Updated April 19, 2023
Introduction to TypeScript Function Interface
In TypeScript we can use interface as different type in which one of them is to use as a function type. By the use of function interface in TypeScript we can define method signature inside the function interface. They are the same and easy-to-use keys like normal interface in TypeScript only difference is we can define a function inside it and they can be used according to the requirement, like the same function from the interface can be used to add, delete or update the data.
Syntax:
As discuss they are similar to any other interface type in TypeScript. Inside them, we can define our function signature.
Let’s see its syntax in more detail for better usage inside the application to make it more efficient:
interface interface_name_here
{
(your variable1, your variable 2): return type;
};As you can see in the above lines of syntax we are just using ‘interface’ keyword here, also inside it we are declaring our function which can be used further.
Let’s see one practice syntax to understand:
interface Demo
{
(a:string, b:string, c:string): string;
};In the above lines of syntax, as you can see it is very easy to declare a function interface in TypeScript.
How does Function Interface work in TypeScript?
As we already know now that in TypeScript we can create different types of interfaces. One of them is the function interface inside which we can define or declare our function signature which can be used later to have its body and implementation. If we discuss it more general then we can use the same function to add, update or delete our data which is based on the same parameter. The interface in general a contract between the application. Also if we define any method inside the interface then its implementation should be provided by the class which is the implementation of that interface in the application. This provides the layer of abstraction inside the application.
Let’s see the types of interfaces available :
1. Interface as array
Inside this interface, we can define the type of array.
syntax:
interface name_interface {
[val:type]:type
}By using this we can define a type of array also we can define index type and value type as well.
2. Interface as type
This interface can be used to define the type of variable present inside the interface.
syntax:
interface name_interface {
variable_name: type;
// logic goes here .
}In the above lines, we are just using ‘interface’ keyword and defining the variable types inside it. Let’s see one sample example to understand the internal working of the function interface in TypeScript.
Example:
Code:
interface AddvalueFunction
{
(a: number, b: number): number;
};
function adding(a:number, b:number):number {
return a + b;
}
let obj1: AddvalueFunction = adding;
let result = obj1(100, 200);
console.log(result)Here we are creating one function interface in TypeScript. Firstly we are creating ‘AddvalueFunction’ interface which contains the function signature, which is responsible to add two numbers in TypeScript. But here we have also defined the signature of the method, not the implementation. After this, we are providing the implementation of the ‘AddvalueFunction’ interface function.
Which is going to return a number that would be some of these two values. But here we need to pay attention while creating the object for the interface, we just mention the interface name and assign it the function name which contains the implementation of the function interface. Immediately after this we can pass our required arguments to it and get the result. In the above on it will print the result of the two.
Example
Given below is the example :
In this example we are trying to show the working of function interface in Typescript, we have provided several implementations of the same method in Typescript which perform add, subtract, multiple, and divide for the same type of input we pass as param in the method.
Code:
interface AddvalueFunction
{
(a: number, b: number): number;
};
function adding(a:number, b:number):number {
console.log("Inside this function we are adding the values passed !!!");
console.log("value one is ::" + a);
console.log("value two is ::" + b);
return a + b;
}
function multiply(a:number, b:number):number {
console.log("Inside this function we are multiplying the values passed !!!");
console.log("value one is ::" +a);
console.log("value two is ::" +b);
return a * b;
}
function divide(a:number, b:number):number {
console.log("Inside this function we are divide the values passed !!!");
console.log("value one is ::" +a);
console.log("value two is ::" +b);
return a / b;
}
function subtract(a:number, b:number):number {
console.log("Inside this function we are subtracting the values passed !!!");
console.log("value one is ::" +a);
console.log("value two is ::" +b);
return a - b;
}
console.log("Demo to show function interface in Typescript !!!!!!")
let obj1: AddvalueFunction = adding;
let result1 = obj1(100, 200);
let obj2: AddvalueFunction = multiply;
let result2 = obj2(50, 50);
let obj3: AddvalueFunction = divide;
let result3 = obj3(2500, 5);
let obj4: AddvalueFunction = subtract;
let result4 = obj4(45000, 2500);
console.log("printing the result here for each function implementation ..")
console.log("result for add is :: " +result1)
console.log("result for multiply is :: " +result2)
console.log("result for divide is :: " +result3)
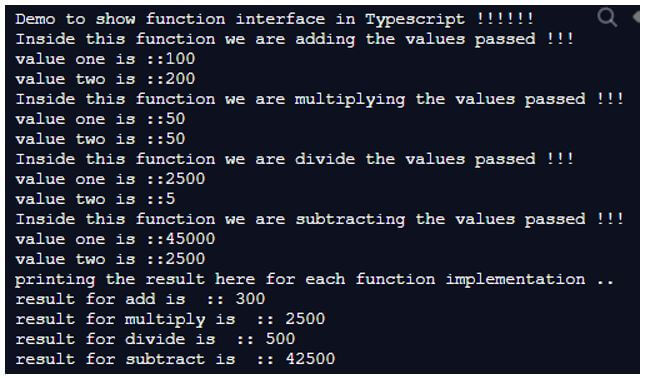
console.log("result for subtract is :: " +result4)Output:
Rules and Regulation for Function Interface
There are few rules which need to be taken into consideration while working with the function interface in TypeScript:
- Function interface should only contain the method signature, not implementation.
- The interface should be created by using the ‘interface’ keyword followed by interface name.
- While creating the object for the interface function, it should refer to the implemented function.
- While defining the function inside the interface variable type and function return type should be properly mentioned.
- While giving the implementation for the functional interface method signature should be matched properly otherwise it will not work.
Conclusion
By the use of a function interface, we can give any implementation to the method and can be used anywhere in the program. We just need to have a similar method signature like the function interface type method in TypeScript.
Recommended Articles
We hope that this EDUCBA information on “TypeScript Function Interface” was beneficial to you. You can view EDUCBA’s recommended articles for more information.