Introduction to SketchUp Layers
SketchUp Layers is a very useful feature of this software through which we can organize different components of any model in each separated section which you can call layers/tags. There are many characteristics of layers panel in this software, and by using them, we can do good management of components of any model. In the latest version of this software, you can find layers with the name Tags, and it has some more features than the layers panel of previous versions. You know almost every designing software has layers panel but in SketchUp is works in different ways. So let us have a look at it working in this software.
How to Use Layers/Tags in SketchUp?
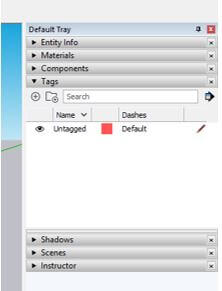
You can manage your work in more defined ways if you start working with layers panel or tags in this software. So you can find the Tags/ Layers panel in the Default Tray panel, which is on the right side of the working screen.
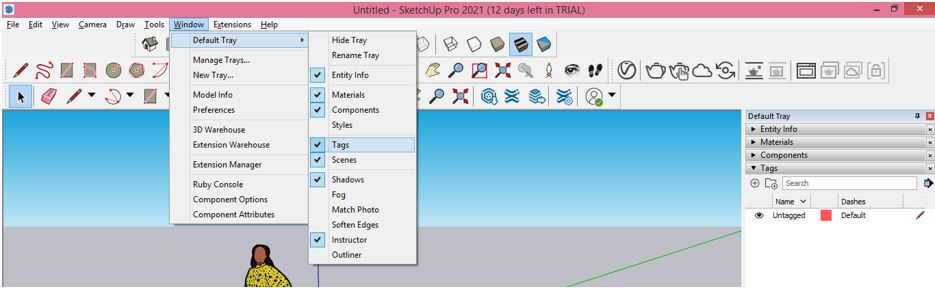
If there is no Default tray, then you can find it in the Dropdown list of the Window menu. Then, just enable it by clicking on it.
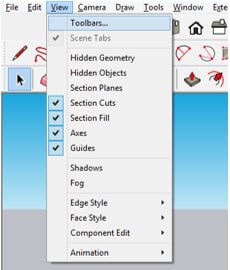
There is one more way through which you can have a movable panel of tags/layers and for that, click on the Toolbars option of the drop-down list of the View menu.
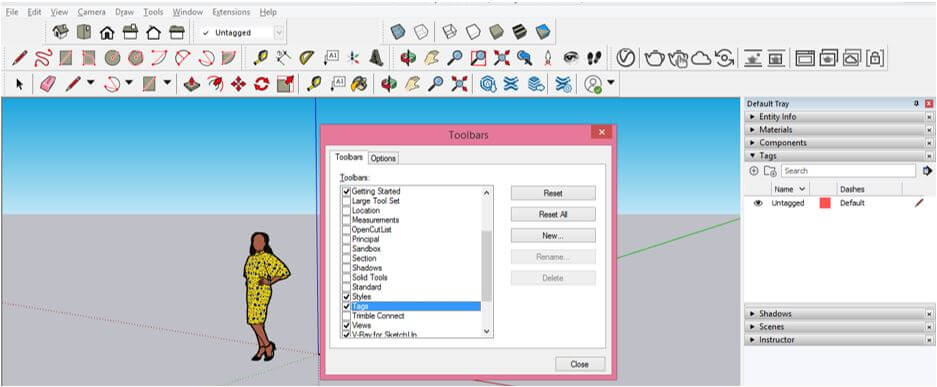
And enable check box of Tags option of a list of Toolbars dialog box.
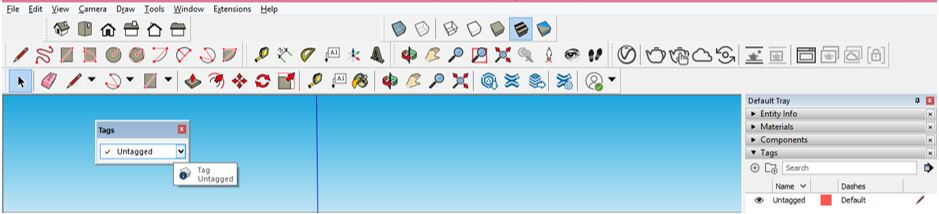
And you can move the panel of Tags/Layer anywhere on the working window screen.
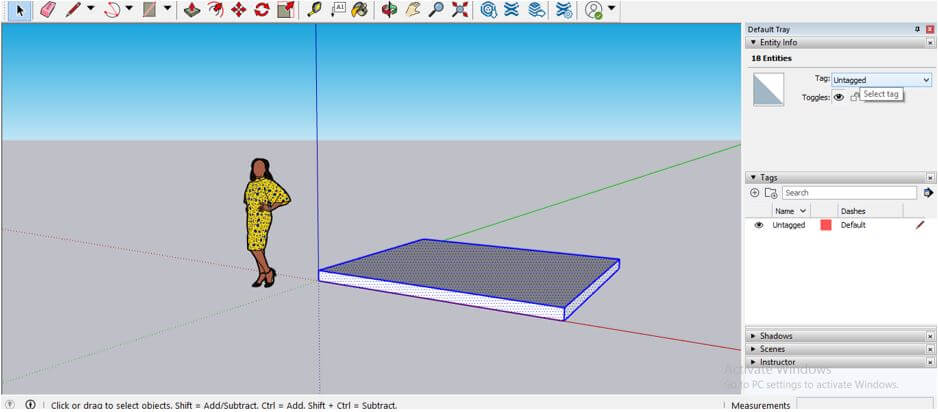
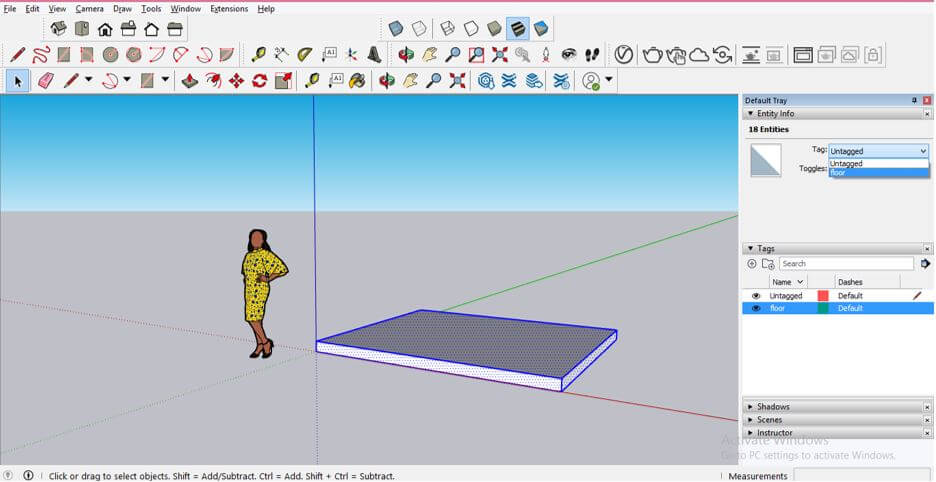
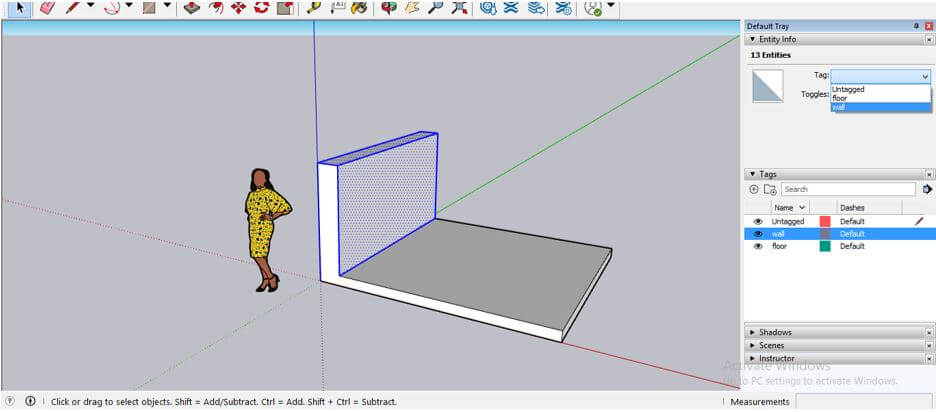
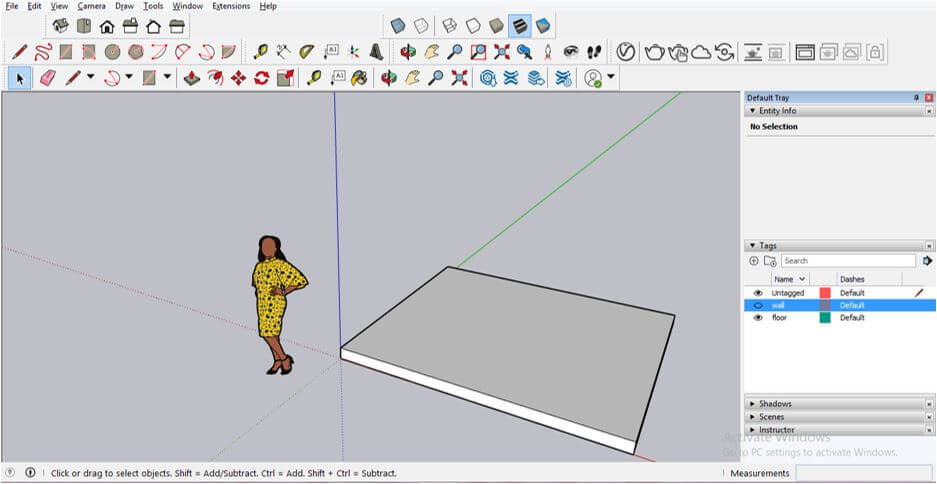
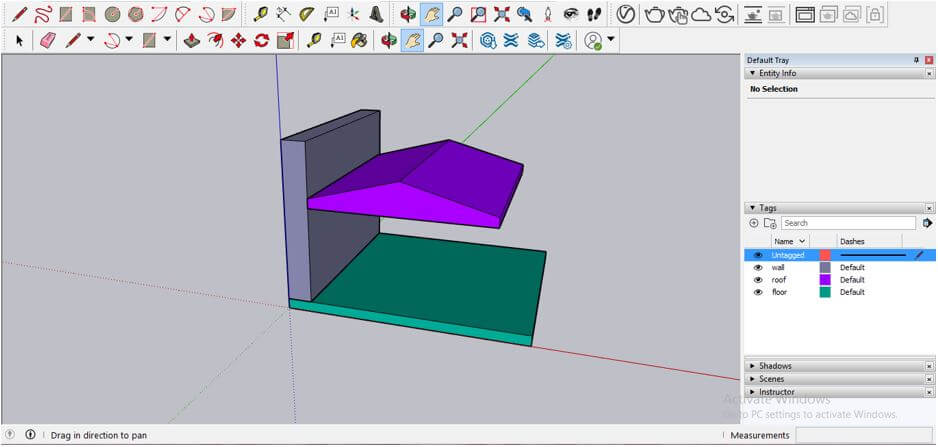
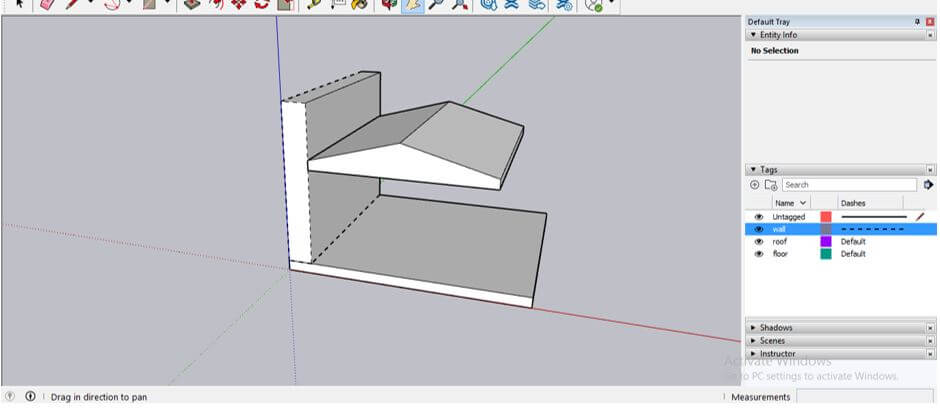
I have drawn this object. You can see in the Tags panel there is an Untagged tag/layer (in the previous layer panel, it was indicated by Layer 0), and all draw objects will be in the default tag/layer. You can see it in the Entity Info panel.
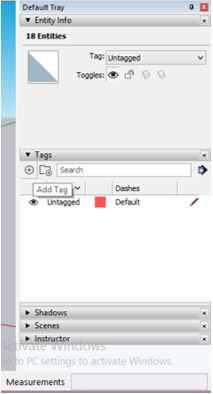
Let us create a new tag/layer, and for that, click on the plus button of this panel.
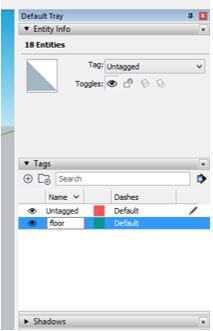
I will name it as floor. You can make double click on any tag/layer for renaming it.
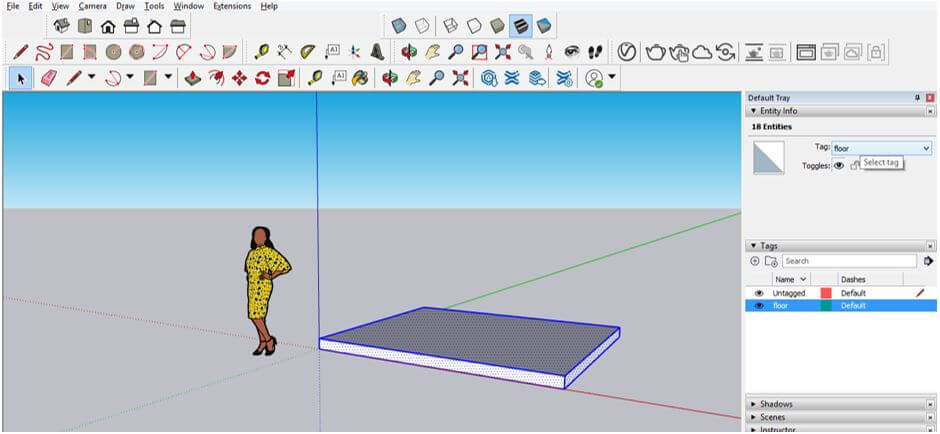
You have to remember that you have to assign the layer to any component from the Entity Info so that the component will move from the Untagged layer to the assigned layer. So I will select this component and go to the Entity Info panel, then select floor tag from the Tag option of this panel.
You can see this component now assign to the Floor tag/layer.
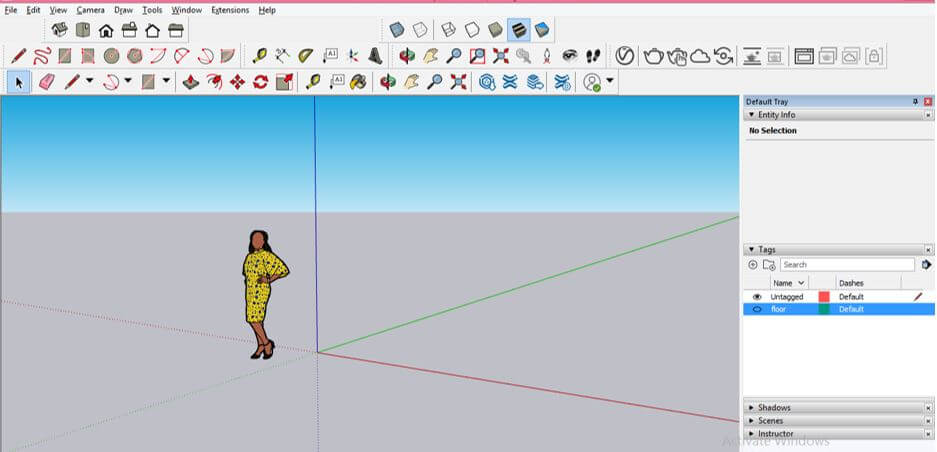
And if i click on the eye button of it for hiding this layer, then this component will also hide.
Now i will add one more tag/layer and name it as Wall.
Now i will draw a wall like this. After drawing it, I will assign it to the wall tag/layer from the Entity Info panel.
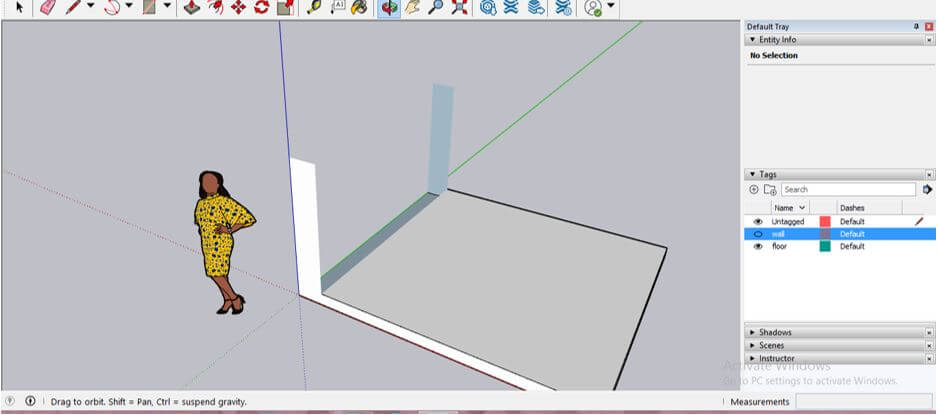
Now I will hide the wall tag/layer by clicking on the eye button of it. You can see some parts that are not hidden and also affect the floor layer component.
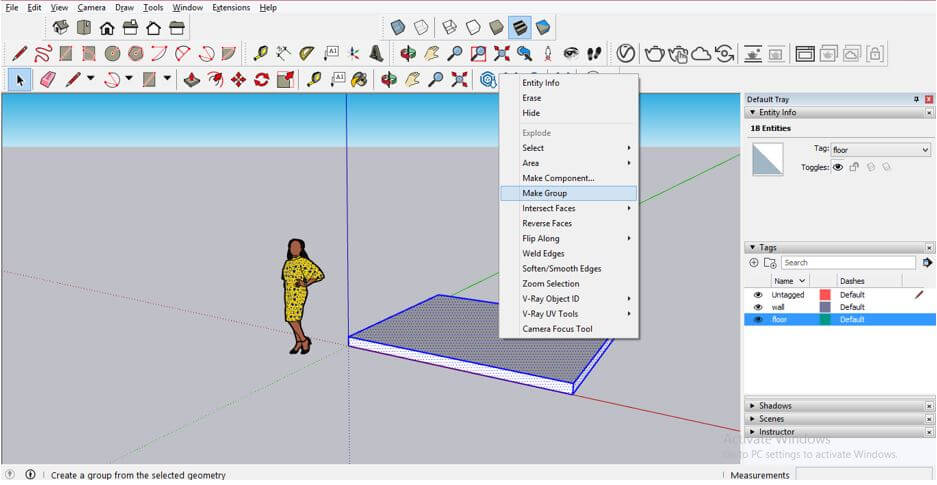
So being working with tags/layers or working on SketchUp, you have to group any component so that other components will not affect it if you make any change in one component. So I will select the floor component first and make a right-click on it, then click on the Make group option for making I as one component.
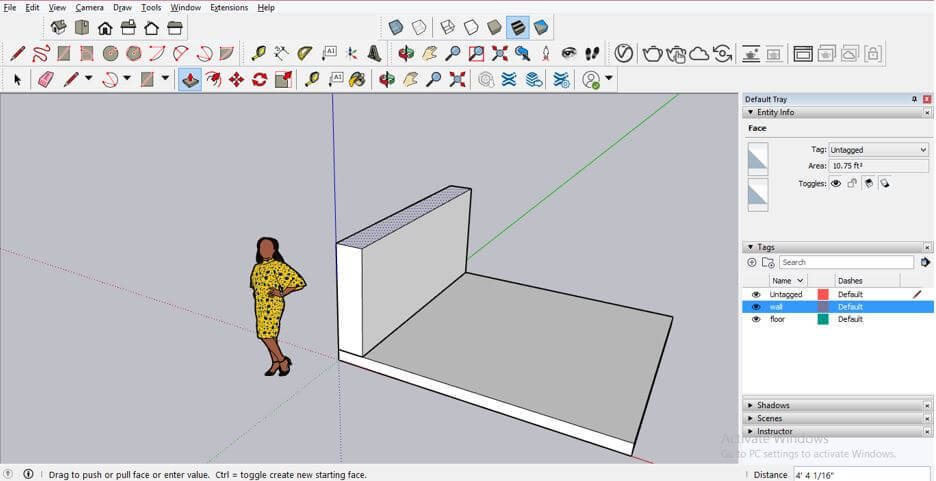
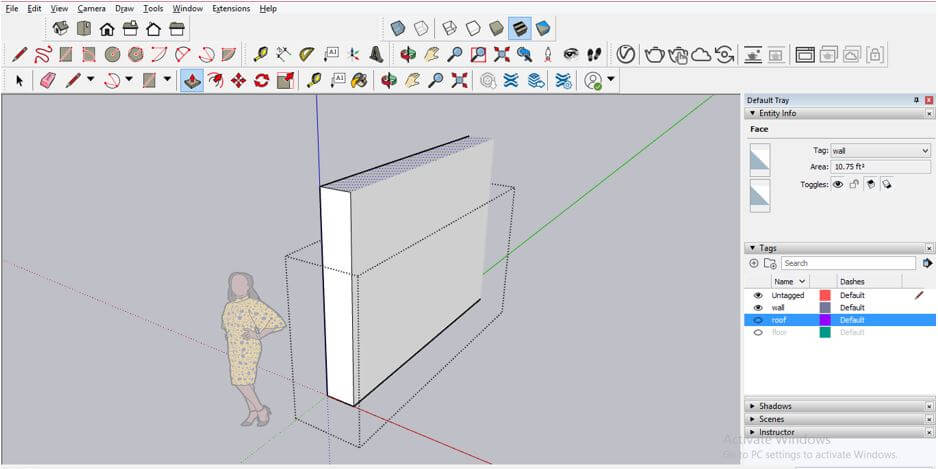
Now i will again draw this wall in wall layer in the same way as i did in previous.
Now, this time if you hide this wall layer, then the component of this tag will hide without affecting other layer components.
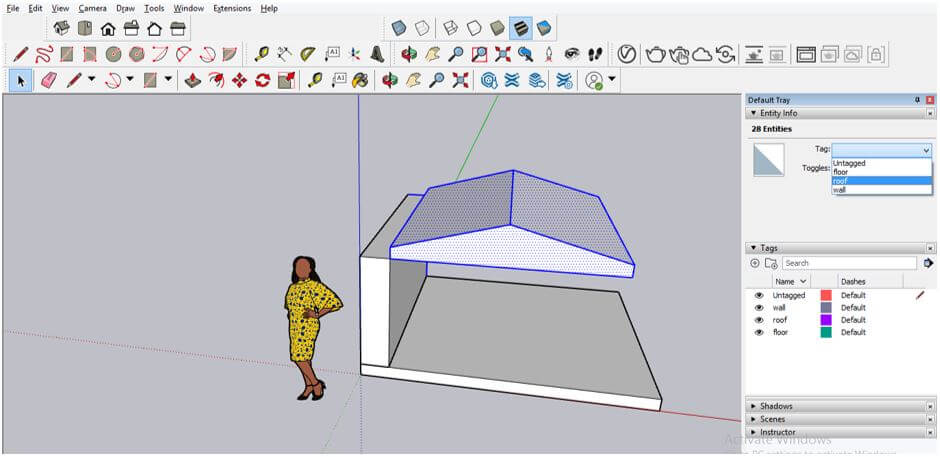
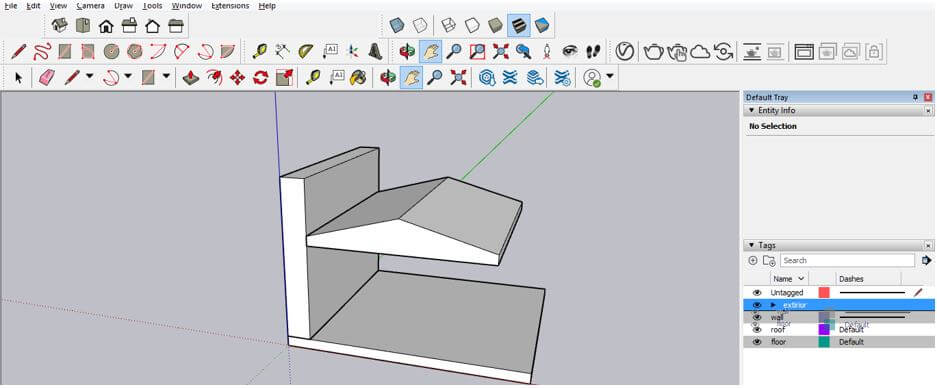
Now i will make a roof component and assign it to a new tag/layer, which is a roof tag.
You can make visible only that layer on which you want to do changes and hide more than one layer by clicking on the eye button of those layers. I would like to tell you that you have to make double click for editing any component because we have grouped them separately for making one component.
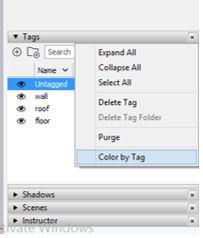
There is one button which is the Details button so click on it.
Now click on the ‘Color by Tag’ option of the open list.
And each component will convert into colored objects according to the assigned color to their tag/layer.
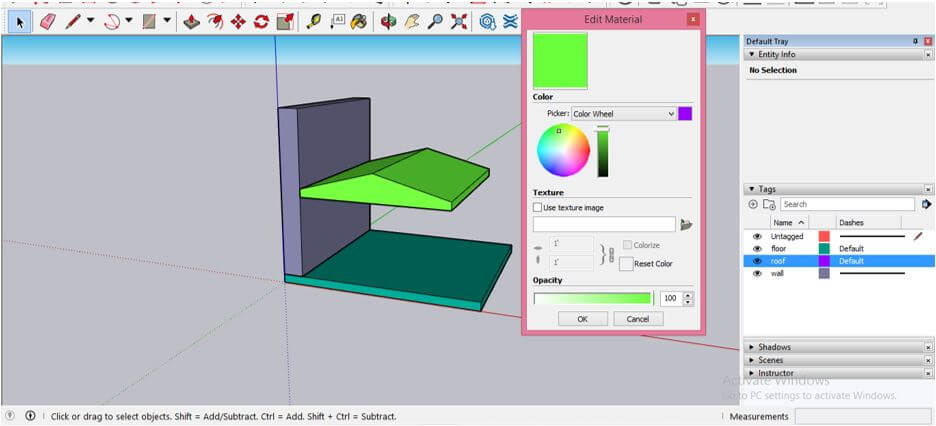
You can also change the color of any layer by making clicking on the color box of a particular layer, and once you click on it, an Edit material dialog box will be open from where you can choose your desired color.
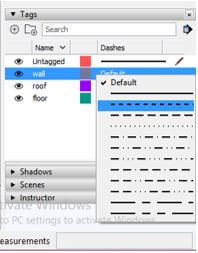
You can also change lines of components into dashed lines for identifying each component separately. For that, click on the Default option of the Dashes button of this panel and choose your desired line type.
And component will have your assigned line type like this.
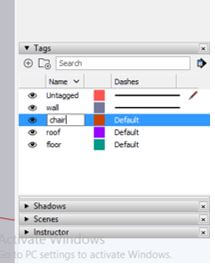
Let me add an empty layer, and i will name it a chair.
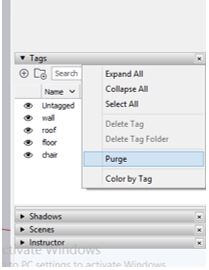
Now click on the details button and click on the Purge option of the drop-down list. Once you click on the Purge button, it will delete all empty layers automatically.
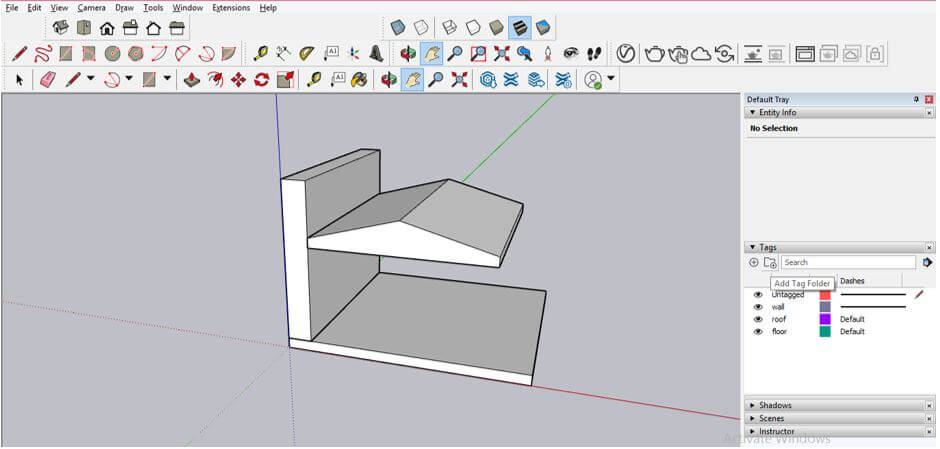
You can also create a folder the same as we have created the tag. So for creating a folder clicking on the ‘Add Folder’ button of this panel.
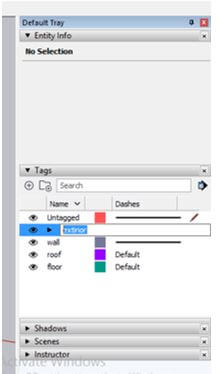
I will name it as Exterior.
You can move your desired tags/layer into any folder so that all layers of any object will be in one folder, and their management becomes easy.
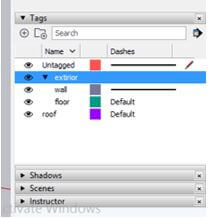
I have moved two layers here in this folder, and when i will click on the drop-down arrow it, we can see tags available in this folder.
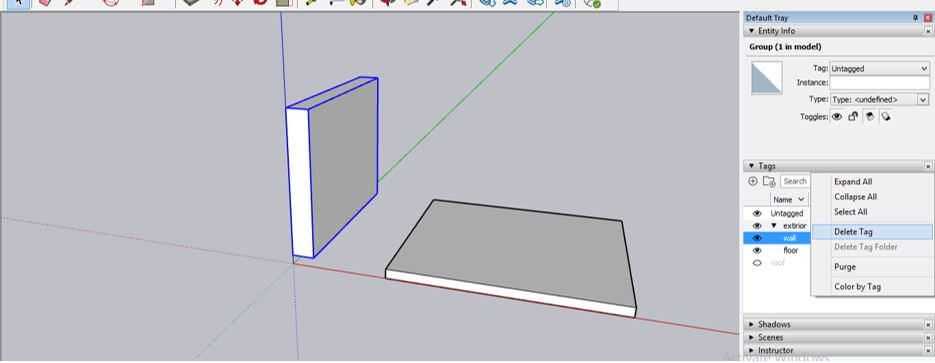
You can delete unwanted layers also. So for that, select that layer and go to the details panel, then click on the Delete Tag option.
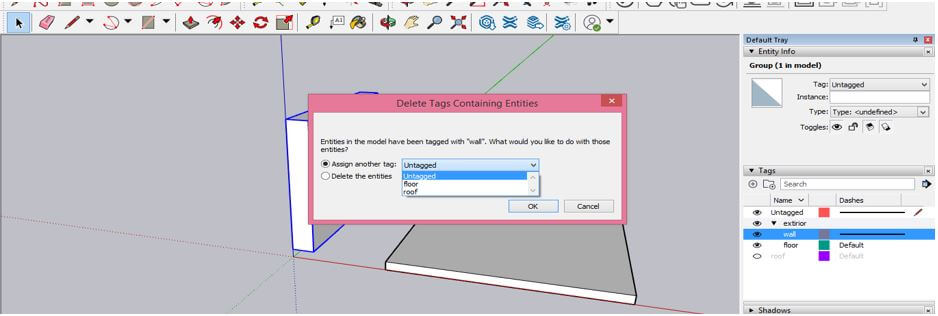
Once you click on the Delete option, it will ask you whether you want to shift components of the deleted layer to any other layer. You can choose a layer from this list in which you want to move that component.
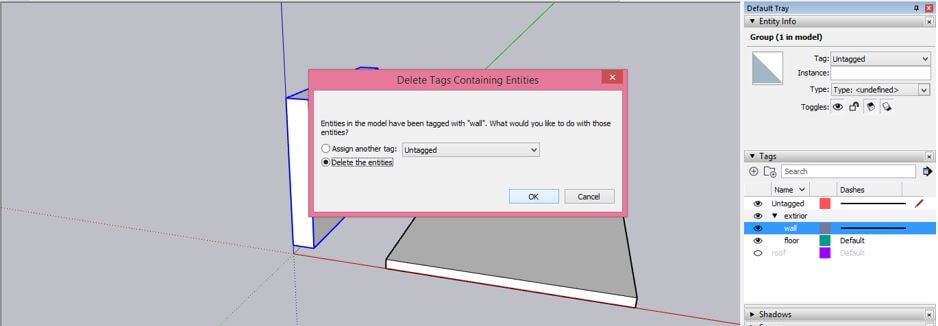
You can delete that layer and its component also by choosing the ‘Delete the entities’ option.
Conclusion
So I think you can understand what layers are in this software, and now in the new version of SketchUp, we have known it as Tags, and I told you about additional features of the Tags panel which were not in the previous layer panel. So you can use this panel for better management of your work.
Recommended Articles
This is a guide to SketchUp Layers. Here we have discussed the use of layers in SketchUp with additional features of the Tags panel. You may also look at the following articles to learn more –