Updated June 28, 2023
What is WordPress Landing Page?
A wordPress landing page is defined as a normal web page designed for promoting leads or gaining sales growth. This page is based on a purpose and built with the aim for people to land in, view the website page content, and then provide some activities such as buying any product, playing specific videos, or just subscribing to the website. Approximately the landing page can be said to be a dominant marketing practice that functions both as a conversion machine and a traffic-creating tool.
Key Takeaways
- Compared to the website, which distracts the visitors with various products, offers, and services, the landing page helps to keep the audience focused on a particular campaign.
- Landing pages are quick-fire type tactics to acquire results.
- An effective landing page has a few essential components, such as robust headlines, pleasing copy, eye-catching media and imagery, social proofs (reviews or testimonials), conversion goal, and USP (unique selling proposition).
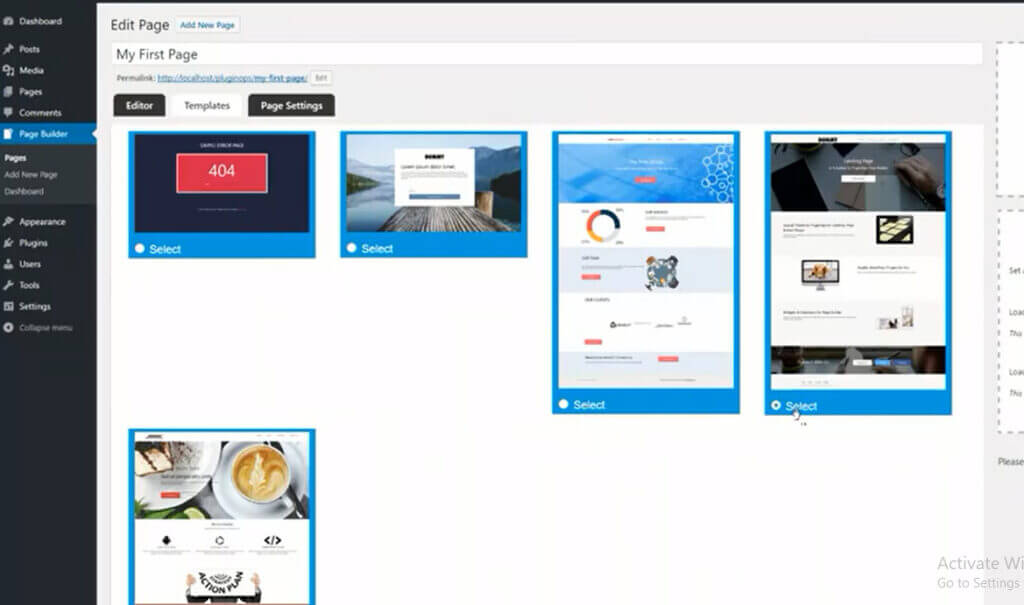
Landing Page Plugin Installation
You can install the landing page plugin, such as Landing Page Builder by PluginOps, by the following steps:
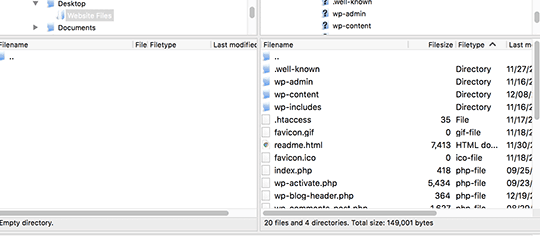
1. You can upload and install the plugin through either a WordPress built-in plugin or FTP.
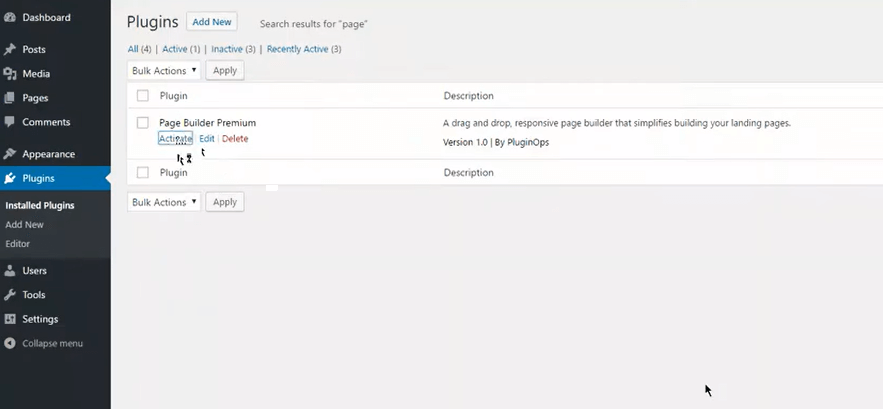
2. Next, you need to activate the plugin through the plugins page in the wp dashboard.
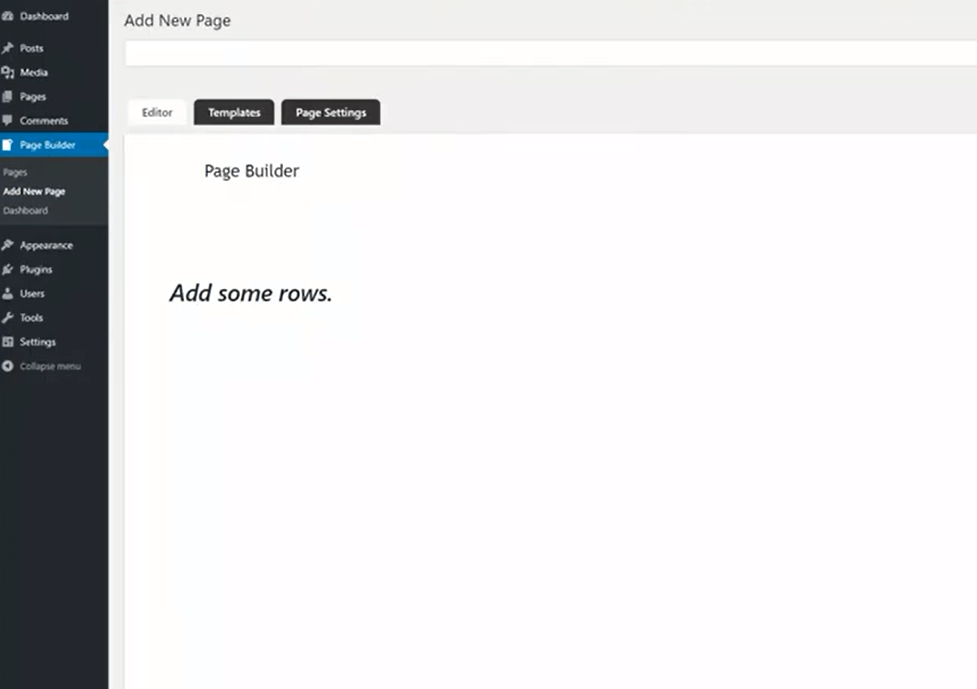
3. Visit the page builder plugin, then add a new page or pages option and create the new page.
4. But if you are making a default wordpress page, then set a title and next click on the button to save the draft.
5. Now, you can switch to the page builder option by clicking the switch button.
6. After that, your page builder will be ready, and then you can use its awesome features.
Landing Page Basics
There are five core basics needed for a great converting landing page:
1. Pure USP (unique selling proposition)
Your USP sets pure expectations for the customers and pinpoints them so your company becomes their dream. For a good USP, the trick is to simplify the offering to describe the benefit to the customers.
There are three main spots to grow the USP: the chief heading, the associate headline, and the concluding argument.
2. Fetching hero shot
The hero shot generally is a visual exemplification of the offer, which supports visitors to recognize superior what it is or what it gazes like.
3. Captivating benefits
This feature section adds benefits details to answer any extra questions of the audience. But note that the features describe your services or products, while the benefits describe the value you deliver. This may include some videos or images which display the context of use.
4. Encouraging social proof
Social proof, as we can say, reviews of a product or service, can work as a signal to help customers to clarify the idea that other people purchased the item before or not, consumed it properly, read otherwise have contributed to the activity that you are proposing. This involves a count of customers, awards from believed organizations, testimonials, trust hallmarks for information security, and valid reviews.
5. Strong CTA (call to action)
The purpose of a landing page is the conversion goal. This CTA is the approach that creates your aim in actuality. CTA is introduced as an independent button by a click-through page or as a section of a lead generation form.
How to Create WordPress Landing Page Manually?
We can create the WordPress landing page manually by following the below steps:
1. Creating a child theme
To confirm that the landing page created does not adversely disturb the parent theme of the website, we need to create the child theme.
2. Creating a style.css file
Once the child theme is up and ready to run, you must also update the style.css file with code like this.
Code:
/*
Theme Name: Landing Page Theme
Description: Creative Child Theme With custom landing page
Author: ABC
Author URI: https://abc.com
/blog
Template: Creative
Text Domain: creative-child
*/3. Building a functions.php file
Next, you will build the php functions file into the child theme folder and add the below code.
Code:
<?php
//Parent Theme Styles//
//https://codex.wordpress.org/Child_Themes//
Function theme_enqueue_styles(){
$parent_style = ‘parent-style’;
wp_enqueue_style( $parent_style, get_template_directory_uri() . 'https://cdn.educba.com/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . 'https://cdn.educba.com/style.css',
array( $parent_style )
);
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
}
?>4. Installing & activating the child theme
Install the child theme on the WordPress page, activating it. To make sure, add some CSS in the style file to test.
5. Creating a custom page
Create a new landing page file in the child theme, saving it as page-landing.php with code.
Code:
<?php
/**
Template Name: Landing Page
**/
?>Then, select this template file on the WordPress page while making a landing page and publish it.
6. Adding images
For showing images add the code.
Code:
<?php
/**
Template Name: Landing Page
**/
?>
<!DOCTYPE html>
<html <?php language_attributes(); ?> class="no-js">
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" rel="noopener" target="_blank" href="http://gmpg.org/xfn/11"> <?php wp_head(); ?>
</head>
<body <?php body_class(); ?> style="background: #6FBB72 url(<?php echo $src = the_post_thumbnail_url( '' ); ?> ) repeat 50% 0 fixed !important;">
</html>7. Creating a custom header
Add the code below after the body tag in the landing.php file.
Code:
<div id="landing-page" class="hfeed site">
<div class="site-branding">
<p class="site-title aligncenter">
<a rel="noopener" target="_blank" href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?>
</a>
</p>
</div>
<!-- .site-branding -- >8. Showing off the content
You can add content below the last line in the code above.
9. Adding extra style with CSS
At last, implement CSS to create a flair landing page in the style file.
Code:
.site{
background-color: transparent;
}WordPress Landing Page Theme
WordPress landing page themes are introduced, having conversion features to generate leads, including forms, email subscriptions, and themes with good features and layouts impacting customer attraction.
Here is the list of top WordPress themes for landing pages as follows:
- Landing
- OnePage
- Jevelin
- Divi
- Landing Page
- App Theme
- Solopreneur
- X Theme
- Leadinjection
- VW One Page
- Landkit
- Meminz
- Brisk
- Stratus
- Engin
- App Landing Page
- Innovia
- Smartic
- Shiftkey
- Aveit
- Twilo
- WebOn
- Convertio
- JustLanded
- Foton
- Urip landing page builder
- Deva
- CryptApp Landing page
- Softing
- Naxos
How to Add and Edit Landing Page?
We need to follow the succeeding steps to add and edit the landing page:
- Choosing the proper theme: Focusing on one goal, the landing page should not include site components like a sidebar, menu, header, or footer.
- Customizing the landing page: In the wp-admin dashboard, go to the Pages option, where one can either develop a new page or customize or edit the prevailing one. You can add a mail option, CTA, media, text, social icons, and column blocks.
- Editing the template: To stay focused on driving leads, you must hide disturbing elements if present on the landing page, such as a sidebar, menu, footer, etc.
- Setting up the homepage: This newly created landing page can be set as the site’s front page.
- Setting a splash page: This can be an optional middle way to make visitors reach the main website through any text or image link, call to action, or promotional.
- Building internal landing pages: For promoting any specific service or product on the website, you can develop a few internal pages for that service or product with a related permalink.
Conclusion
Entirely when you want to drive sales, gather leads, or perform something else, the landing page can do wonders, which your website may not through enhancing in a single committed conversion goal. The landing page improves the SEO of any website, which increases the search index and visitors.
Recommended Articles
We hope that this EDUCBA information on “WordPress Landing Page” was beneficial to you. You can view EDUCBA’s recommended articles for more information.