Updated April 3, 2023

Introduction to TypeScript object
object in TypeScript is used to represent the key-value pair form. By the use of objects, we can create a key and assign it to a value, if we have any small object which we want to handle without creating any model or POJO class in TypeScript then we can go for the object. They are handy to use and easy to understand. We can create objects by using different types, also they are like any other variable we declare and use in TypeScript. In the coming section, we will discuss more objects in detail to explore their usage while doing programming to make them more efficient.
Syntax:
As we discuss they are very easy and handy to use, also we have to give values inside them as key-value pairs. Let’s see its simple syntax for better understanding and usage see below;
var your_object__name = {
key1: "value1",
key2: "value2",
key3: "value3",
so on....
}As you can see in the above lines of syntax we are just creating a simple variable and inside it, we are assigning its value as key value pair. Let’s see one practice syntax for clarity see below;
e.g. :
var demo = {
key1: "100",
key2: "200",
key3: "300"
}In the coming section, we will discuss more its internal working and declaration of other types inside objects in more detail.
How object works in TypeScript?
As we already know that object is just like declaring any other variable in TypeScript. But we have one difference here is that we can assign a key for our variable inside the object. This makes them easy to use. After the creation of the object, we can access them by using the ‘key’ name. Also inside the object in TypeScript, we can easily call our function, declare an array, also another object, etc. It is not mandatory that we can only specify the string or number type only it supports everything from TypeScript. This object is like the POJO classes of java which holds the data from entity or request elements. In TypeScript, we create a model for that, but if we have a small object which we want to use within one class only then we can go for the object in TypeScript.
Let’s try to declare functions, arrays and another object inside the existing object in TypeScript see below.
1) Functions: We can declare our functions inside it, like any other values we are declaring see below.
Code:
functionObject = {
key1: function() {
//your logic will goes here.
},
};In the above lines of code, we are using a function inside the object. This is a very simple syntax to remember.
2) Array: Also we can declare an array inside the object instance like below;
Code:
var arrayObject = {
key1:["val1", "val2", "val3" .. so on ]
};In the above lines of code, we declare an array inside the object instance, very easy and simple to use. After this, we can access this array by its key name.
Access of object values:
To access values inside the object we can directly use their name. But make sure it is correct and present inside the object otherwise it will give an error at runtime. Let’s take the example below;
Code:
var myobject = {
key1: "100"
};
let result = myobject.key1;In this, we can access the value by using the above syntax. As you can see it is very simple to use.
Types of object
In TypeScript we can define objects by using different types available which are as following see below;
1) Type alias: We can use ‘type’ alias to define or declare our object in TypeScript, they are another type of object in TypeScript. Let’s see its syntax and how to use and create in TypeScript;
syntax:
type Object_name = {
// variables goes here ..
};As you can see in the above lines of code, we are using ‘type’ keyword just before the object name to make it work like Type alias in TypeScript, inside this, we can define our member variable which can be anything or any type.
Code:
type Demo = {
rollno: number;
city: string;
name: string;
};2) Use interface: We can also use an interface to define our object in typescript, this is another type of declaring object in TypeScript. Let’s see its syntax for better understanding;
syntax:
interface object_name {
// variables goes here ..
}As you can see in the above lines of code we are using the ‘interface’ keyword just before the object name to make it work like an object in TypeScript, inside this, we can define our variables or member variable.
Code:
interface Demo = {
rollno: number;
city: string;
name: string;
};Examples
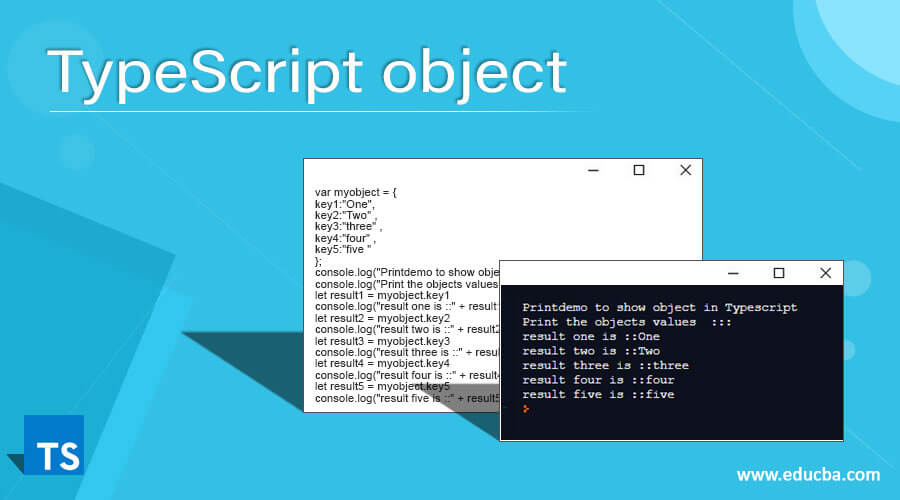
1) In this example we are trying to show the object functionality in Typescript. We have created one object with several values inside it. At last, we are also accessing the values inside it using the key as a reference and printing them on the console.
Code:
var myobject = {
key1:"One",
key2:"Two" ,
key3:"three" ,
key4:"four" ,
key5:"five "
};
console.log("Printdemo to show object in Typescript")
console.log("Print the objects values :::")
let result1 = myobject.key1
console.log("result one is ::" + result1)
let result2 = myobject.key2
console.log("result two is ::" + result2)
let result3 = myobject.key3
console.log("result three is ::" + result3)
let result4 = myobject.key4
console.log("result four is ::" + result4)
let result5 = myobject.key5
console.log("result five is ::" + result5)Output:

Rules and Regulations for object
There is as such no rules or restriction for objects but we have some standard that needs to be followed see below;
1) Every new value should be separated with ‘,’ each after one another.
2) Object should be surrounded with ‘{}’ braces.
3) To access the values we can use their key as references.
4) Key should be present in the object before using them otherwise it will throw runtime error saying ‘unknown property’
Conclusion – TypeScript object
As we now know objects are very easy to use and can replace model objects if not necessary. We have also discussed the object types in detail as well. To use them only a keyword has to be used before the object name.
Recommended Articles
This is a guide to TypeScript object. Here we discuss How object works in TypeScript along with the types and Examples. You may also have a look at the following articles to learn more –

