Updated May 2, 2023
Difference Between Xamarin and React Native
The following article provides an outline for Xamarin vs React Native. Xamarin and react native are great mobile development tools. Both Xamarin and React Native are very popular in the market. Microsoft developed Xamarin as a mobile development framework. It is an open-source framework that developers can use to build Windows, iOS, and Android applications. Tcreateop is a Xamarin-based application, and you need programming knowledge of C#. Xamarin was released in 2023. React Native is also an open-source mobile app development framework. Developers can use React Native to build applications for iOS and Android platforms. To build a React native-based application, you need to have knowledge of programming languages like JavaScript and React. React Native was released in 2023.
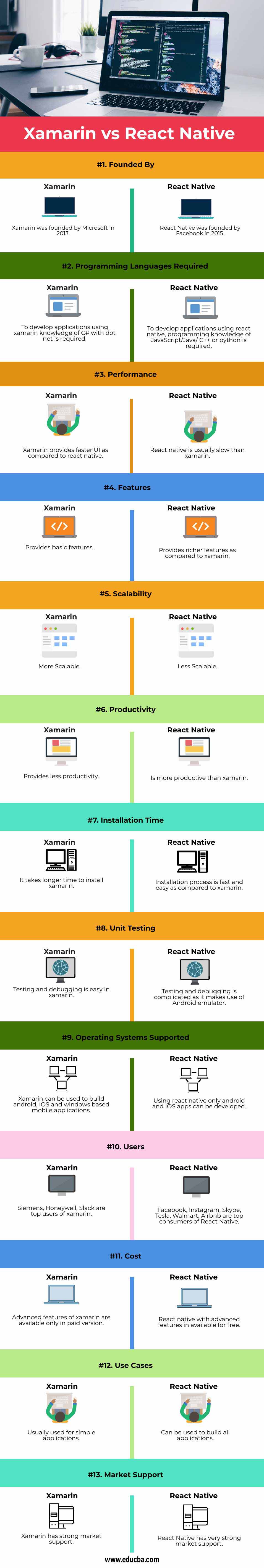
Head-to-Head Differences Between Xamarin vs React Native (Infographics)
Given below are the top differences between Xamarin and React Native:
Difference Between Xamarin vs React Native
Let us evaluate Xamarin and react-native on the following factors:
- Performance: When evaluating performance, fast code execution and 64-bit support are major factors to consider. Xamarin provides 64-bit support and allows us to use native tools directly. Also, Xamarin allows developers to run their code faster on IOS and Android operating systems. In comparison to Xamarin, react-native does not provide 64-bit mode support on Android. Moreover, it does not perform well wherunningun code faster on I is required.
- Development capabilities: React Native provides richer development features than Xamarin as it supports JavaScript, which is more convenient for developers. On the other hand, Xamarin is a classical framework as it lacks hot features available in Android Studio; also, Xamarin does not provide features like instant updates and automatic restarting.
- Scalability: Xamarin is more scalable than React Native because it provides a complete set of widgets. React Native requires much manual work to give applications a native look.
- Easy Availability: React Native is freely available; on the other hand, xamarin’s free framework lacks many features, and its advanced version is paid.
- Installation Process: For installing Xamarin, you will have to spend hours as it involves the use of a visual studio, downloading components, and a couple of other things, while react-native can be installed in less than three hours; that’s why React native is more productive than react native.
- Testing: It is easier to do unit testing in Xamarin than react-native; Xamarin provides XCode Simulator for IOS, but react-native only allows debugging and testing on Android emulators, which has some issues.
- Consumers: Common users of React Native are Facebook, Instagram, Airbnb, Skype, and Walmart, while Siemens, Honeywell, and Slack are top consumers of Xamarin.
- Founders: Facebook developed React Native, while Microsoft invented Xamarin.
Comparison of Xamarin .vs React Native
Here is a comparison table showing the differences between Xamarin vs. reacting native:
| Basis of Comparison | Xamarin | React Native |
| Founded By | Xamarin was launched by Microsoft in 2023. | React Native was founded by Facebook in 2023. |
| Programming Languages Required | Developing applications using Xamarin requires knowledge of C#. NET. | Developing applications using React Native requires programming knowledge of JavaScript, Java, C++, or Python. |
| Performance | Xamarin provides a faster UI as compared to react-native. | React Native is usually slower than Xamarin. |
| Features | It provides basic features. | Provides richer features as compared to Xamarin. |
| Scalability | More scalable. | Less scalable. |
| Productivity | Provides less productivity. | It is more productive than Xamarin. |
| Installation Time | It takes a longer time to install Xamarin. | The installation process is fast and easy as compared to Xamarin. |
| Unit Testing | Testing and debugging are easy in Xamarin. | Using an Android emulator for testing and debugging makes the process complicated in Xamarin. |
| Operating Systems Supported | Developers can use Xamarin to build Android, iOS, and Windows mobile applications. | Using react native only, Android and IOS apps can be developed. |
| Users | Siemens, Honeywell, and Slack are top users of Xamarin. | Facebook, Instagram, Skype, Tesla, Walmart, and Airbnb are top consumers of React Native. |
| Cost | Advanced features of Xamarin are available only in the paid version. | React native with advanced features available for free. |
| Use Cases | Usually used for simple applications. | Developers can use Xamarin to build all kinds of applications. |
| Market Support | Xamarin has strong market support. | React Native has very strong market support. |
Conclusion
After covering both Xamarin and React-Native features, it is very difficult to determine which framework is superior to the other. Xamarin vs React Native frameworks are good for application development; However, each framework satisfies a specific need that others cannot. Developers experienced in JavaScript and React can choose React Native for application development. On the other hand, if you and you are more familiar with C#, selecting Xamarin will be a good option. Developers should note that both Xamarin and React Native can be used for cross-platform development, but React Native provides more features.
Recommended Articles
This is a guide to Xamarin .vs React Native. Here we discuss the difference between Xamarin vs. React Native with critical differences with infographics and a comparison table. You can also go through our other suggested articles to learn more –