Updated April 5, 2023
Introduction to TypeScript tuple
Whenever there is a need to store a collection of values belonging to various data types, which is not possible using arrays, then we make use of a data type called tuple in TypeScript, which can also be passed as parameters to functions and each value in a tuple is individually called item, and each item in a tuple is based on an index that is they can be accessed using their respective numeric index and the first index in a tuple starts from zero and it can go up to n-1 where n is the number of items in the tuple.
The syntax to declare tuple in TypeScript is as follows:
var name_of_the_tuple = [value1, value2…, valuen];where name_of_the_tuple is the tuple name and
value1, value2, valuen are the values of different data types stored in a tuple.
Working of the tuple in TypeScript
- A collection of values belonging to the same data types can be stored in an array, whereas a collection of values belonging to different data types cannot be stored in an array.
- The data type used to store the collection of values belonging to different data types is called tuple in TypeScript.
- The tuples can be passed as parameters to the functions in TypeScript.
- Each value stored in a tuple is called an item, and each item is based on an index that is each item can be accessed using their respective numeric index.
- The indexes for the items stored in a tuple begin from zero and can extend up to n-1, where n is the number of items stored in the tuple.
- Items can be added to a tuple by making use of a function called push function.
- Items can be removed from the tuple by making use of a function called pop function. The items are removed from the end of the tuple.
- A tuple is mutable, which means changes to the tuple is allowed.
Examples of TypeScript tuple
Here are the following examples mention below
Example #1
TypeScript program to create a tuple and demonstrate the push operation to add the items to the tuple and pop operation to remove the items from the tuple and update the tuple to make changes to the existing items in the tuple and display the items of the tuple after each operation:
Code:
//creating a tuple called firstuple to store a collection of values of different data types
var firsttuple = [1, 'Welcome', 2, 'to', 3, 'EDUCBA']
//displaying the items present in the tuple
console.log('The items present in the tuple are:');
console.log(firsttuple[0]);
console.log(firsttuple[1]);
console.log(firsttuple[2]);
console.log(firsttuple[3]);
console.log(firsttuple[4]);
console.log(firsttuple[5]);
console.log('\n')
//adding items to the tuple and displaying the items of updated tuple as the output on the screen
firsttuple.push('learning');
console.log('The items present in the tuple after push operation are:');
console.log(firsttuple[0]);
console.log(firsttuple[1]);
console.log(firsttuple[2]);
console.log(firsttuple[3]);
console.log(firsttuple[4]);
console.log(firsttuple[5]);
console.log(firsttuple[6]);
console.log('\n')
//removing items from the tuple and displaying the items of the updated tuple as the output on the screen
firsttuple.pop();
firsttuple.pop();
console.log('The items present in the tuple after pop operation are:');
console.log(firsttuple[0]);
console.log(firsttuple[1]);
console.log(firsttuple[2]);
console.log(firsttuple[3]);
console.log(firsttuple[4]);
console.log('\n')
//updating the existing items in the tuple and displaying the items of the updated tuple as the output on the screen
firsttuple[0] = 'Hello';
firsttuple[2] = '';
firsttuple[4] = 'EDUCBA';
console.log('The items present in the tuple after update operation are:');
console.log(firsttuple[0]);
console.log(firsttuple[1]);
console.log(firsttuple[2]);
console.log(firsttuple[3]);
console.log(firsttuple[4]);
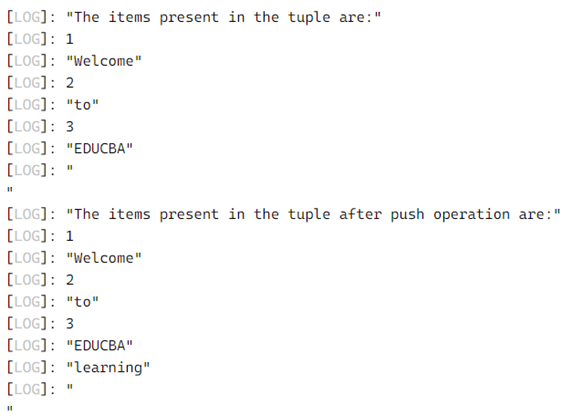
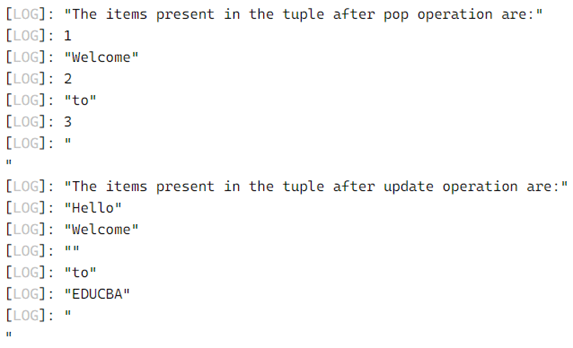
console.log('\n')Output:
In the above program, we are creating a tuple called firsttuple to store a collection of values of different data types. Then we are displaying the items present in the tuple as the output on the screen. Then we are adding items to the tuple using push operation and displaying the items present in the updated tuple as the output on the screen. Then we remove the items from the tuple by using pop operation and displaying the items present in the updated tuple as the output on the screen. Then we are updating the existing items in the tuple and displaying the items present in the updated tuple as the output on the screen.
Example #2
TypeScript program to create a tuple and demonstrate the push operation to add the items to the tuple and pop operation to remove the items from the tuple and update the tuple to make changes to the existing items in the tuple and display the items of the tuple after each operation:
Code:
//creating a tuple called firstuple to store a collection of values of different data types
var firsttuple = [1, 'learning', 2, 'is', 3, 'fun']
//displaying the items present in the tuple
console.log('The items present in the tuple are:');
console.log(firsttuple[0]);
console.log(firsttuple[1]);
console.log(firsttuple[2]);
console.log(firsttuple[3]);
console.log(firsttuple[4]);
console.log(firsttuple[5]);
console.log('\n')
//adding items to the tuple and displaying the items of updated tuple as the output on the screen
firsttuple.push('EDUCBA');
console.log('The items present in the tuple after push operation are:');
console.log(firsttuple[0]);
console.log(firsttuple[1]);
console.log(firsttuple[2]);
console.log(firsttuple[3]);
console.log(firsttuple[4]);
console.log(firsttuple[5]);
console.log(firsttuple[6]);
console.log('\n')
//removing items from the tuple and displaying the items of the updated tuple as the output on the screen
firsttuple.pop();
firsttuple.pop();
console.log('The items present in the tuple after pop operation are:');
console.log(firsttuple[0]);
console.log(firsttuple[1]);
console.log(firsttuple[2]);
console.log(firsttuple[3]);
console.log(firsttuple[4]);
console.log('\n')
//updating the existing items in the tuple and displaying the items of the updated tuple as the output on the screen
firsttuple[0] = 'Hello';
firsttuple[2] = '';
firsttuple[4] = 'fun';
console.log('The items present in the tuple after update operation are:');
console.log(firsttuple[0]);
console.log(firsttuple[1]);
console.log(firsttuple[2]);
console.log(firsttuple[3]);
console.log(firsttuple[4]);
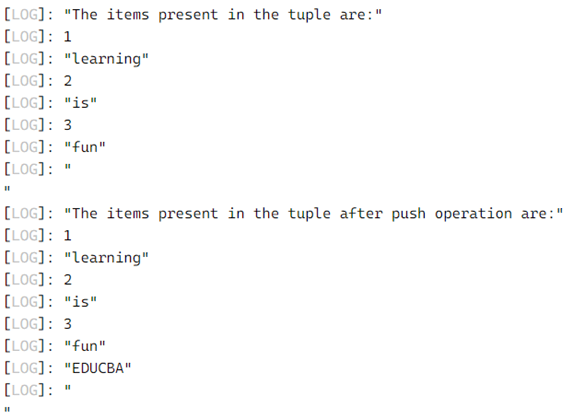
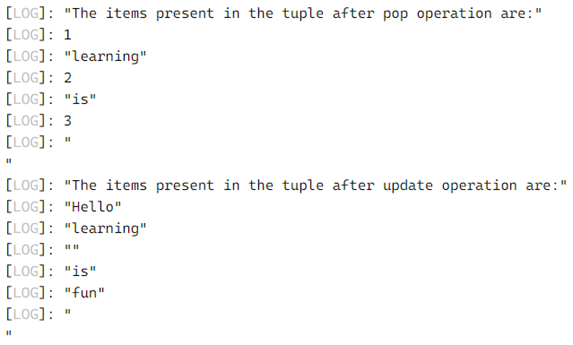
console.log('\n')Output:
In the above program, we are creating a tuple called firsttuple to store a collection of values of different data types. Then we are displaying the items present in the tuple as the output on the screen. Then we are adding items to the tuple using push operation and displaying the items present in the updated tuple as the output on the screen. Then we remove the items from the tuple by using pop operation and displaying the items present in the updated tuple as the output on the screen. Then we are updating the existing items in the tuple and displaying the items present in the updated tuple as the output on the screen.
Recommended Articles
We hope that this EDUCBA information on “TypeScript tuple” was beneficial to you. You can view EDUCBA’s recommended articles for more information.