Updated March 14, 2023

What is Ajax?
Asynchronous JavaScript and XML can be defined as a set of users in building websites and web applications. Identifying specific purposes in web development applications is the best way to understand Ajax. Ajax’s main work is to update the content asynchronously means in the user’s web page whole content need not be reloaded, and only the required field is reloaded. XML is a markup language means these are coded languages to annotate parts of a web document which gives web browsers instructions about understanding and displaying the user content.
It combines various programming tools like JavaScript, HTML, DHTML, XML (extensible markup language), CSS (cascading style sheets), DOM (document object model) and Microsoft object
Ajax was developed by Microsoft outlook web applications in 1999, but Ajax’s complete usage came into the picture after 6 years. Jesse James Garrett named the name Ajax in February 2005. Before the naming of Ajax, an XML HttpRequest scripting object runs as an MSXML library.
The acronym of Ajax is Asynchronous JavaScript and XML. It can be defined as a path in which the user uses JavaScript to communicate with a web server to get a query-generated response and provide it on the webserver without leaving the current page.
Let us know each and every minute detail about Ajax, its uses, how it works, advantages and disadvantages below.
Understanding
To understand Ajax’s basic knowledge of JavaScript and XML, HTML is mandatory. Let us now see what the topics needed in Ajax operations are.
- Understanding Synchronous Vs Asynchronous and getting knowledge of classic web application model
- Learn how Ajax operates with a database
It is mainly used with other applications because it can not be independent software.
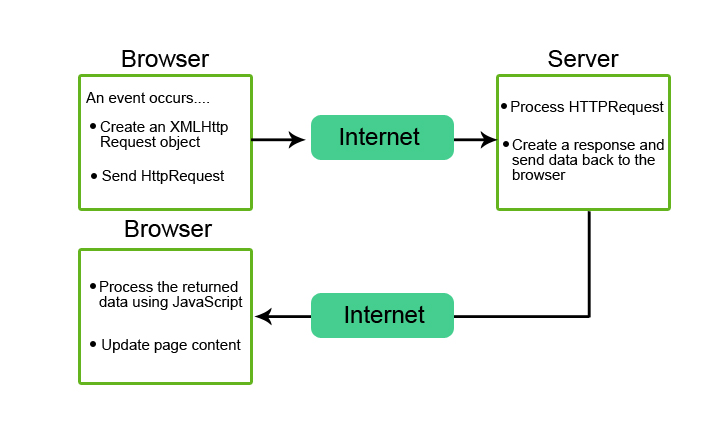
How Does It Work?
It creates more interactive techniques for faster and more efficient web applications by using JavaScript, XML, CSS, and HTML. For various web applications, Ajax uses various techniques like this.
- In Ajax, when the user needs to create content, XHTML is used while CSS is used for presenting the user request purpose; the document object model (DOM) and javascript both will be used to display the content dynamically.
- By using synchronous methods in web applications, information can be transmitted and received effectively, for example, when you fill a form and submit it. You will be automatically directed to the new server with that page information.
- After hitting the submit button in the background, javascript sends a request, and with the response generated, it will update to the current screen. In this process, the user will be unaware of the background XML code requests.
- XML is used as a format to generate and receive the server data in any format.
- While most web browsers are dependent on web server technology, it is independent of web server software.

Where to Use It?
Below mentioned are the places where Ajax is used.
Login forms: Eg: user can type their login credentials in the original page form; their software will send a request to the server to logged in, and the page will be updated as needed.
Auto-complete: When you run a query in the Google search bar with the help of autofill settings, suggestions will be shown in drop down below
Rating and Voting: The voting can decide the site’s main content in web pages like Digg and Reddit by bookmarking them.
Updating with user content: When a user posts a tweet, it will be added to their feed, and everything is updated.
Now it is used by tweeter to run their trending topics page
- Form submission and validation
- It makes web applications quicker, and the numbers of responses are also reduced.
- Light-boxes are used nowadays instead of pop-ups
- Using Ajax with flash application
Why is Ajax Used?
Ajax is a web developer’s long term dream because the user can do the following things:
1. Without reloading the page, the user request can be updated
2. After the page is loaded, it generates data from the server.
3. Receive data from the server after the page has loaded.
4. In the background, sends data to the server
Examples of Ajax Application
Given below are the lists of web applications that commonly use Ajax
- Google suggests that auto-complete options will be offered while typing when a user enters the search query in the Google search bar. Suggestions given by Google can be navigated by using operational keys.
- Yahoo maps are easier while operating, and user experiences more fun. This Map uses Ajax to drag the entire map with the mouse without using buttons that will be at ease to the user.
- Google maps are general applications that use Ajax. This is a real-time application in which the user can manipulate the data and change the view settings. Ajax directly works on a web browser without any plugin installations. Firstly, only Microsoft internet explorer used Ajax, but due to its reliability, more web applications like chrome, Mozilla… Etc. using this.
Ajax applications use an intermediate engine that acts as a bridge between browser and server. Ajax is not a programming language.
Advantages and Disadvantages of Ajax
Every software has its pros and cons, which gives good results when handled in a correct way.
Advantages
- Reduces the server traffic and increases the speed
- It is responsive, and the time taken is also less
- Form validation
- Bandwidth usage can be reduced
- Asynchronous calls can be made; this reduces the time for data arrival.
Disadvantages
- Open-source
- Active x request is created only in internet explorer and a newly created web browser.
- For security reasons, you can only access information from the web host that serves pages. Fetching information from other servers is not possible with Ajax.
Conclusion
Although Ajax provides new methods and techniques to communicate with a web page as developers and users, the most important thing to remember is that this is about the product or data and how to interact with it and reduce the duration and the number of requests generated but not about technologies. We hope that this article will be of help in learning and using it with ease.
Recommended Articles
This has been a guide to What is Ajax. Here we have discussed the example, work, use, Advantages, and Disadvantages of Ajax. You can also go through our other suggested articles to learn more –

