Updated April 7, 2023
Introduction to TypeScript if
The TypeScript if is one of the conditional statement that will be executed based on the user conditions it will be of any type like if the condition is true, the loop will execute the statements which depends on the if block else the loop condition is terminated and it will exit the loop when we use if and else statement it needs some operators like unary, ternary, bitwise, relational operators etc. These operators and operands are used to validate the conditional statements we used elseif to validate the user conditions like that nested if some advanced if loop conditions are authenticating the user datas.
Syntax:
In TypeScript, the superset of JavaScript so like that it has predefined functions, keywords and variables. Sometimes the user data’s are validating with the conditional statements like if, else etc. In TypeScript, the if statement will always return the boolean results.
if(boolean results)
{
--some typescript logic codes depends upon the user requirement---
}The above codes are the basic syntax for utilising the if statement in the TypeScript. Based on the requirement analyses, the if statement will be called in the TypeScript in multi-tasking or big enterprise applications the nested if conditions are used to validate the user datas.
How if Statement Work in TypeScript?
- In TypeScript, if-else is the one of the extensions and conditional loop statements for validating the user datas. The else block is one of the optional blocks in the programming languages; whenever the if condition is blocked, the loop will go to the else condition, so that if-else block facilitates the branching of the execution workflow into one or more number of blocks.
- If we use some type of operators like boolean, ternary etc., like ternary operator they used the “?” symbol for to validate the user data, then the operands and operators are validating the datas using the if-else statement. An if-else statement will let the control for each execution of the statements based upon the conditional expressions also it includes the multiple else and if-clauses include else clause at each stage of the script always it return the boolean results for one conditional statement execution or multiple conditional statements execution.
- If we use else if the clause in the script first executes if the statement is false, then it moves to else if the clause for execution so that the statement or statements will be executed and return the boolean result as true. We can also use nested if statements for the script.
Examples of TypeScript if
Given below are the examples of TypeScript if:
Example #1
Code:
var vars:string = "Welcome To My Domain your first input string kindly enter your datas"
var vars1:string = "Welcome To My Domain your first input string kindly enter your datas"
if(vars == "first"){
console.log("Your input is validated correctly")
} else {
console.log("Please try again.")
}
if(vars == vars1){
console.log("your both inputs are equal")
} else {
console.log("your both inputs are not equal")
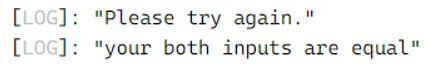
}Output:
The first example we used if statement in different scenarios. We used two variables with string data values. We also validate the data, i.e.) we can compare the two variable values like vars and vars1 with conditional operators’ help; whatever we used in the operator, it will compare the operands and operators.
Example #2
Code:
var number = 6847;
if (number > 10000) {
console.log(number + " Your inpur statement is executed and its valdiated the conditions Please provide your input on the actual text areas it will helpful for to validate its datas");
} else if (number < 0) {
console.log(number + "Your inpur statement is not validated so the user inputs are not satisfied the conditions Please provide your input on the actual text areas it will helpful for to validate its datas");
} else {
console.log(number + "Your inpur statement is not valid also your input datas are not valid in the requirement conditions Please provide your input on the actual text areas it will helpful for to validate its datas");
}
var vars="Welcome To My Domain Its a second example you have entered n number of datas for valdiating the input conditions so entered valid datas"
if(vars == "Welcome To My Domain Its a second example you have entered n number of datas for valdiating the input conditions so entered valid datas")
{
console.log(vars + "Thanks for your input the application is validating your datas and after valdiation complete you move to next step");
}
else{
console.log(vars + "Sorry User your input datas are not macthing the string conditions and also entered valid inputs and please try agian");
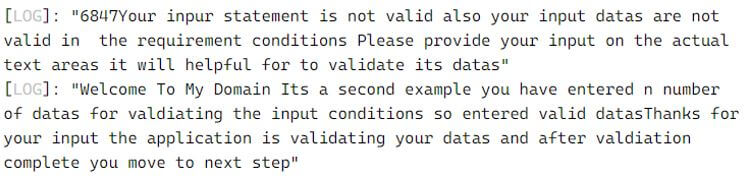
}Output:
In the second example, we used the single variable with number datatype. We have initialised the variable value; that is, we declare any values that are related to the number. By using if statement, we have to check the string values by using the “==” operator and print the values with the help of the console.log statement.
Example #3
Code:
var first = "Welcome To My Domain Please enter your inputs on the next line";
var last = "Its a Third example we used typeof, null and other pre-defined keywords";
var result= first + last;
console.log(first);
console.log(last);
console.log(result);
console.log(typeof first);
console.log(typeof last);
console.log(typeof result);
console.log(null == undefined)
console.log(null === undefined)
if(first == null){
console.log('Welcome To My Domain Please enter your inputs on the next line');
}
if(last == null){
console.log('Its a THird example we used typeof, null and other pre-defined keywords Please continue on this case');
}
if(typeof result === 'undefined') {
console.log('Its a Third example we used typeof, null and other pre-defined keywords Please continue on this case Please give your inputs on the exact input lines it will be useful for to validate your datas');
} else if(result === null){
console.log('Its a Third example we used typeof, null and other pre-defined keywords Please continue on this case');
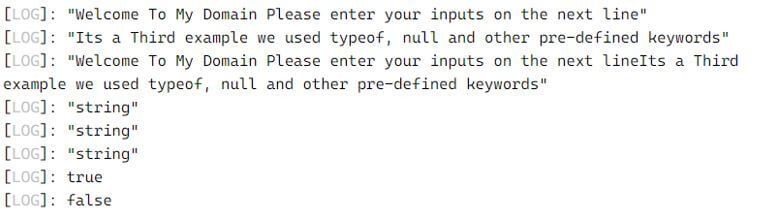
}Output:
In the final example, we used two variables with a nested if statement. So we have compare the variables with a different set of scenarios and pre-defined keywords. Additionally, we used “null, undefined” keywords for validating the conditions.
Rules and Regulations for if Statement
- We validate the user data’s with a different set of scenarios like nested-if, if, else-if, else statement etc.
- We used all the datatypes like integer or number, string, double etc.
Conclusion
In concluded part, generally, TypeScript has n number of keywords, variables and functions for creating the TypeScript application. For each type, we have used some conditional statements to validate the user data’s so that if it is one of the conditional statements, it will validate all the user data with a different type of data type.
Recommended Articles
We hope that this EDUCBA information on “TypeScript if” was beneficial to you. You can view EDUCBA’s recommended articles for more information.