Updated June 9, 2023
Introduction to text-align in CSS
Text-align means aligning or place the content of any block of HTML element. Text content can keep left, right, center in the vertical and horizontal directions. Text alignment captures attention to what exactly the content is all about.
The text-align in the CSS property aligns only with the inline content, not one block item itself.
Example: If text started from the left indicates starting of passing or something, text started in the middle indicates a heading or new passage, and text started at the right suggests something like an address or details.
Working Principle of text-align in CSS
Text-align property places the content either left right, or center or justifies a position horizontally or vertically using a CSS property text-align.
The text-align property further has four values i.e.
- Left
- Right
- Center
- Justify
1. Horizontal text-align
Below discussed, all the types are under horizontal text alignment. Based on these values text-align property works. We can learn it by example with sample code. Now let’s get started.
a. text-align:left
It places the content block to the left by setting the value to the left.
Syntax:
div{
text-align:left;
}HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="TextAlignLeft.css">
<title>Text-Align-Left</title>
</head>
<body>
<p>I am Naathi Paramesh working as a content writer to EDUCBA. I am
also teaching Core Java,Advanced Java,Spring, Hibernate, CSS, HTML,
DOcumentum, D2, Eclipse IDE, Netbeans, Tomacat classes in Satya
Technologies at Ameerpet, Hyderabad. I have completed my graduation
from Rajiv Gandhi University of Technologies at Basar, also called as
IIIT Basar</p>
</body>
</html>CSS Code:
p{
color:green;
border: 5px solid orange;
padding: 1px 1px 1px 1px;
text-align: left;
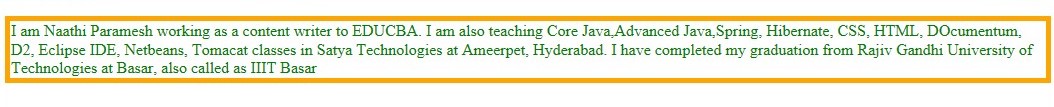
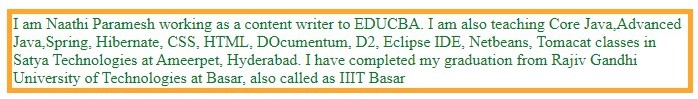
}Output:
b. text-align:right
It places the block of content (every line) in the right position by setting the value to the right.
Syntax:
div{
text-align:right;
}HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="TextAlignRight.css">
<title>Text-Align-Right</title>
</head>
<body>
<p>I am Naathi Paramesh working as a content writer to EDUCBA. I am
also teaching Core Java,Advanced Java,Spring, Hibernate, CSS, HTML,
DOcumentum, D2, Eclipse IDE, Netbeans, Tomacat classes in Satya
Technologies at Ameerpet, Hyderabad. I have completed my graduation
from Rajiv Gandhi University of Technologies at Basar, also called as
IIIT Basar</p>
</body>
</html>CSS Code:
p{
color:green;
border: 5px solid orange;
padding: 1px 1px 1px 1px;
text-align: right;
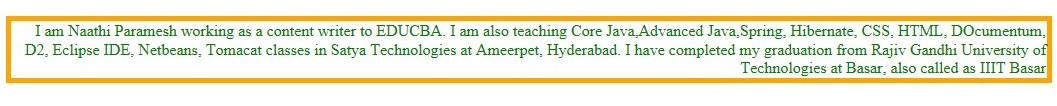
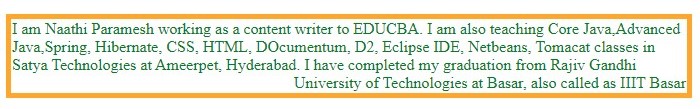
}Output:
c. text-align:center
It places the block of content (every line) in the center position by setting the value to the center.
Syntax:
div{
text-align:center;
}HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="TextAlignCenter.css">
<title>Text-Align-Center</title>
</head>
<body>
<p>I am Naathi Paramesh working as a content writer to EDUCBA. I am
also teaching Core Java,Advanced Java,Spring, Hibernate, CSS, HTML,
DOcumentum, D2, Eclipse IDE, Netbeans, Tomacat classes in Satya
Technologies at Ameerpet, Hyderabad. I have completed my graduation
from Rajiv Gandhi University of Technologies at Basar, also called as
IIIT Basar</p>
</body>
</html>CSS Code:
p{
color:green;
border: 5px solid orange;
padding: 1px 1px 1px 1px;
text-align: center;
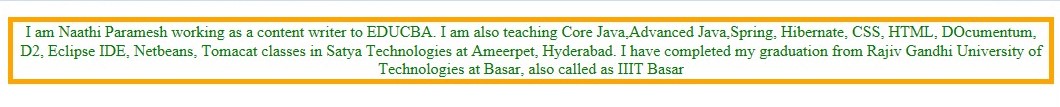
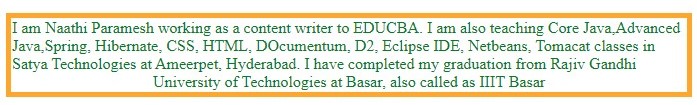
}Output:
d. text-align:justify
It can make each line-to-line gap and word-to-word gap equal in width by setting the value to justify.
Syntax:
div{
text-align:justify;
}HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="TextAlignJustify.css">
<title>Text-Align-Justify</title>
</head>
<body>
<p>I am Naathi Paramesh working as a content writer to EDUCBA. I am
also teaching Core Java,Advanced Java,Spring, Hibernate, CSS, HTML,
DOcumentum, D2, Eclipse IDE, Netbeans, Tomacat classes in Satya
Technologies at Ameerpet, Hyderabad. I have completed my graduation
from Rajiv Gandhi University of Technologies at Basar, also called as
IIIT Basar</p>
</body>
</html>CSS Code:
p{
color:green;
border: 5px solid orange;
padding: 1px 1px 1px 1px;
text-align: justify;
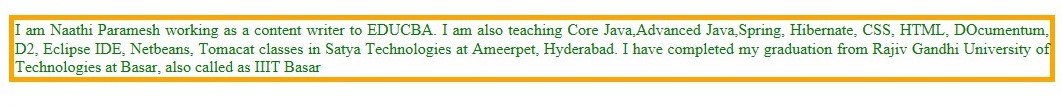
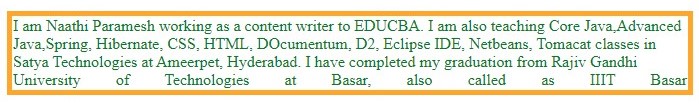
}Output:
Up to here clear, but we may doubt if we arise in a situation where we must set the last line of a paragraph to the left, right, center, and justify. We have a solution to this requirement by using the text-align-last property.
2. text-align-last
The text-align-last property also has four values,
- Left
- Right
- Center
- Justify
a. Text-align-last:left
It places the last line of a paragraph to the left position by setting the value to the left.
Syntax:
div{
text-align-last:left;
}HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Text Align Last left</title>
<link rel="stylesheet" href="TextAlignLastLeft.css">
</head>
<body>
<p>I am Naathi Paramesh working as a content writer to EDUCBA. I am
also teaching Core Java,Advanced Java,Spring, Hibernate, CSS, HTML,
DOcumentum, D2, Eclipse IDE, Netbeans, Tomacat classes in Satya
Technologies at Ameerpet, Hyderabad. I have completed my graduation
from Rajiv Gandhi University of Technologies at Basar, also called as
IIIT Basar</p>
</body>
</html>CSS Code:
p {
color: green;
border: 5px solid orange;
padding: 1px 1px 1px 1px;
text-align-last: left;
}Output:
b. Text-align-last:right
It places the last line of a paragraph in the right position by setting the value to the right.
Syntax:
div{
text-align-last:right;
}HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Text Align Last Right</title>
<link rel="stylesheet" href="TextAlignLastRight.css">
</head>
<body>
<p>I am Naathi Paramesh working as a content writer to EDUCBA. I am
also teaching Core Java,Advanced Java,Spring, Hibernate, CSS, HTML,
DOcumentum, D2, Eclipse IDE, Netbeans, Tomacat classes in Satya
Technologies at Ameerpet, Hyderabad. I have completed my graduation
from Rajiv Gandhi University of Technologies at Basar, also called as
IIIT Basar</p>
</body>
</html>CSS Code:
p {
color: green;
border: 5px solid orange;
padding: 1px 1px 1px 1px;
text-align-last: right;
}Output:
c. Text-align-last:center
It places the last line of a paragraph in the center position by setting the value to the center.
Syntax:
div{
text-align-last:center;
}HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Text Align Last Center</title>
<link rel="stylesheet" href="TextAlignLastCenter.css">
</head>
<body>
<p>I am Naathi Paramesh working as a content writer to EDUCBA. I am
also teaching Core Java,Advanced Java,Spring, Hibernate, CSS, HTML,
DOcumentum, D2, Eclipse IDE, Netbeans, Tomacat classes in Satya
Technologies at Ameerpet, Hyderabad. I have completed my graduation
from Rajiv Gandhi University of Technologies at Basar, also called as
IIIT Basar</p>
</body>
</html>CSS Code:
p {
color: green;
border: 5px solid orange;
padding: 1px 1px 1px 1px;
text-align-last: center;
}Output:
d. Text-align-last:justify
It can make the last line paragraph, line gap, and word-to-word gap equal width by setting the value to justify.
Syntax:
div{
text-align-last:justify;
}HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Text Align Last Justify</title>
<link rel="stylesheet" href="TextAlignLastJustify.css">
</head>
<body>
<p>I am Naathi Paramesh working as a content writer to EDUCBA. I am
also teaching Core Java,Advanced Java,Spring, Hibernate, CSS, HTML,
DOcumentum, D2, Eclipse IDE, Netbeans, Tomacat classes in Satya
Technologies at Ameerpet, Hyderabad. I have completed my graduation
from Rajiv Gandhi University of Technologies at Basar, also called as
IIIT Basar</p>
</body>
</html>CSS Code:
p {
color: green;
border: 5px solid orange;
padding: 1px 1px 1px 1px;
text-align-last: justify;
}Output:
3. Vertical Text-align
Below discussed, all the types are under vertical text alignment. Whenever we want to align a text in a vertical direction, we have a vertical-align property to fulfill this requirement.
Vertical-align have again three values to deal with i.e.
- Top or super
- Sub or bottom
- Middle
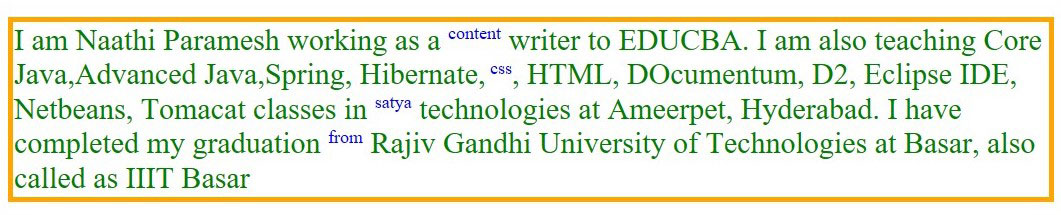
a. vertical-align:top
It can make the word move upwards vertically, and the rest of the words are in the same line.
Syntax:
div{
vertical-align:top;
}HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="VerticalAlignTop.css">
<title>Vertical Align Top</title>
</head>
<body>
<p>I am Naathi Paramesh working as a <span class="vertical1">content</span> writer to EDUCBA. I am
also teaching Core Java,Advanced Java,Spring, Hibernate,<span class="vertical1"> css</span>, HTML,
DOcumentum, D2, Eclipse IDE, Netbeans, Tomacat classes in <span class="vertical1">satya</span>
technologies at Ameerpet, Hyderabad. I have completed my graduation
<span class="vertical1">from</span> Rajiv Gandhi University of Technologies at Basar, also called as
IIIT Basar</p>
</body>
</html>The above code <span> tag has taken for apply styles for a single word, here for use vertical-align as a top.
CSS Code:
p {
color: green;
border: 5px solid orange;
padding: 1px 1px 1px 1px;
font-size: 30px;
}
.vertical1{
font-size: 18px;
color:blue;
vertical-align: top;
}Output:
All blue highlighted content moves vertically upward in the above output per our requirement.
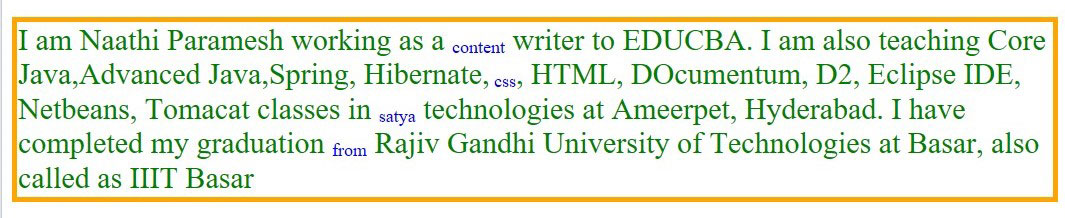
b. vertical-align:bottom
It can make the word move downwards vertically, and the rest of the words are in the same line.
Syntax:
div{
vertical-align:bottom;
} HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="VerticalAlignBottom.css">
<title>Vertical Align Bottom</title>
</head>
<body>
<p>I am Naathi Paramesh working as a <span class="vertical1">content</span> writer to EDUCBA. I am
also teaching Core Java,Advanced Java,Spring, Hibernate,<span class="vertical1"> css</span>, HTML,
DOcumentum, D2, Eclipse IDE, Netbeans, Tomacat classes in <span class="vertical1">satya</span>
technologies at Ameerpet, Hyderabad. I have completed my graduation
<span class="vertical1">from</span> Rajiv Gandhi University of Technologies at Basar, also called as
IIIT Basar</p>
</body>
</html>CSS Code:
p {
color: green;
border: 5px solid orange;
padding: 1px 1px 1px 1px;
font-size: 30px;
}
.vertical1{
font-size: 18px;
color:blue;
vertical-align: bottom;
}Output:
In the above output, all blue highlighted content moves vertically downwards as per our requirement.
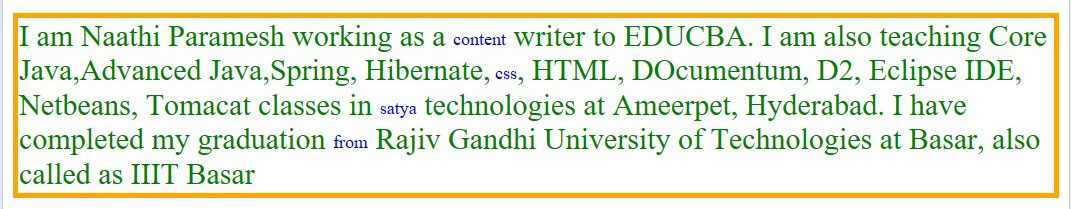
c. vertical-align:middle
It can make the word move middle vertically( it is still at the same position as the original), and the rest of the words are in the same line.
Syntax:
div{
vertical-align:middle;
}HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<link rel="stylesheet" href="VerticalAlignMiddle.css">
<title>Vertical Align Middle</title>
</head>
<body>
<p>
I am Naathi Paramesh working as a <span class="vertical1">content</span>
writer to EDUCBA. I am also teaching Core Java,Advanced Java,Spring,
Hibernate,<span class="vertical1"> css</span>, HTML, DOcumentum, D2,
Eclipse IDE, Netbeans, Tomacat classes in <span class="vertical1">satya</span>
technologies at Ameerpet, Hyderabad. I have completed my graduation <span
class="vertical1">from</span> Rajiv Gandhi University of Technologies
at Basar, also called as IIIT Basar
</p>
</body>
</html>CSS Code:
p {
color: green;
border: 5px solid orange;
padding: 1px 1px 1px 1px;
font-size: 30px;
}
.vertical1{
font-size: 18px;
color:blue;
vertical-align: middle;
}Output:
In the above output, all blue highlighted content moves vertical middle as per our requirement.
Conclusion
We can align text in the left, right, and center horizontally and align text in the top, bottom, and middle vertically by using text-align and vertical-align, respectively.
Recommended Articles
We hope that this EDUCBA information on “text-align in CSS” was beneficial to you. You can view EDUCBA’s recommended articles for more information.