-end for web applications. It was written in TypeScript. It is also compatible with mobile devices and across all platforms like Windows, Mac, and Linux. Let us study about the differences between Angular JS vs Angular 2.
Angular JS
- Google developed angular JS in the year 2010. It was written in JavaScript. Angular JS follows the concept of MVC (Model View Controller). The main idea behind MVC is to make a differentiation between data, logic, and view layer. The view receives data from the model, which is used to display to a user.
- When a user interacts with the application by performing actions, the controller has changed the data in the model. After that view, it displays the information after it tells the model about the changes. In Angular JS, data is stored in properties of an object, controllers are JS classes, and a view is DOM (Document Object Model). Angular JS has features like declarative templates, dependency injection, directives, etc.
Angular 2
- In Angular 2, Typescript has great features to develop applications like modules, classes, decorators, interfaces, access modifiers, IntelliSense, and compile-time errors make the programming easy and better. To start with Angular 2, you have to install node.js and npm install in a machine.
- ES stands for ECMA Scripts, and ES6 was released in 2015 with new features like language support for classes, modules, etc. It has a rich template system that is widely used in developing applications for Angular 2.
- Angular 2 is mainly used for its inbuilt feature of communication support with back-end services, making the server-side logic easy and fast. It has features like quick loading of pages, data binding methodology, improved rendering time, and more expression using conditional statements and local variables.
Head to Head Comparison Between Angular JS vs Angular 2
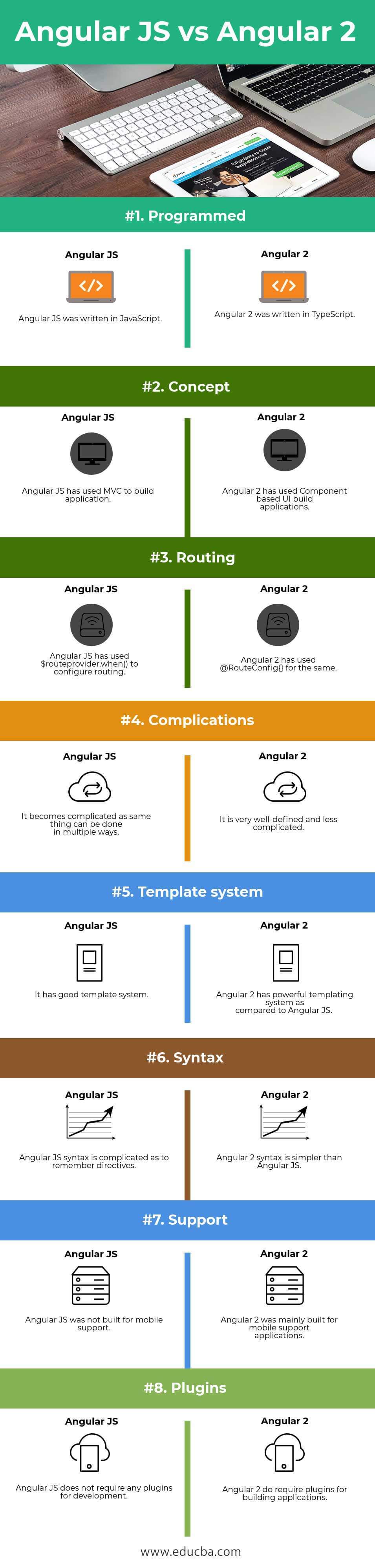
Below is the Top 8 Comparison Between Angular JS vs Angular 2
Key Differences Between Angular JS vs Angular 2
Below is the list of points that describe the key difference between Angular JS and Angular 2
- Angular JS has used controllers and $scope object for development. In Angular 2, they have been replaced with components and directives for development.
- Angular JS has used filters to filter out the data. In Angular 2, filters are renamed as pipes.
- In Angular JS, it was difficult to make a search engine with a single page application. In Angular 2, a search engine friendly single page application is easier to create to render the server-side data.
- Angular JS application cannot be used for the higher versions of angular. Angular 2 has backward compatibility, which can be used in Angular 4 as well.
- Angular JS is completely different from Angular 2. Angular 2 is not the updated version of Angular JS
- Angular JS application becomes generally slow. Angular 2 is many times faster than the angular JS.
- In Angular JS, “ng-repeat” is used to iterate through elements. In Angular 2, *ngFor is used for the same. In this, structural directives syntax has changed.
- In Angular JS, we cannot define variables. In Angular 2, developers can define the local variable with the help of hash (#) with variable names.
- In Angular JS, ng-bind used to handle 1-way data binding. In Angular 2, [value] used to handle the same.
- In Angular JS, ng-model used to handle 2-way data binding. In Angular 2, [(ngmodel)] used to handle the same.
- In Angular JS, ng-click used as an event directive. In Angular 2, properties and events can be used directly by wrapping the HTML events and properties with parenthesis. For properties, a square bracket [] is used. For events, parenthesis () is used.
Angular JS vs Angular 2 Comparison Table
Below is the detailed Comparison of Angular JS vs Angular 2
| BASIS FOR
COMPARISON |
Angular JS | Angular 2 |
| Programmed | Angular JS was written in JavaScript. | Angular 2 was written in TypeScript. |
| Concept | Angular JS has used MVC to build an application. | Angular 2 has used Component-based UI build applications. |
| Routing | Angular JS has used $routeprovider.when() to configure routing. | Angular 2 has used @Route Config{} for the same. |
| Complications | It becomes complicated as the same thing can be done in multiple ways. | It is very well-defined and less complicated. |
| Template system | It has a good template system. | Angular 2 has a powerful templating system as compared to Angular JS. |
| Syntax | Angular JS syntax is complicated as to remember directives. | Angular 2 syntax is simpler than Angular JS. |
| Support | Angular JS was not built for mobile support. | Angular 2 was mainly built for mobile support applications. |
| Plugins | Angular JS does not require any plugins for development. | Angular 2 do require plugins for building applications. |
Conclusion – Angular JS vs Angular 2
Angular JS and Angular 2 provide the framework for developing the web application in less time and efficiently. Angular JS is always available for unit testing. It Is mainly used for SPA, which makes the development faster. It is easy to understand and simple to learn for JavaScript developers.
Angular 2 is conceptualized on mobile-oriented applications. It provides improved dependency injection and simple routing. It gives us a platform to write code in many languages. Angular 2 will not be considered for creating simple web applications.
Angular JS is still useful for people who are beginners as they can grasp it easily. These both Angular JS vs Angular 2 are mostly different from each other. It is unnecessary to learn Angular JS; you can directly start with Angular 2 and build your front-end applications. Angular 2 has come with a mobile-driven approach.
Angular is getting pace for front-end development as it makes the development faster. Large applications can be easily handled in angular. It can execute better with components. Each Angular is having its own strong areas and significant features to use. Angular has released its higher versions also with new features and better performance.
Recommended Article
This has been a guide to the difference between Angular JS and Angular 2, their Meaning, Head to Head Comparison, Key Differences, Comparison Table, and Conclusion. You may also look at the following articles to learn more –