Updated April 3, 2023

Introduction to TypeScript date
Typescript date is one of the classes and it is used to provide the exact date in the application with the help of the date object. We can access the dates based on the user’s location it also deals with some user-defined and custom functional requirements like Coordinated universal time(UTC), Greenwich Mean Time(GMT) are these types of regional times are being calculated using the date object and parallelly the world time standard is calculated and it depends on the UTC time formats these date and time formats are calculated across the global regions and world-wide date and time will vary.
Syntax:
The Typescript date object mainly represents the date and time functionality of the applications. It has its default methods for utilizing the date with time for any region. So the typescript date object used any countries and location date and time intervals.
var or let variable name: Date= new Date(yyyy, mmmm, dddd, other parameters….);
----other typescript coding logics depends upon the user requirements---In the above code, we used the Date() class and we can create the object for the specified class and call some default methods for handling the date and time functionality of the application. We can use other parameters also it has DDDD, MMMM, YYYY like we can use the dates with different formats and additionally we called time also in the typescript.
How does the date function work in TypeScript?
The Typescript programming language has a lot of libraries and frameworks for declaring the files and classes with default methods used for creating the application. By using the Date() class we can pass the different time parameters like milliseconds, nanoseconds, etc. We can also use libraries, frameworks for declaring the files and also to avoid the compile-time errors in the script. Sometimes we used to date, year, month, hour, minute, second, minute second, and nanoseconds. If we used the Date() method it returns the date and time also if suppose we use getDate() it is used to return the day of the month for the specified date as a user mentioned on the input based on the local time and region-wise the values are fetched. When we use getFullYear() it is used to return the year of the specified dates according to the local time of the user’s regions the date will be of any formats like dd, yy, mm or dd/mm/yy, etc. The getHours() method is used to return the time intervals like hours() in the specified dates according to the local time, getMilliseconds() is one of the methods that can be used in the specified dates according to their local time users and its usages. Like that we used some other methods called getMinutes(), getTime(), etc these methods are used and functionalized its behaviors of the applications.
Example #1
Code:
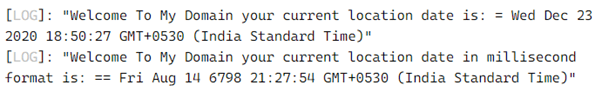
let vars: Date = new Date();
console.log("Welcome To My Domain your current location date is: = " + vars);
let vars1: Date = new Date(152376479874398);
console.log("Welcome To My Domain your current location date in millisecond format is: == " + vars1);
let vars2: Date = new Date("21-12-2020");
console.log("Date = " + date);
let vars3: Date = new Date(2020, 2545, 2356, 7256, 756, 623, 7387);
console.log("fdhwgh hwgedfghgw heehhegw hwg hwg hwg jhweg hjweg hwg hwgevnb gwjhghj gweh gweh eh ghwe weh eh weh wgh gh weg wgh wgg gh gg gg g2ghwjq g jg33 jj jwge jw jwgj wg jjgw= " + vars3);Output:

The above example shows the basic date and time operations that can be created for accessing the applications in the current locations. Region-wise it may vary upon the date and time for the user perspective. Here we can create the date with the help of the new Date() method by using the date-string, date arguments, timestamp, and no arguments these are the types of dates that can be used for creating and utilizing the application more secure.
Example #2
Code:
let vars = '2020-12-22 235 63e5 63 376 376 834 834 386 386 386 8346 3864 83476 93 36 38'
let vars1= '10-05-1989 jdhg jdhg hjdh kjhkjcje khd jkdb'
let vars2= 'fsdgc hdvs vhdsgc bhsdv653 hgdsc736 635cdsdh 3y2t vdhg y3te hdgf 2367 dgy36 dcv7 hwegd 3yt'
var vars6 = "dhsghdw dg gdjs hgd gsd gcs jh dgf jhgdh hed hd j jdghc jdhg jdg jdgh jdgh dij hidu jd ihdj"
let vars3 = new Date(vars);
let vars4 = new Date(vars1);
let vars5 = new Date(vars2);
let vars7 = new Date(vars6);
console.log(vars3)
console.log(vars4)
console.log(vars5)
console.log(vars7)Output:

In the second example, we used the date class object will be in different ways that can be more used for accessing the web-based applications in regions that depend upon the user requirements. The dates are also to be stored and started it as the 0 based indexes then it continues till the user input values end. Here we can use dates with both numeric and non-numeric characters so it throws null as the output on the user screen.
Example #3
Code:
let vars: Date = new Date(2020, 10, 32, 625, 763, 1652, 7126);
vars.setDate(30);
vars.setMonth(12);
vars.setFullYear(2020);
vars.setHours(11);
vars.setMinutes(25);
vars.setSeconds(60);
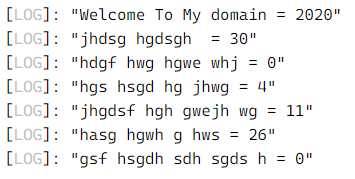
console.log("Welcome To My domain = " + vars.getFullYear());
console.log("jhdsg hgdsgh = " + vars.getDate());
console.log("hdgf hwg hgwe whj = " + vars.getMonth());
console.log("hgs hsgd hg jhwg = " + vars.getDay());
console.log("jhgdsf hgh gwejh wg = " + vars.getHours());
console.log("hasg hgwh g hws = " + vars.getMinutes());
console.log("gsf hsgdh sdh sgds h = " + vars.getSeconds());Output:

In the final example, we used Date() method with the set of default arguments and each variable reference will be called with some default methods like setDate(), setMonth()… each method will be passing with values based on their properties.
Rules and regulation for Date
- The date class in typescript will use only the numeric type of values and additionally it adds the time in the application.
- The Date object accepts default formats like UTC, GMT, EST, and HKT, etc. for each region the date and time will be varied depending upon the user location.
Conclusion
In the conclusion part, the date and time is one of the default features of web-based applications. Because the user will access the applications in different regions and areas of the world. So that the date function will calculate the date and time for performing the user inputs with the correct prospectives.
Recommended Articles
We hope that this EDUCBA information on “TypeScript date” was beneficial to you. You can view EDUCBA’s recommended articles for more information.

