Updated June 9, 2023
Introduction to Login Form in CSS
Login form is used to enter security-restricted functionalities like accessing bank account balance inquiries, updating user details, adding beneficiaries to an account, etc. This Login feature makes the user more secure about their data from cyber-attacks. The login/sign-up page is the initial page that users see when visiting a login-protected website. It should be appealing, user-friendly, and simple to use, whether it’s a signup or login page. So these login features can be developed by using CSS.
This collection of sign-up/login forms has various types of login pages. Each login page has its own set of features and capabilities. Real-Time Example: The usage of these extends to various sectors, including the banking sector, government websites, individual company websites, and army-related websites such as the Navy and Air Force.
Syntax:
Selector
{ //Open curly brace
Property: Value;
} //closed curly braceExample:
h2
{ //h2 is a selector
padding: 2px 2px 2px 2px; //padding is property
// 2px 2px 2px 2px are values to property
border: none; //border is property
// none is value to property
margin: 2px 2px 2px 2px; //margin is property
// 2px 2px 2px 2px are values to property
width: 80% //width is property
// 80% is value to property
}How does the CSS login form work?
This will work by adding explicit CSS files like CssFileName.css inside the HTML script.
We can add the explicit css file as “<link rel= “stylesheet” href= “CssFileName.css”>”.
Syntax:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="CssFileName.css">
</head>
<body>
<h1></h2>
<h2></h2>
<p1></p2>
.
.
.
</body>
</html>- We can also write the same CSS login inside the HTML file itself as well.
- Inserting <style></style> these 2 style tags inside the <head></head> tag to write CSS logic inside the HTML file.
Syntax:
<!DOCTYPE html>
<html>
<head>
<style>
//CSS logic
</style>
</head>
<body>
<h1></h2>
<h2></h2>
<p1></p2>
.
.
.
</body>
</html>Examples
Here are the examples:
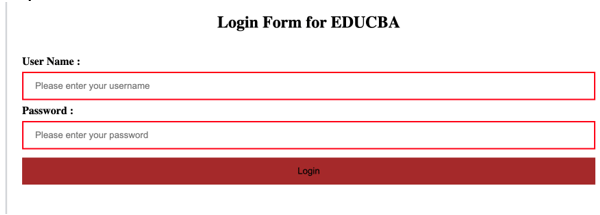
Example #1 – Creating Login Form
LoginForm.html
<!DOCTYPE html>
<html>
<head>
<style>
button {
background-color: brown; /*sets the button background color as brown*/
padding: 12px 18px; /*sets the button padding as 12px and 18px */
width: 100%; /*sets the button width 100%*/
margin: 6px 0;/*sets the margin 6px and 0px*/
border: none;/*sets the button border is none*/
}
input[type=text], input[type=password] {/*sets the user name and password fields styles*/
padding: 11px 17px; /*sets the user name and password padding as 11px and 18px */
width: 100%;/*sets the user name and password width as 100% */
display: inline-block; /*sets the user name and password display as block color*/
margin: 6px 0;/*sets the user name and password margin as 6px and 0px*/
border: 2px solid red;/*sets the user name and password border with 2px, solid border and red color border*/
box-sizing: border-box; /*sets the user name and password fields as box shape*/
}
span.passwordField {/*sets the password field style*/
padding-top: 16px;/*sets the password field top padding as 16px*/
float: right;/*sets the password field fixed to right*/
}
.mainBody {
padding: 14px; /*sets the total body padding as 14px*/
}
</style>
</head>
<body>
<center><h2>Login Form for EDUCBA</h2></center>
<form action="https://cdn.educba.com/LoginFormCSS.java" method="post">
<div class="mainBody">
<!- creating user name label->
<label for="userName">
<b>User Name :</b>
</label>
<!- creating user name field->
<input type="text" placeholder="Please enter your username" name="userName">
<!- creating password label->
<label for="passwordField">
<b>Password :</b>
</label>
<!- creating password field->
<input type="password" placeholder="Please enter your password" name="passwordField">
<!- creating button ->
<button type="submit">Login</button>
</div>
</form>
</body>
</html>Output:
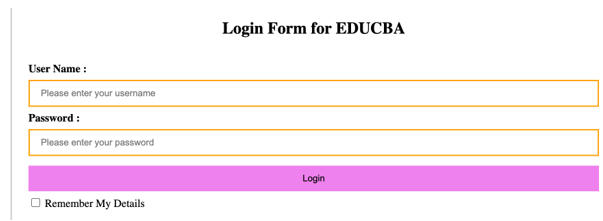
Example #2 – Remember Me option
LoginFormRemberMe.html
<!DOCTYPE html>
<html>
<head>
<style>
button {
background-color: violet; /*sets the button background color as violet*/
padding: 11px 17px; /*sets the button padding as 11px and 17px */
width: 100%; /*sets the button width 100%*/
margin: 7px 0;/*sets the margin 7px and 0px*/
border: none;/*sets the button border is none*/
}
input[type=text], input[type=password] {/*sets the user name and password fields styles*/
padding: 10px 16px; /*sets the user name and password padding as 10px and 16px */
width: 100%;/*sets the user name and password width as 100% */
display: inline-block; /*sets the user name and password display as block color*/
margin: 7px 0;/*sets the user name and password margin as 7px and 0px*/
border: 2px solid orange;/*sets the user name and password border with 2px, solid border and orange color border*/
box-sizing: border-box; /*sets the user name and password fields as box shape*/
}
span.passwordField {/*sets the password field style*/
padding-top: 17px;/*sets the password field top padding as 17px*/
float: right;/*sets the password field fixed to right*/
}
.mainBody {
padding: 16px; /*sets the total body padding as 16px*/
}
</style>
</head>
<body>
<center><h2>Login Form for EDUCBA</h2></center>
<!- If we have backend java file then we will login into the page->
<form action="https://cdn.educba.com/LoginFormCSS.java" method="post">
<div class="mainBody">
<!- creating user name label->
<label for="userName">
<b>User Name :</b>
</label>
<!- creating user name field->
<input type="text" placeholder="Please enter your username" name="userName">
<!- creating password label->
<label for="passwordField">
<b>Password :</b>
</label>
<!- creating password field->
<input type="password" placeholder="Please enter your password" name="passwordField">
<!- creating button ->
<button type="submit">Login</button>
<!- creating checkbox for Remeber Me option ->
<label>
<input type="checkbox" name="rememberMe"> Remember My Details
</label>
</div>
</form>
</body>
</html>Output:
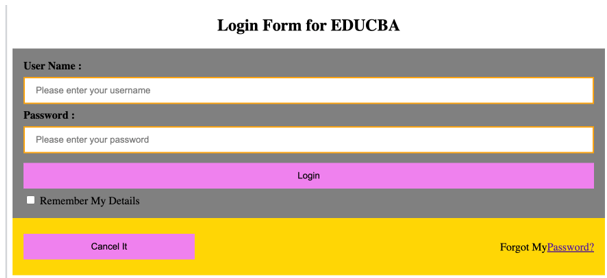
Example #3 – Cancel button and Forgot Password link
LoginFormWithCancelForgotLink.html
<!DOCTYPE html>
<html>
<head>
<style>
button {
background-color: violet; /*sets the button background color as violet*/
padding: 11px 17px; /*sets the button padding as 11px and 17px */
width: 100%; /*sets the button width 100%*/
margin: 7px 0;/*sets the margin 7px and 0px*/
border: none;/*sets the button border is none*/
}
input[type=text], input[type=password] {/*sets the user name and password fields styles*/
padding: 10px 16px; /*sets the user name and password padding as 10px and 16px */
width: 100%;/*sets the user name and password width as 100% */
display: inline-block; /*sets the user name and password display as block color*/
margin: 7px 0;/*sets the user name and password margin as 7px and 0px*/
border: 2px solid orange;/*sets the user name and password border with 2px, solid border and orange color border*/
box-sizing: border-box; /*sets the user name and password fields as box shape*/
}
span.passwordField {/*sets the password field style*/
padding-top: 17px;/*sets the password field top padding as 17px*/
float: right;/*sets the password field fixed to right*/
}
.mainBody {
padding: 16px; /*sets the total body padding as 16px*/
}
.cancelButton {
width: 30%;/*sets the button width 30%*/
}
</style>
</head>
<body>
<center><h2>Login Form for EDUCBA</h2></center>
<!- If we have backend java file then we will login into the page->
<form action="https://cdn.educba.com/LoginFormCSS.java" method="post">
<div class="mainBody" style="background-color:grey">
<!- creating user name label->
<label for="userName">
<b>User Name :</b>
</label>
<!- creating user name field->
<input type="text" placeholder="Please enter your username" name="userName">
<!- creating password label->
<label for="passwordField">
<b>Password :</b>
</label>
<!- creating password field->
<input type="password" placeholder="Please enter your password" name="passwordField">
<!- creating login button ->
<button type="submit">Login</button>
<!- creating checkbox for Remeber Me option ->
<label>
<input type="checkbox" name="rememberMe"> Remember My Details
</label>
</div>
<div class="mainBody" style="background-color:gold">
<!- creating cancel button ->
<button type="button" class="cancelButton">Cancel It</button>
<!- creating link for forgot password ->
<span class="passwordField">Forgot My<a href="#">Password?</a></span>
</div>
</form>
</body>
</html>Output:
Conclusion
This is used to restrict unauthorized users from accessing any website or app’s inside data app. They are used in the Banking Sector, all government, individual companies, and army-related websites. This Login feature makes the user more secure about their data from cyber-attacks
Recommended Articles
We hope that this EDUCBA information on “Login Form in CSS” was beneficial to you. You can view EDUCBA’s recommended articles for more information.