
Introduction to Wiggle in After Effects
After Effect is an important software of the package of Creative Cloud application offered by Adobe Systems and used for editing audio & video graphics; in Adobe After Effect, we can manipulate any graphics by using different types of effects features of this software. Wiggle is one of them; you can understand Wiggle as an effect which helps in applying vibration in the motion of any object for making any motion graphics for a different type of purposes in a particular project. Here in this article, we will understand Wiggle in adobe After Effect software by an example and also analyze how to handle its parameter for getting the best result from this effect.
How to Use Wiggle in After Effect?
Let us first understand different sections of this software that are available on the working screen of After Effect software. After getting introduced to these sections, we can easily understand the different terms of this software throughout this article.
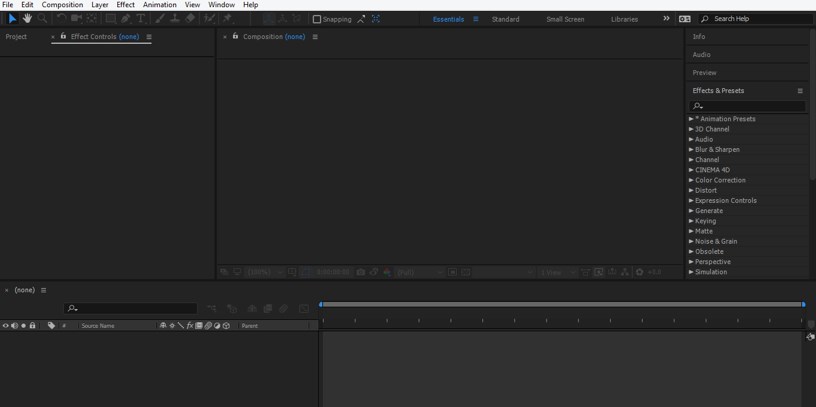
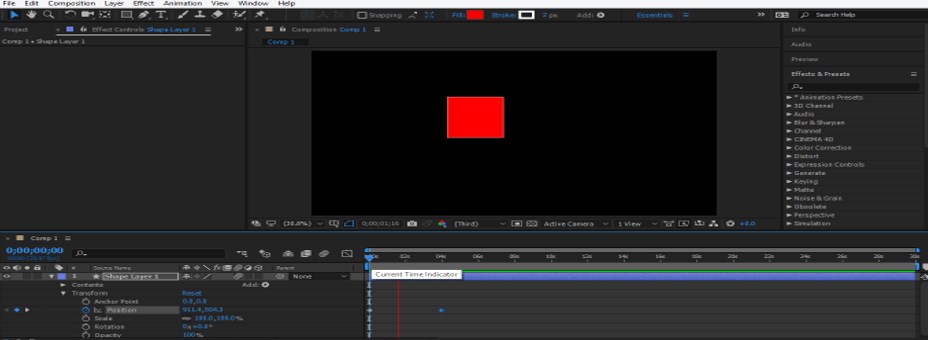
Step 1: In the user screen of After Effect, we have four major sections that are Project Panel which is at the left side of the working screen named as ‘Project’: it shows a number of active components in the current project, second is Timeline panel which is at the bottom end of this software: this shows you a number of layers, and you can adjust a parameter of animation here, the third one is parameter section which is at the right side of the working screen: it has different parameters such as Effect & Presets, Align, Audio, and some others: these parameters help you in the animation of any object, the last one is Composition area which works as a visual interface for your working in this software. We have two ribbons in this software to make other adjustments during our working: the Menu bar and Tool panel.

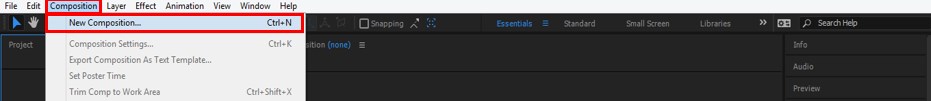
Step 2: Let us now take a New Composition for our learning. For New Composition, go to Menu Bar, which is at the top of the working screen and click on the Composition menu of this ribbon. A drop-down list will open; choose the ‘New Composition’ option from this list.

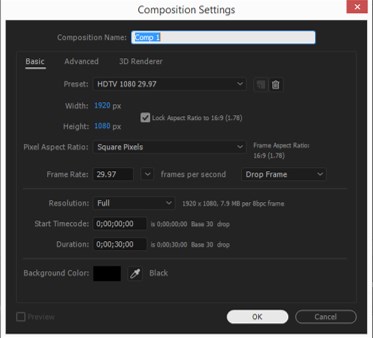
Step 3: A dialog box of ‘composition setting’ will be open now. Set the parameter of a new composition according to your requirement and press on the Ok button of this dialog box.

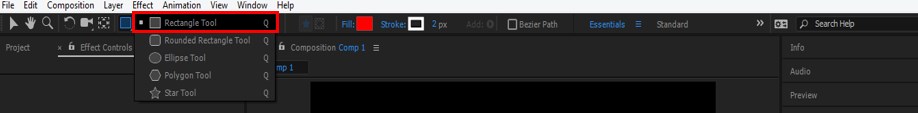
Step 4: Now go to the tool panel, which is just below the Menu bar, and take ‘Rectangle Tool’ from here by clicking on it.

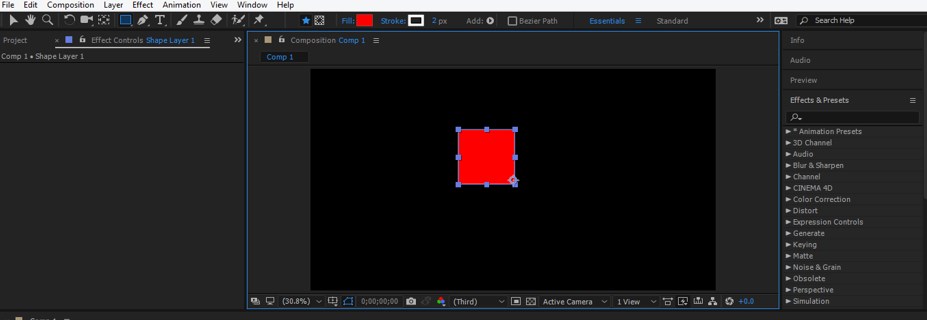
Step 5: Draw a rectangle with the help of the rectangle tool of your desired shape and color.

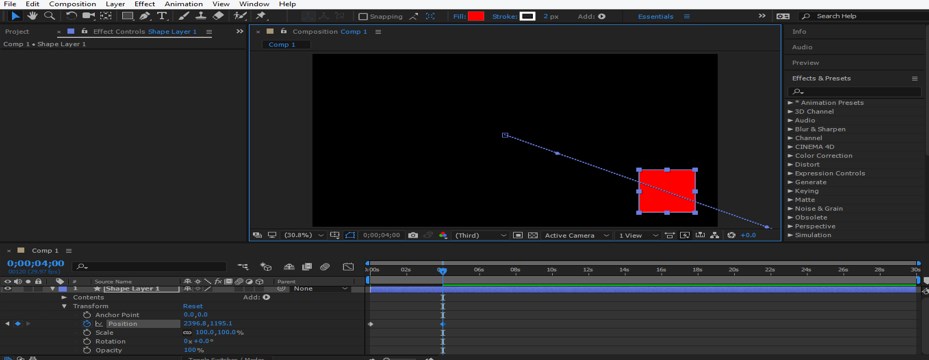
Step 6: Now go to the layer section of the Timeline panel and click on the small arrow icon of the Transform property of this shape layer. A list of sub-properties of the transform will be open. Click on the small clock icon of the Position sub-property of this layer. A key will be added in the keyframe area for the animating position of this shape.

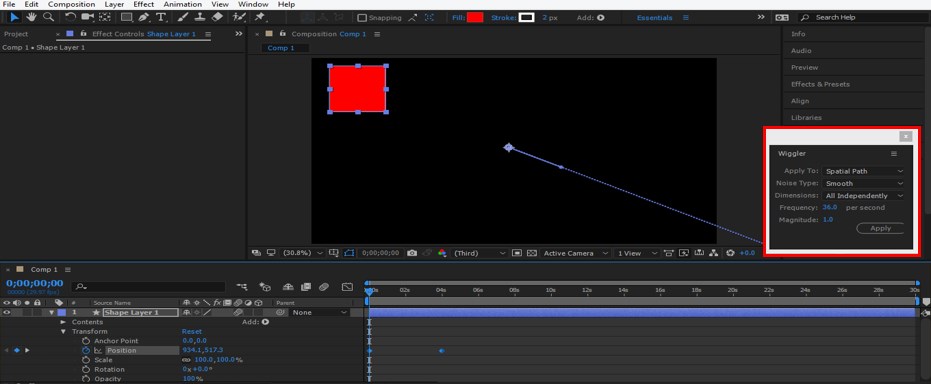
Step 7: Now, place the keyframe head at 4 sec and then click on the small key icon at the left end of this sub-properties to add a new key on a keyframe. Now move the shape to this position.

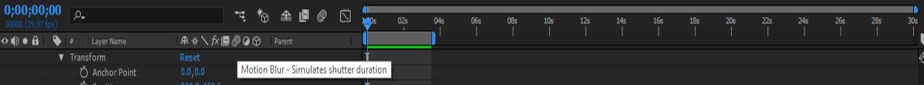
Step 8: Now, on the motion blur by click on the icon of motion blur so that this shape can move with smooth speed.

Step 9: Now, when you play the animation by pressing the keyboard’s Space bar, it will move like this.

Step 10: Now, for the Wiggler option, go to the Window menu of the Menu bar and click on the Wiggler option of the drop-down list.

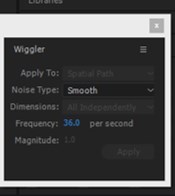
Step 11: This is a Wiggler property box. Here we have two main parameters that are Frequency and Magnitude, in this box.

Step 12: Now select both keys of position property in keyframe section, then other option of Wiggler box will be activated when you select keys.

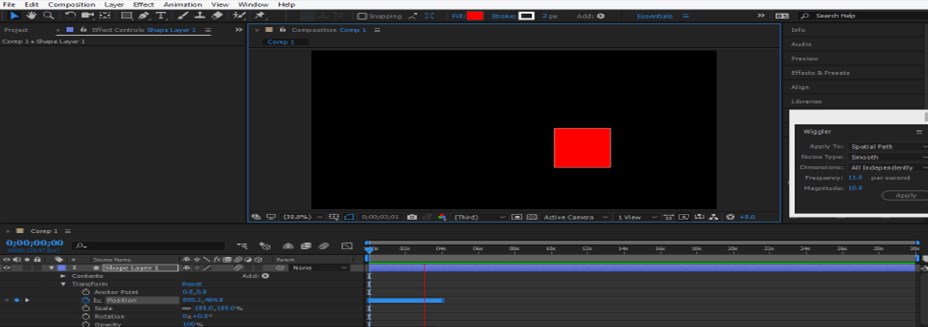
Step 13: Now, change the value of the Frequency and Magnitude parameter. Frequency shows how many times an object will move or vibrate, and Magnitude shows how many pixels it will be move. So change the value according to you and click on the Apply button of this box for applying the settings.

Step 14: Now, when you play the animation, it will move from one position to another position with a vibrating effect.

Step 15: You can animate shape in X-direction or in Y direction individually according to your requirement from the Dimensions option of this box.

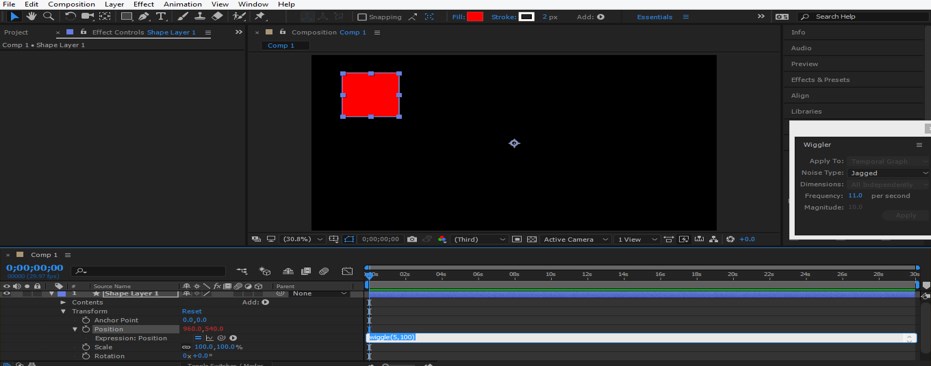
Step 16: You can apply Wiggle in any property of any object without applying it from the Wiggler box. For applying wiggle expression on any property, just hold the Alt button of the keyboard and click on the small clock icon of that property. A box for writing an expression of wiggle will be open at the keyframe section in front of that property once you click on that property.

Step 17: Now type expression of wiggle in this format: Type wiggle (value of frequency, the value of magnitude). I will type the value as wiggle (5, 100), which means it moves 5 times in 100 pixels.

Step 18: Now, when you play the animation, it will animate like this without adding any key for animation.

Step 19: You can set the value of wiggle according to you. Now, if you want to delete the wiggle expression from this property, just hold the Alt button of the keyboard and again click on a small clock icon of the same property.

Step 20: We can use wiggle expression on more than one property to make the best animation for any project.
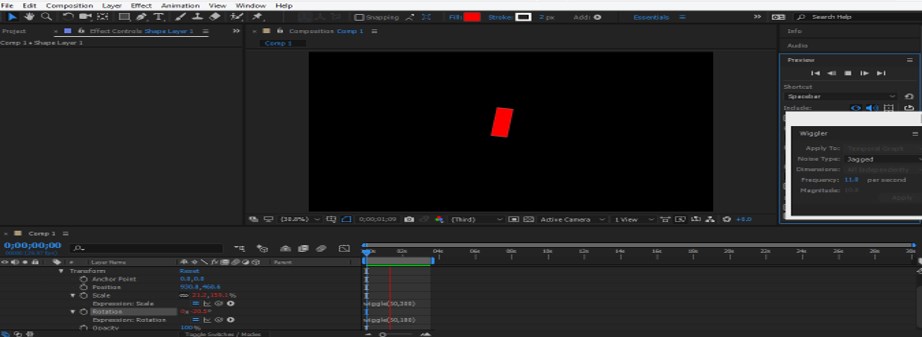
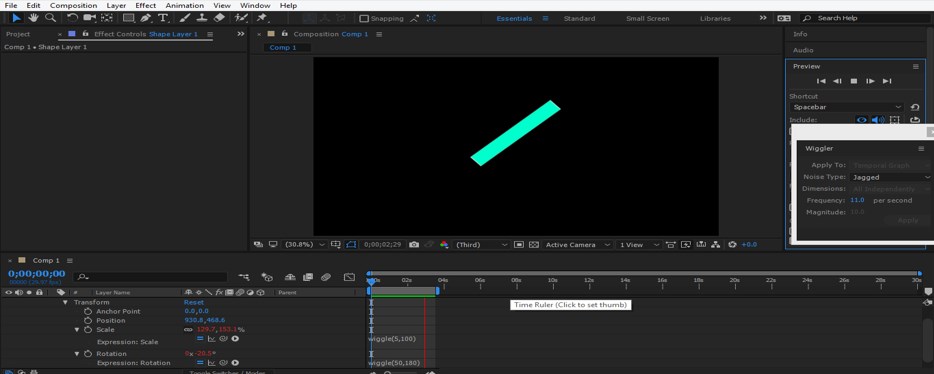
Step 21: To apply wiggle on more than one property, set values of wiggle on both properties one by one by following the same steps as we did for a previous property. I will set the value of wiggle for the Scale and Rotation properties of this shape like this.

Step 22: Now, when you play the animation, it will look like this.

Step 23: You can change the color of this shape at any time.

Conclusion
Now, after this article, you can understand Wiggle in After Effect and can easily handle parameters of wiggle for getting the best result of this expression for your project work. You can make effective animation by using the wiggle option after practicing on different parameters of this expression, and it will add a plus point to your graphics skill.
Recommended Articles
This is a guide to Wiggle in After Effects. Here we discuss the Introduction and how to use Wiggle in After Effects in a step by step manner. You can also go through our other related articles to learn more –

