Updated April 7, 2023
Introduction to TypeScript JSON type
The TypeScript comes up with the functionality of working with JSON Type data. JSON being the JavaScript Object Notation, is used to make a data model that is easy to write and read. We can easily analyze large and complex data set with this TypeScript JSON type.
In TypeScript also we can get these data and do operations over the JSON data. JSON supports the dynamic data model that makes it more flexible to work on. We can have the type inference from JSON in TypeScript. TypeScript uses the mechanism of type assertion that allows us to override views of type. There are certain methods available that help us to deal with the TypeScriptJSON Type data.
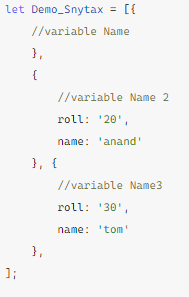
Syntax
let Demo_Snytax = [{
//variable Name
},
{
//variable Name 2
roll: '20',
name: 'anand'
},{
//variable Name3
roll: '30',
name: 'tom'
},
];Screenshot:-
Working of TypeScript JSON type
We can create a JSON object in TYPESCRIPT dynamically. There are two types of objects in TypeScript.
A Plain Object that we achieve with json.parse() which results in the plain object, and the TypeScript Class, which returns the Class Object.
When a JSON is used for storing or modeling data, we need to import the JSON file used in the namespace and get the json data to use the assign method that returns a class object that can be accessed to get the data.
A second parameter called reviver is also accepted that gets called with the key-value pair being parsed.
We can also push the data into a JSON Array. And can parse the JSON back to object in type Script.
Let us try to understand some more with the Help of Examples.
Example
Let us see some Example for JSON Type in TypeScript:-
Let us make JSON Data in TypeScript with the variable named:- studata, which contains the details of the student with roll number and name in a JSON Format.
Code:
let studata = [{
roll: '12',
name: 'anand'
},
{
roll: '20',
name: 'darak'
},{
roll: '30',
name: 'Peter'
},
];Let us work around a simple JSON Type in TypeScript and try to push the JSON data using the JSON.push method.
This JSON.push method puts the JSON data into a new variable.
Code:
var studata2 = [];
for (let w in studata) {
studata2.push({
roll: w,
name: studata[w]
});
}
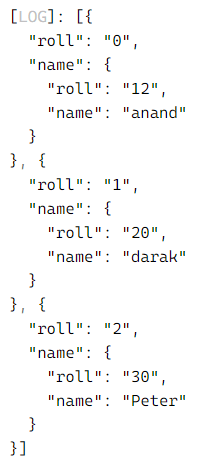
console.log(studata2)The output for the following code will print the JSON data in the studata2.
Sample Output:
Full Code Snapshot:
Now let’s add an interface to the above code to support the Type inference and code validation.
So this is achieved to avoid the run time errors on the code, as when the property is changed to a different type, the mapping will not happen.
Code:
let studata = [{
roll: '12',
name: 'anand'
},
{
roll: '20',
name: 'darak'
},{
roll: '30',
name: 'Peter'
},
];
interface Student {
roll: string;
name: string;
}Now let’s try to check the type of data residing in the JSON.
This can be achieved by using a For Each loop and the function TYPE OF
const a: Student[] = studata as Student[];
a.forEach((item: Student) => {
console.log(typeof(item.roll), typeof(item.name));
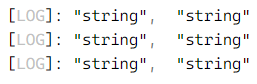
})The output for this will give the type of JSON.
[LOG]: "string", "string"
[LOG]: "string", "string"
[LOG]: "string", "string"Full code Snapshot:
From this, we saw how a JSON Type works in TypeScript.
Rules and Regulation for Json Type
Let us look over the rules and regulations required for working with JSON Type in TypeScript.
- We can create a JSON object Dynamically.
- The JSON objects are used to hold the complex data models.
- JSON uses the schema-less and dynamic data model.
- Need to ensure the type of safety.
- Avoid the use of Object.
- Use JSON functions like json.parse , json.stringify to parse the JSON object.
- Stringify is used to convert the object to JSON String.
- JSON can also be converted into Array Objects simply by traversing the JSON using the PUSH method.
- The Object.assign method is also used to assign the object value.
Serialization / Deserialization of JSON data can also be done in TypeScript.
From the above article, we saw the rule for working with JSON Type.
Conclusion
From the above article, we saw the use of JSON Type in TypeScript. We tried to understand how the JSON value works in TypeScript and what is used at the programming level from various examples and classification.
We also saw the internal working and the advantages of having a Key-Value pair that we define for various programming purposes. Also, the syntax and examples helped us to understand much precisely the function.
Recommended Articles
We hope that this EDUCBA information on “TypeScript JSON type” was beneficial to you. You can view EDUCBA’s recommended articles for more information.