Updated April 6, 2023
Introduction to Typescript Filter
In Typescript, Filter() is a built-in array method which is defined as a method for creating a new array or set of elements that contains a subset of the given array elements by returning the array of all the values of the elements in the newly created sub-array over the given array. In general, the filter() method is an array method for extracting only a few elements from the given array that pass a test, and this method does not support any function execution of the array elements which has no values to these elements in the given array without altering the original array.
Syntax:
var arr1 = array.filter(callback[, thisObject])
{
Return subset of given array arr1
}In the above syntax, the filter() method is applied on the array to which we need to extract the given array elements, and this subset of the array is returned, which takes two parameters.
Parameters:
Callback: this parameter consists of a function that is used for testing each element in the array.
thisObject: this parameter is used when the above parameter is executed, which is an object.
This array method returns the new array, which consists of the part of array elements that are filtered using this method on the given array, and the elements in the sub-array will be returned only if it passes the test given in the callback parameter; else, it will return an empty array if it is false.
Sometimes in the above syntax, the parameter callback has 3 more parameters such as current value, which holds the present element value of the given array, the second parameter is an index which indicates the index of the element in the given array, which is optional and the third parameter is an array which is used for calling this filter function.
How does the filter() method work in Typescript with examples?
In typescript, the filter() method is an in-built array function to filter the given set of elements in an array to get a subset of elements of the given array, and the filter() method works as follows:
Firstly, this method is applied to the array that is defined or declared to which the set of elements needs to be extracted from the given array. This function takes a callback argument which is invoked for each element in the array, and then it creates the new array that has the elements returned by the callback function; if true, else it returns an empty array. This callback function further invokes the value of each element, the index of each element, and the array object that is being selected for traversing through the array where all these are optional except the value of each element as it is used for filtering the certain elements in the array.
Then secondly, the filter() function accepts another argument that is optional but takes the “this” value of the callback function; else, it will take “undefined” as the value. And the filter() function traverse the entire array where a range of elements in the array is already processed before the filter() function is applied to the array, but if the original array is appended later and this function is applied after the append, then the filter() function will not traverse to those new elements as callback function will not be invoked.
Now let us see the demonstration of this filter() function with few examples:
Example:
console.log(" Demonstration of filter() function in Typescript ")
function smallval(ele_val)
{
return ele_val <= 40
}
let arr1 = [56, 29, 30, 11, 48, 99]
console.log(" The given array to filter is as follows: ")
console.log(arr1)
let a = arr1.filter(smallval)
console.log(" The filtered array after applying the filter() function is as follows:")
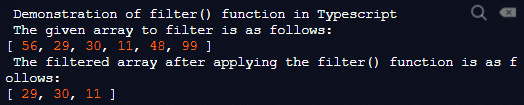
console.log(a)Output:
In the above program, we can see we are declaring an array “arr1”, which consists of 6 elements in it. Then we can see we have defined a function “smallval”, and to this function, we are passing the element values of the array, and this function will return the elements having a value less than or equal to 40. Then we are using the filter() function to filter the elements having a value less than or equal to 40 because we are passing function “smallval” as argument (callback) to the filter() function where then we are printing only those filtered elements of the given array. In the above-given array “arr1”, there are only 3 elements with a value less than 40 and hence the new array that is created consists of only 3 elements. The output can be seen in the above screenshot.
Now let us see another example that uses a filter function for searching in an array using any part of the string, which can be used in arranging or finding strings in huge data.
Example:
console.log(" Demonstration of filter() function for searching particular string ")
let a = ['Python', 'Javascript', 'Java', 'Ruby', 'Perl', 'Fortan']
console.log(" The given array is as follows: ")
console.log(a)
function func_str(arr1, b) {
return arr1.filter(function(ele_val) {
return ele_val.toLowerCase().indexOf(b.toLowerCase()) !== -1
})
}
console.log(" The filtered array from the above given array is as follows: ")
console.log(func_str(a, 'Java'))
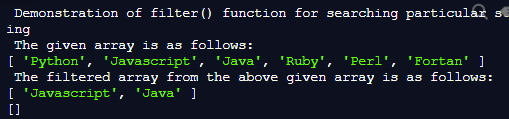
console.log(func_str(a, 'ab'))Output:
In the above program, we can see we have declared an array that contains 6 values with values as programming languages, and this array is printed first, then we have created a function in which we are finding the string containing “Java” as part of the string in each element of the given string. Then we are passing this function as an argument to the filter() function with only the element values where we can see we are returning only those elements having “Java” as part of the string, which prints only two elements. We are then trying to print the elements with the string “ab” as part of the string in the given array element value, but it returns an empty string as there is no such string in the given array.
Conclusion
This article concludes that the filter() function is an in-built function to filter the given array. In this article, we saw how to declare and use the filter function in different examples. The filter() function in Typescript is only supported in the Typescript version above 2 and is also compatible rate is different when used in different browsers.
Recommended Articles
We hope that this EDUCBA information on “TypeScript filter” was beneficial to you. You can view EDUCBA’s recommended articles for more information.