Updated June 17, 2023
Introduction to Unity Principle of Design
The unity Principle of design can understand by giving a united appearance to elements of design, whether it is made of different for any platform. It allows every design element to make that design pleasing while maintaining its identity. These elements may differ concerning properties such as color contrast, style, scale, etc. A designer must follow the design principle to achieve unity in their design.
Under the unity principle design, elements are arranged properly so that their relationships can quickly be understood how each element interacts. By following this principle, the designer can easily state whether the design is a poster, painting, or web design. A sense of unity is revealed when the design elements combine and puzzle to make a singular vision for its users.
The unity principles of design are divided into eight guidelines that help you produce high-quality work. These principles are Balance, Repetition, Contrast, Emphasis, Proportion, Movement, Pattern, and the last one is unity. Each of them can understand as a critical component of design and maintain the effect of attributes on the overall presentation.
Various Unity Principles of Design
Given below are the various unity principles of design:
1. Balance
It is the first one when a designer starts their design; they must keep in their mind that, like a graph chart has both axes such as horizontal and vertical, similarly make this balance in their design to have a standard layout where elements of design can place beautifully under the principle of design, and this will also help new element to make their unique identity without disturbing essence of design.
A designer’s job mainly focuses on maintaining equilibrium in the design, which follows two ways. The first one is a symmetrical assembly where an object (with similar characteristics) is used similarly on both sides of a particular axis. The second one is asymmetrical, where things are mismatched on both sides of the axis but can still maintain the weightage of the design.
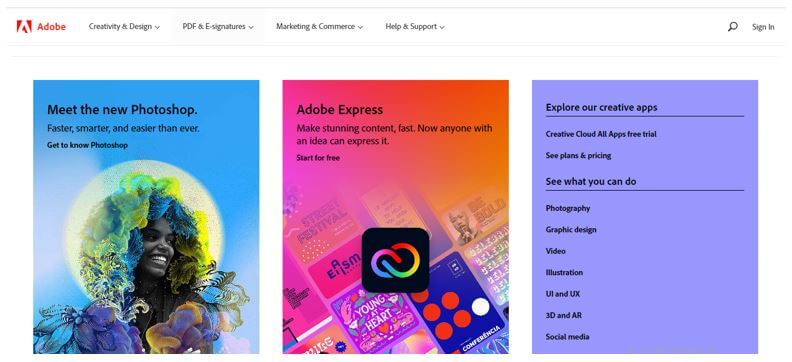
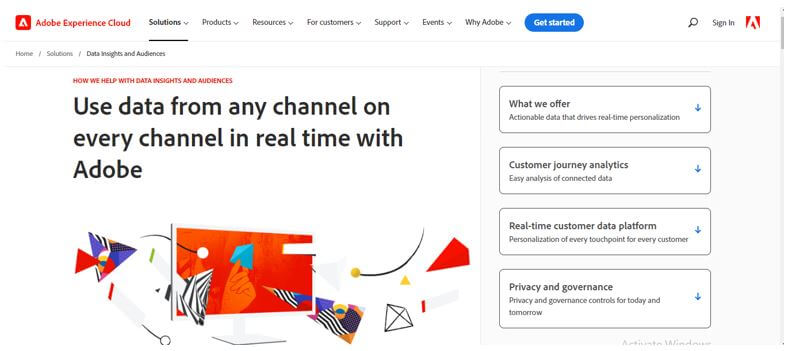
To understand balance better, look at the webpage of any good website like adobe.com and think about it. A webpage contains various design elements, such as pictures, fonts, and icons. A designer uses an excellent strategy to balance design elements well.
2. Unity
Unity can be understood as the harmony produced by the design elements together. For example, you can use the same color and same elements to make a united visual appear, creating a good relationship between all the elements used in the design.
3. Repetition
It is the next one, and in this, a designer arranges elements by repeating them in a sequence, which means the same type of element is placed in a particular layout. The best example is a grid, a combination of repetition of horizontal and vertical lines.
4. Contrast
Now let us see the next one, which is contrast. There must be good contrast between elements to visualize them better. Text arrangement with a background is a better example of this principle. There is text composition with the background and another design where a designer can create a good contrast. Contrast is significant in the context of UX design; here, it meets all the requirements of an appealing user interface.
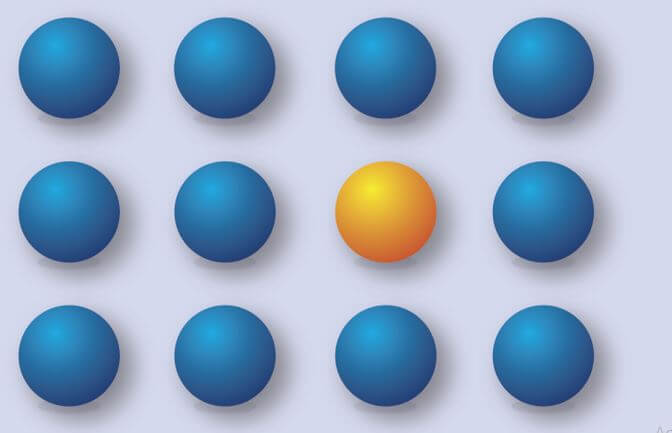
5. Emphasis
Emphasis is the next in the list or principle design of unity. In theater, the spotlight is used to bring attention to single performers. Designers use different techniques to create an emphasis point in their design and give meaningful attention to viewers. You can understand emphasis by analyzing your mobile phone’s icons, buttons, and other objects.
6. Proportion
Each design element’s scale is essential, and we can understand it as the proportion. By maintaining scale proportion among design elements, the designer can convey the good relationship between them so that the viewer can understand the design without facing any difficulties. You can understand it better while creating any article; the writer maintains a good proportion of text by using headings of different sizes so that reader can quickly go through it and get its meaning.
7. Movement
Movement is another principle of design. In design, there must be a proper flow of artwork according to the purpose of that artwork. If there is adequate flow, it will give the direction of movement to the eye of the viewer, and it can understand the real purpose of the design. For example, UX designers use testing methods to determine where the audition looks on a given screen. Then, they create a direction with a design element toward the main content to attract the viewer’s attention by giving movement to their eyes. For example, you can visit on Adobe website again.
8. Pattern
The next one is the pattern. Sometimes there are requirements for the repetition of objects, and the design must arrange them in a specific way and create a repeated series of things or groups of objects. By doing this, the design can organize repeated elements beautifully, and by following the pattern, the principle designer can simplify the complexity of the design.
These are some essential parts of unity principle design; by understanding them, one can create a good balance in its design and deliver a high-impact design.
Best Unity Principle Design
Designers must follow the best unity design principle to get perfect results through design.
- Identify relationships of elements: When you add any new feature, component, or design to your existing design, you must ensure the added element’s relationship with other design elements.
- Decide to design the internal part: You must decide how the internal design interacts with other parts of the design.
- Create a checklist: You must keep a checklist containing all seven design principles and analyze how each of the principles works in your design.
Conclusion
Undoubtedly, you have enough information and knowledge about unity principle design and can apply this when working on design elements. You understand all the principles one by one, and by using them, you can get the best result in your design work.
Recommended Articles
This is a guide to the Unity Principle of Design. Here we discuss the introduction and various unity principles of design, respectively. You may also have a look at the following articles to learn more –