Updated April 6, 2023
Introduction to TypeScript HTTP Request
The http requests in TypeScript are made in order to fetch or bring the data from an external web server or post the data to an external web server. Such requests can be placed using a function called fetch() function, and this fetch function takes two parameters: URL and options where URL is the URL of the website that we are trying to access. The options parameter takes two values, GET and POST, where GET is used to fetch the contents of the website whose URL is specified, and POST is used to post the contents to a website whose URL is specified, and the default value for options is GET.
Syntax to declare an HTTP Request in TypeScript:
fetch(URL, options);Where URL is the URL of the website that we are trying to access and options parameter takes two values GET and POST where GET is used to fetch the contents of the website whose URL is specified and POST is used to post the contents to a website whose URL is specified and the default value for options is GET.
Working of HTTP Request in TypeScript
- The http requests in TypeScript are made in order to fetch or bring the data from an external web server or post the data to an external web server.
- The http requests in TypeScript can be placed using a function called fetch() function.
- The fetch() function takes two parameters, namely URL and options and returns a Response object.
- The response object received by using the fetch() function consists of useful information such as text(), headers, json(), status, statusText etc.
- When the value of options passed as a parameter to the fetch function is POST, we have several options using this parameter: body, method, and headers.
Examples of TypeScript HTTP Request
Given below are the examples of TypeScript HTTP Request:
Example #1
TypeScript program to place a simple http GET request to a website by passing the URL of the website as the parameter to the fetch function and then converting the response from the website into a text format and printing it as the output the screen.
Code:
//node fetch module is loaded to be able to make use of fetch function
const fetch = require('node-fetch');
//the URL of the website whose contents are to be fetched is passed as the parameter to the fetch function
fetch('https://facebook.com')
//then() function is used to convert the contents of the website into text format
.then(result => result.text())
//the contents of the website in text format is displayed as the output on the screen
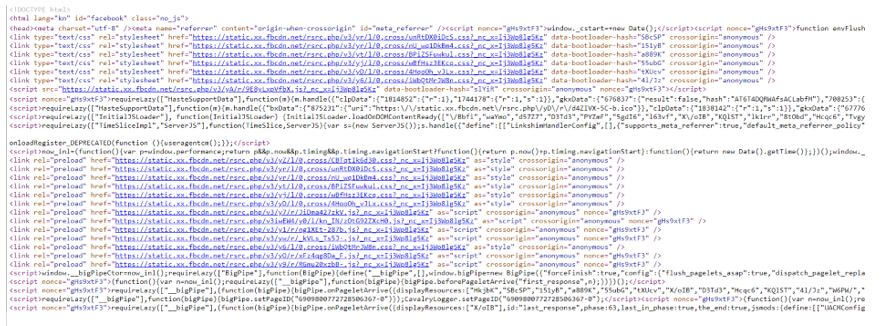
.then(textformat => console.log(textformat))Output:
In the above program, the node fetch module is loaded to be able to make use of the fetch function. Then the URL of the website whose contents are to be fetched is passed as a parameter to the fetch function. Then the () function is used to convert the contents of the website into text format. Then the contents of the website in text format are displayed as the output on the screen.
Example #2
TypeScript program to place a simple http POST request to a website by passing the URL of the website as the parameter to the fetch function and then convert the posted content to the website into a json format and print it as the output on the screen.
Code:
//node fetch module is loaded to be able to make use of fetch function
const fetch = require('node-fetch');
//the content to be posted to the website is defined
let todo = {
userId: 01234,
title: "SAP BW Hana Consultant",
completed: True
};
//the URL of the website to which the content must be posted is passed as a parameter to the fetch function along with specifying the method, body and header
fetch('https://jsonplaceholder.typicode.com/todos', {
method: 'POST',
body: JSON.stringify(todo),
headers: { 'Content-Type': 'application/json' }
})
//then() function is used to convert the posted contents to the website into json format
.then(result => result.json())
//the posted contents to the website in json format is displayed as the output on the screen
.then(jsonformat=>console.log(jsonformat));Output:
In the above program, the node fetch module is loaded to be able to make use of the fetch function. Then the contents to be posted to the website is defined. Then the URL of the website to which the content must be posted is passed as a parameter to the fetch function along with specifying the method, body and header. Then the () function is used to convert the posted contents to the website into json format. Then the posted contents to the website in json format are displayed as the output on the screen.
Rules and Regulations
Given below are the rules and regulations for HTTP requests in TypeScript:
- The http requests in TypeScript can be placed by making use of a function called fetch() function.
- The URL of the website whose contents must be fetched or to which the contents must be posted should be passed as a parameter to the fetch() function.
- The second parameter options to the fetch function are GET methods by default, but if you want to post something to a website, then it is necessary to mention the POST method as an options parameter in the fetch() function.
- The contents of the website fetched must be converted into text format to display it as the output for the program.
- The contents to be posted to the website must be converted into json format to be displayed as the output for the program.
Recommended Articles
We hope that this EDUCBA information on “TypeScript HTTP Request” was beneficial to you. You can view EDUCBA’s recommended articles for more information.