Updated April 6, 2023
Introduction to TypeScript String
A sequence of character values is represented by an object called a string in TypeScript which is used to store text data and is a primitive data type consisting of several helper methods and these string values are enclosed in either single quotation marks or double quotation marks and a string is same as an array of characters and there are several methods associated with a string object namely valueOf(), toUpperCase(), toString(), toLowerCase(), toLocaleUpperCase(), toLocaleLowerCase(), substring(), substr(), split(), slice(), search(), replace(), match(), localeCompare(), lastIndexOf(), indexOf(), concat(), charCodeAt(), charAt() and there are three properties associated with a string object namely Constructor, Length and Prototype.
Syntax to Declare a String Object in TypeScript:
var variable_name = new String("string_to_be_stored");Where variable_name is the name of the variable in which the string string_to_be_stored is stored.
Steps to Define a String in TypeScript
- A string in TypeScript is a sequence of characters represented by an object.
- A string in TypeScript is used to store text data and is a primitive data type consisting of several helper methods.
- A string in TypeScript can be defined using a constructor called String() using the new keyword.
- The String() constructor returns a reference to the created string object.
Steps to Assign a Value to a String in TypeScript
- A string in TypeScript can be defined using a constructor called String() using the new keyword.
- The value to be assigned to the string can be passed as a parameter to the String() constructor.
- The value to be assigned to the string passed as a parameter to the String() constructor must be enclosed in single quotation marks or double quotation marks.
- The reference returned by the String() constructor referring to the created string object points to the string value stored in the string object.
Examples of TypeScript String
Given below are the examples of TypeScript String:
Example #1
TypeScript program defines a string using String() constructor and assigns a value to it and then finds the length of the assigned value and displays it as the output on the screen.
Code:
//defining a string using String() constructor and assigning a value "Shobha" to it to display as the output on the screen
var newstring = new String("Shobha");
console.log("The string value defined using String() constructor is:\n");
console.log(newstring);
//using length property to find the length of the string and displaying it as the output on the screen
var stringlength = newstring.length;
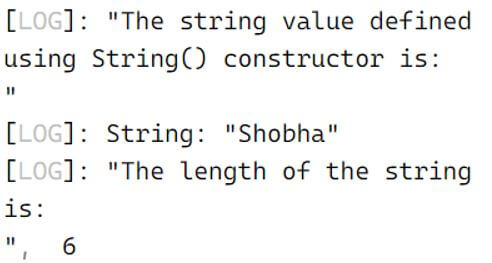
console.log("The length of the string is:\n", stringlength);Output:
In the above program, we are defining a string using the String() constructor. Then we are assigning a value to the defined string, which is displayed as the output on the screen. Then we are finding the length of the string by using the length property, which is then displayed as the output on the screen. The output is shown in the snapshot above.
Example #2
TypeScript program defines two strings using String() constructor and assign values to them and then concatenate the two strings using the concat() method and display the resulting string as the output on the screen.
Code:
//defining a string using String() constructor and storing it in a variable called newstring1
var newstring1 = new String("Shobha");
//defining another string and storing it in another variable called newstring2
var newstring2 = "Shivakumar";
//using concat() method to concatenate the two strings and display the resulting string as the output on the screen
var fullname = newstring1.concat(newstring2);
console.log("The string value after concatenating the two strings is:\n");
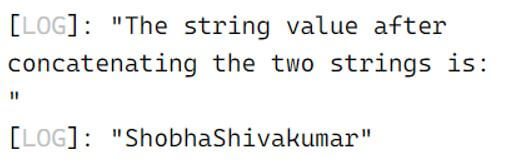
console.log(fullname);Output:
In the above program, we are defining a string using the String() constructor. Then we are assigning a value to the defined string and storing it in a variable called newstring1. Then we are defining another string and storing it in another variable called newstring2. Then we are making use of the concat() method to concatenate the two strings newstring1 and newstring2, to a single string stored in a variable called fullname. The resulting string from concatenation is displayed as the output on the screen. The output is shown in the snapshot above.
Example #3
TypeScript program to define two strings using String() constructor and assign values to them and then concatenate the two strings using concat() method and then convert the resulting string to upper case letters using toUppercase() method and display the resulting string as the output on the screen.
Code:
//defining a string using String() constructor and storing it in a variable called newstring1
var newstring1 = new String("shobha");
//defining another string and storing it in another variable called newstring2
var newstring2 = "shivakumar";
//using concat() method to concatenate the two strings and display the resulting string as the output on the screen
var fullname = newstring1.concat(newstring2);
console.log("The string value after concatenating the two strings is:\n");
console.log(fullname);
console.log("\n");
//using toUpperCase() function to convert the given string to upper case letters
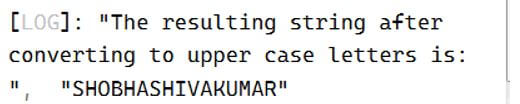
console.log("The resulting string after converting to upper case letters is:\n", fullname.toUpperCase());Output:
In the above program, we are defining a string using the String() constructor. Then we are assigning a value to the defined string and storing it in a variable called newstring1. Then we are defining another string and storing it in another variable called newstring2. Then we are making use of the concat() method to concatenate the two strings newstring1 and newstring2, to a single string stored in a variable called fullname. We are then using the toUpperCase() method to convert the resulting string to upper case letters, and the resulting string is displayed as the output on the screen. The output is shown in the snapshot above.
Rules and Regulations
Given below are the rules and regulations for working with strings in TypeScript:
- A string is made up of a sequence of character values only.
- A string can be used to store text data only.
- The values can be assigned to a string only by enclosing them in single quotation marks or double quotation marks.
- A string can be defined using a String() constructor or by enclosing the value to be stored as a string in single quotation marks or double quotation marks.
Recommended Articles
We hope that this EDUCBA information on “TypeScript String” was beneficial to you. You can view EDUCBA’s recommended articles for more information.