Updated April 7, 2023
Introduction to TypeScript wait
The Typescript wait is one of the features to wait for the process which is executed by the end-users; it can be applicable for both compile-time and run-time execution the asynchronous process is wrapped over the promises also the user will set the time interval for all the formats like seconds, milliseconds and nanoseconds by using some default functions the application is accessible and performed by end-users with functions like timeout() the operations are paused with some time-intervals then we can retrieve or continue the operations using setTimeout() so that the applications which is to be continuing when it is reached by the user session on the mentioned timeout time-intervals.
Syntax
In typescript, we generally have some default functions, keywords to perform the user operations in a more sophisticated and user-friendly nature. Here, the wait is one of the features for delaying or convenience of the application is performed by the user end. await(), async(), timeout(), and setTimeout() are the methods that have been performed by the user end more frequently.
function function_name()
{
variable name = setTimeout( function() {
----some typescript code logics depends upon the user requirement---
}, time-intervals);
}
timeout(time-formats)
{
return new Promise(variable name = setTimeout(variable name, time-formats));
}The above codes are the basic syntax for utilizing the wait operations in the application. In default timeout(), async(), Promise is one of the class by using its constructor the time intervals has been returning the values with mentioned times.
How wait for function work in TypeScript?
The typescript wait function is one of the main features for schedule the task or operation from the end-users with some time-intervals. With the help of some default methods like async by using this function, the user request will be scheduled at the fixed times. Additionally, it also combines with the await keyword for setting the time intervals. When we use await and async keywords on the typescript, we don’t preclude as much as promises in the application. Sometimes async function will call the promise constructor for the conjunctions with added methods like a promise.all, promise.race() etc.
When we use async and await functions on the typescript application, it mainly provides the interface that is also user-friendly in nature so easily we can read and write operation on the promises in the way that can appear on before synchronous. In a multi-threading application, the asynchronous and synchronous function will be more applicable for avoiding data loss and it follows the queue for each resource as the end-user sends them. So that the waiting time is more efficient for calculating the performance of the application and time-saving. We also use the delay() function for calculating the waiting time in asynchronous methodology.
Example #1
import {Promise} from 'es6-promise'
function demo(seconds) {
return new Promise(vars => setTimeout(vars, seconds));
}
console.log("Welcome");
demo(1500).then(() => { console.log("To My Domain!"); });
function first(millisec) {
var cn= 153
, stpos = new Date().getDay()
, enpos = 0;
while (cn < millisec) {
enpos = new Date().getDay();
cn = enpos - stpos;
console.log(cn);
}
first(1200)
{console.log("hsag jascgh jcgshd yewfud 283hgdcs wud uwef uwc uwyf uwwug ugwe guwe gwuy uwg uweg uweyf weg hwgddwu g uwweut huwfeewuty gweuyfueu gwueuwevt3f vwueyfuewg uwef wueyf 8ye");}
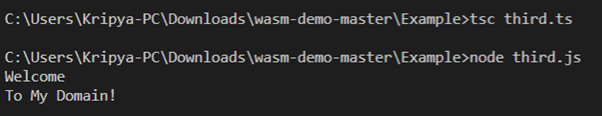
}Output:
In the above example, we can calculate the time intervals using the promise class package to construct the datas within the time interval. We used two methods, and in each method, we can pass the separate arguments by using a while loop to check the conditions first; if the condition is true then it can be executable otherwise it will exist the loop. Like that, we can print the statements by using the console.log() method with a 1200 second time interval. The first word, “Welcome”, is printed, and another “To My Domain” is printing like that we can enter n number of inputs and based upon that the time interval is calculating and print the datas on the user screen.
Example #2
async function demo(st: string) {
setTimeout(() => {}, 62516);
return 62345 + st;
}
async function demo1(st1: string) {
setTimeout(() => {}, 8725);
return 312 + st1;
}
async function demo2() {
let vars = "fsdc hfcgs fhw hfc hwfc jhwfd h fwc hjwgf 12735 hw37 g jwdhv jwghv jwev jwgehv kwjej kwegjv hkwe wekjg kwje";
let vars1 = await demo(vars);
let res = await demo1(vars1);
return res;
}
let vars2 = demo2();
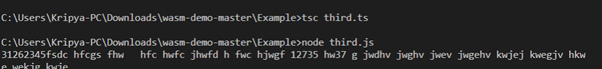
vars2.then(res1 => console.log(res1));Output:
In the second example, we used an additional asynchronous function for executing the method in sequential and non-sequential order. Then we also use the await keyword as adding the function instead of object creation; it will calculate the time intervals and print the result on the user screen.
Example #3
import {Promise} from 'es6-promise'
var promise = new Promise((resolve, reject) => {
const vars1 = Promise.resolve(38974282);
const vars2 = 4834792;
const vars3 = new Promise((resolve, reject) => {
setTimeout(resolve, 6217, 'sgd dgf yudf yuef ywqetf yuqewtvyuewf ugdhv yugef uwgy uwqegy');
});
let vars4 = "hsd shdb wugdhbv wgdbu uwgdv iwgdb iqwugv uqwvd usvds qwuv qwuvhd qwuv jwg uiqwg iquwv iuweb u2wev uwgv uwv uwv uqwv uwv uqwvy bjsjvuh jqj uw";
var vars5="768hdg";
Promise.all([vars1, vars2, vars3, vars4, vars5]).then((values) => {
console.log(values);
});
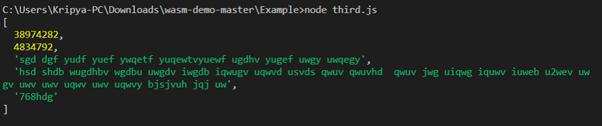
});Output:
In the final example, we used five variables with three different data types like const, var, let for each variable, we can set the values that are the combination of strings and numbers. And also, the main thing is we can calculate the waiting time for the multi promise methodology. And also, here, we can print the datas in array formats.
Rules and Regulations for the wait function
- The wait feature is calculating by using default methods like async, await, promise, etc.
- Even we can use the delay function for calculating the time intervals. The time interval is of any type like seconds, milliseconds, nanoseconds, etc.
Conclusion
Actually, the typescript uses different functions, keywords for performing the application in a more user-friendly nature. The promise and other default methods will resolve the user inputs and output promises; it can be iterable with looping conditions; if the input promises are not acceptable, it will throw the error and continue with the rejection errors and messages of the typescript.
Recommended Articles
We hope that this EDUCBA information on “TypeScript wait” was beneficial to you. You can view EDUCBA’s recommended articles for more information.