Updated June 8, 2023
Difference Between React Native and React
React Native is a framework for developing Mobile Applications on Android and iOS Platforms. It is based on React. It helps Developers in writing mobile applications using JavaScript libraries which they are very much comfortable with. React native makes it very much simple to write mobile applications for both Android and iOS, and even most of the code written can be shared across platforms. React native Codes are written mostly using JavaScripts and JSX. The React Native Bridge helps in rendering APIs in Objective-C or Java for iOS or Android Platforms, respectively. It also helps in exposing JavaScript for APIs, which makes the apps access features like Phone Camera or Location.
React Native stands out from its competitors like Cordova or Ionic with its power of processing using its hosts’ platform’s standards rendering APIs, which makes the application process using real mobile user interface components rather than the webviews. React Native converts the markup into real user interface elements, and it also maintains high performance without compromising the capabilities. The main difference between React Native and React is that it uses the host’s UI libraries rather than using HTML.
React is a component-based JavaScript library used for making UIs. As React is based on JavaScript, that’s why it is also known as React.js. It is a way to build Web applications using Java Scripts. It uses JSX, i.e. Java Script XML, which helps the XML text to coexist along with the JavaScript react code, and these syntaxes are used to transform the XML text in JavaScript files to standard JavaScript Objects. JSX also helps in embedding the HTML code in JavaScripts, which eventually makes the JavaScript easy to understand and increases its efficiency in making robust Apps. React uses Virtual DOM to create node trees out of the React Components.
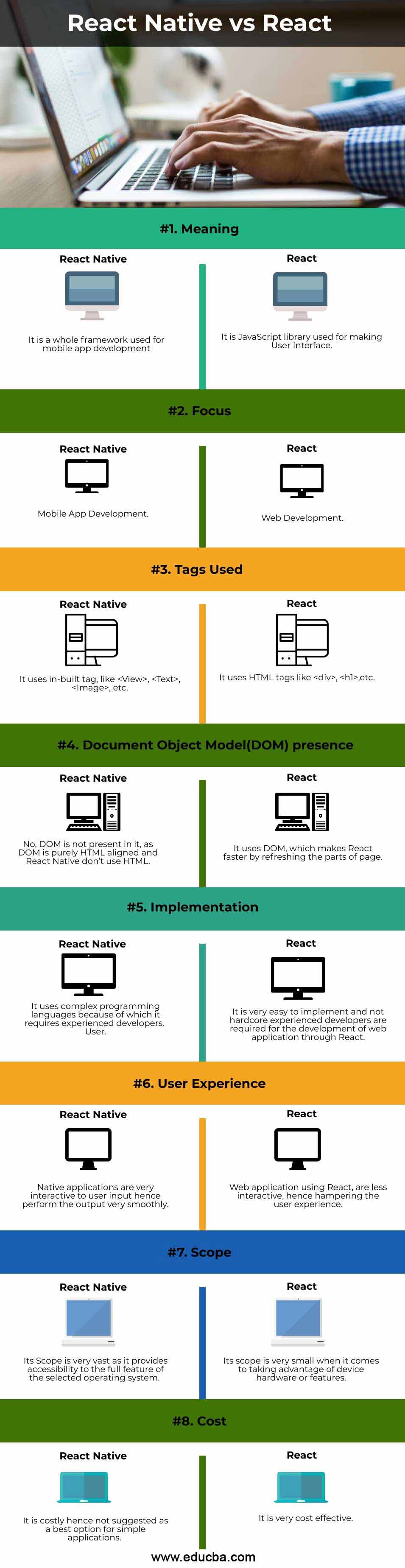
Head to Head differences between React Native and React (Infographics)
Given below are the top differences between React Native vs React:
Key Differences between React Native and React
Let’s discuss some of the major differences between React Native vs React:
- React Native is a whole framework used to develop Mobile Applications, while React is just a JavaScript library.
- React’s main focus is on web development, while React Native’s focus is on Mobile App Development.
- The coding with React was too lengthy and complex, while the use of React Native made the code simpler and easy.
- For React, you need DOM for path rendering of HTML tags, while React Native uses AppRegistry to register the Mobile App.
- React uses DOM, and DOM has basically existed for HTML, so React is used for web development while React Native doesn’t use DOM or HTML; hence it can’t be used for web development.
- React Native doesn’t have DOM for any interaction, so it uses its own designed tags as compared to HTML tags in React. For example: instead of using <div> tag( that’s used in React), React Native will use a built-in <View> tag, and under the umbrella, this tag will compile into other native code (e.g. view for Android and UIView on iOS).
- React is used for Front End purposes, while React Native is used for whole mobile development.
- Earlier developers have to write different iOS and Android codes, while in React Native, you just have to drop down to Native Code and optimize the code according to your requirement; hence, developers don’t have to design different codes for iOS and Android.
- React is faster because of the use of DOM( Document Object Model), which refreshes the part of the page as compared to the standard full refresh model, while React Native comes with Native Modules and Native Components that improves the performance of the particular app.
- React is very easy to implement and easy to read, even for those who are unfamiliar with React. For React, one doesn’t have to lean the large list of concepts while Native app development is inefficient, slow in deployment. React Native is majorly about bringing effectively high speed and coordination of web application development and the best experience for the user to the hybrid space.
Comparison Table of React Native vs React
The comparison table has been explained below:
|
Feature |
React |
React Native |
| Meaning | It is a JavaScript library used for making User Interface. | It is a whole framework used for mobile app development. |
| Focus | Web Development | Mobile App Development |
| Tags used | It uses HTML tags like <div>, <h1>,etc. | It uses in-built tag, like <View>, <Text>, <Image>, etc. |
| Document Object Model(DOM) presence | It uses DOM, which makes React faster by refreshing the parts of the page. | No, DOM is not present in it, as DOM is purely HTML aligned, and React Native doesn’t use HTML. |
| Implementation | It is very easy to implement and not hardcore experienced developers are required for the development of web applications through React. | It uses complex programming languages because of which it requires experienced developers. |
| User Experience | Web applications using React are less interactive, hence hampering the user experience. | Native applications are very interactive to user input; hence perform the output very smoothly. |
| Scope | Its scope is very small when it comes to taking advantage of device hardware or features. | Its Scope is very vast as it provides accessibility to the full feature of the selected operating system. |
| Cost | It is very cost-effective. | It is costly hence not suggested as the best option for simple applications. |
Conclusion
According to the above explanation, React is best for the development of web-based applications, and React Native is best for the development of Mobile Applications for iOS and Android. React web development examples are Facebook (React Web Development Creators), Instagram, Netflix, Yahoo Mail, etc. The refreshing page becomes fast with the use of React as it uses DOM (DocumentObject Model). Examples of React Native mobile app development are Skype, Tesla, Walmart, Airbnb, etc. The organizations have migrated to React Native for their mobile app development because React Native provides an entirely different development style where one gets really quick feedback as the compilation time in React Native is very less, and it’s very powerful. So for web-based applications, one should use React, and for mobile app development, one should use React Native.
Recommended Articles
This is a guide to React Native vs React. Here we discuss the key differences with infographics and comparison table. You can also go through our other suggested articles to learn more–